标签:winform style blog http java color
内容:HTML、CSS 目标:掌握手写HTML实现一般难度的Web页面的能力(如网站注册表单),为ASP.Net学习打基础。坚持手写HTML,可视化设计只是一种自学的手段。 参考书:张孝祥《JavaScript网页开发——体验式学习教程》
HTML(HyperText Markup Language)就是描述网页长什么样子、有什么内容的一个文本。
查看网页的描述内容(HTML)的方式:使用IE浏览器的话,在网页上点击右键,选择“查看源文件” B/S(Browser / Server)
最初原因就是Web刚起步的时候没有一个统一的HTML标准,后来虽然有了标准的W3C组织提出的HTML标准,但是各个浏览器厂商还是各自为政,没有完全遵守这个标准。
第一个网页
使用记事本创建网页
新建一个文本文件,后缀名改为.html或.htm 输入
<html>
<head>
<title>我的第一个网页</title>
</head>
<body bgcolor="red" background="bg.jpg">
Hello world
</body>
</html>
HTML页结构说明
所有内容都在<html></html>标签之内;
<head></head>内放的是头部信息,是对页面的描述,不会直接显示在页面中,<head>内的<title>中设置的是页面的标题,<title>只能放在<head>中;
<body>是页面的主体,大部分显示内容都定义在这里。
所有页面都应该至少包含这些部分,由于浏览器容错性强,所以即使不包含也能正常显示,但是最好还是写完全了。
开发工具
编写普通的HTML页面是和任何后台语言无关的,可以使用记事本、高级记事本(Editplus,Notepad++)、Dreamweaver、Expression Web(FrontPage的改头换面版)等工具写,这些工具是给页面美工用的,开发人员用VisualStudio写html就够了。
不要把精力放到怎么把界面做好看上,正规公司都有专门的页面美工,不正规公司都是偷别人的美工页面,无论是偷别人的页面,还是使用公司美工开发出来的页面,对于开发人员要做的“填模板”工作都是一样的。
文字格式
h标签,
HTML定义了<h1></h1>到<h6></h6>六个h标签,分别表示不同大小的字体。
<br>只是回车,
<p>是分段。<p>前后会有比较大的空白,而<br>则没有。
<center>传智播客</center>居中显示
<b>a</b>粗体。
<i>b</i>斜体
<font></font>字体标签,
<font color="red">红色</font>
<font size="30" color="red">红色</font>
color size face 特殊字符:HTML中<、>是有特殊含义的、空格是不会被显示的(输入一个带空格的字符串看看),所以需要特殊符号,相当于C#中的‘\n‘转义符。
<(小于号,less than);
>(大于号,greater than);
(空格,no-break space)。
见备注。
<hr> color size width align=left,center,right
<pre> 预格式化 保持本色
HTML不把“ ”当成空格,因为HTML中经常有缩进,如果把缩进的空格在浏览器中以空格形式展现的话,排版会很麻烦。“ ”表示空格。
为什么<>要用<>代替?
就是因为<>有特殊含义:标签的定义。
颜色体系
body标签的bgcolor属性可以设定网页的背景颜色,<body bgcolor="#006699">
#006699这就是HTML中表示颜色的方式,每两个是一组,三组分别就表示R、G、B的值,是16进制表示。关于RGB见备注
可以使用VS内置的颜色选择对话框生成RGB值,也可以用取色器(比如DebugBar内置的取色器:打开IE,打开DebugBar工具栏,点击吸管图标);HTML还预定义了一些颜色:red、black、white等,比如bgcolor="black"。
配色不是一个专业开发人员考虑的,是美工的事情,所以对于颜色的取值不用太操心,知道有这么一回事就行了。
(任何颜色都是红、绿、蓝三色的组合颜色,三原色。R=Red、G=Green、B=Blue。)任何一个颜色都能分成无限多分,但是计算机中不能表示无限。把一个颜色分成256份就基本能骗过人眼了,就是专业的美术师也分别不出来。表示任何一个颜色你都可以说R值是多少,B值是多少,G是多少。纯红色:R=255,G=0,B=0;纯黑色:R=255、G=255、B=255,纯白色:R=0、G=0、B=0。)
URL、超链接
URL:URL表示资源在网络中的地址,比如 http://127.0.0.1/a.htm、ftp://192.168.88.128/b.zip。还有URI的概念,比URL大,有的类中使用URI这种说法,可以暂时看成和URL一样就行。
超级链接:<a href="http://www.rupeng.com">如鹏网</a>。
<a>中还可以嵌套图片,这样就是点击图片打开连接
<a href="http://www.rupeng.com">
<img src="http://www.rupeng.com/forum/templates/uchome/images/logo.gif"/>
</a>
超链接深入
相对URL:相对URL表示相对于当前文档的资源,“/”表示网站根目录,“../”表示父目录,“../../”表示父目录的父目录,“./”或者不写任何斜线表示相对于当前路径的目录。站内引用最好用相对URL,这样域名改变了、目录改变了都不受影响。
<a href="a.htm"><img src="a.jpg"/></a>
<img src="../images/csharp1.jpg" />
<img src="http://images.cnblogs.com/csharp1.jpg" />
将<a>的target属性设定为"_blank"就可以在新窗口中打开超链接。
国情:国内的网站很多都是默认在新窗口中打开。
锚记:用name属性为<a> 起名字:<a name="Last">这里是最后</a>。这样可以通过<a href="#Last">转到平台</a>来跳转到超链接的部分。
案例:去往评论、回到正文。多敲几个回车
图片
<img src="a.jpg"/>注意图片是链接的,不是插入的,所以如果Src指向的文件不存在了,就看不了了。alt属性为图片无法显示时的显示文本,鼠标方式去也会有悬浮提示“点击查看大图”;border属性指定边框,border="0"不显示边框;width、height属性指定图片的显示大小,如果不指定则是图片的原始大小。
最好指定width、height,哪怕是原始尺寸大小,因为如果不指定大小,图片会不占位置,图片下载后才调整大小,会造成页面很乱。
如果指定了width、height哪怕图片没有加载完成,也会先把位置占上。 如果网页上要显示小图(比如缩略图),不要仅仅是把大图设定一下width、height来缩小,因为仍然会下载大图,会使得加载速度很慢。
易错,不要以为把bmp后缀改为jpg就是改文件格式了!
列表、表格
列表:<ul><li>灌水区</li><li>版务区</li><li>原创贴图</li></ul>。unordered list。
(*)还有有序的列表<ol></ol>,用的很少。ordered list
表格:<table></table>为表格,在内部通过<tr>创建行,<tr>内部通过<td> 创建单元格。可以将table的border属性设为0来隐藏表格线。
填充、间距Cellpadding内容和表格边线之间的距离 cellspacing单元格之间的间距s
<tr>的属性:align,水平对齐,可选值left、right、center;valign,垂直对齐,可选值top、middle、bottom。
<td>也有align和valign。<tr align="right"><td>tom</td><td align="left">20</td><td>男</td></tr>:子标签默认继承父标签的属性,如果自己单独指定了属性,则会覆盖父标签的属性。
还可以使用rowspan、colspan进行单元格的合并
(*)表头的td可以用th代替,这样就会表头粗体、居中显示。
列表属性
Type = disc, circle, square
Type= 1,a,A,I,is
练习1:分别使用<ol> <ul> 显示歌曲列表,<ol>使用a,b,c格式显示,<ul>使用实心圆显示
练习2:使用<table>做一个员工表格.显示员工姓名、性别、工资,表头加粗、居中显示。显示4个员工
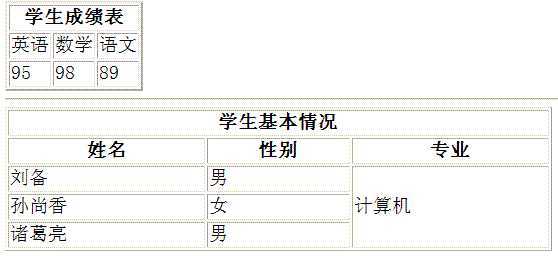
练习3:跨行跨列。学生成绩表格、学生基本情况表格

表单
网站表单与填表
<form>标签为表单标签。如果要把数据提交到服务器,则需要将<input>、<textarea>、<select>等表单元素放到form中。
<input>是主要的表单元素,type的可选值:submit(提交按钮)、button(普通按钮)、checkbox(复选框)、file(文件选择框)、hidden(隐藏字段)、image(图片按钮)、password(密码框)、radio(单选按钮)、reset(重置按钮)、text(文本框)。<input type="file" />
去银行里边开户,你需要到柜台去填一张表,然后递给银行工作人员,由银行工作人员根据你填的信息来进行后续的处理,你本人不能直接去操作银行的系统去自己开户。 对于网站同样是这样的原理:163邮箱注册来说,你在注册页面里也是填一张表:用了什么用户名、密码是什么。点击【注册账号】按钮以后,IE浏览器会将这个表格提交给163的后台服务器进行处理。表单一般要和服务端程序进行交互才能起作用,暂时不涉及服务端编程。
input表单详解
submit:点击submit按钮表单就会被提交给服务器,中文IE下默认按钮文本为“提交查询”,可以设置value属性修改按钮的显示文本
text:size属性为宽度,value为值,maxlength为可以输入的最大长度,readonly只读。
<input type="text" readonly/>(只写属性名,不写属性值)或者<input type="text" readonly="readonly" />(推荐)
checkbox:checked属性表示是否被选中,<input type="checkbox" checked />或者<input type="checkbox" checked="checked" />(推荐)checked、readonly等这种一个可选值的属性都可以省略属性值。
radio:相同name属性的为一只有组,不同radio设定不同的value值,这样通过取指定name的值就可以知道谁被选中了,不用单独的判断。
file:使用file,则form的enctype必须设置为multipart/form-data、method属性为POST(*)
image:使用src属性指定图片的地址,用来实现美化的“登录按钮”。
<select>标签
用来创建类似于WinForm中的ComboBox或者ListBox 如果size属性大于1就是ListBox(size的值为显示出来的列表数量),否则就是ComboBox。<select multiple>或者<select multiple="multiple">(推荐),那么就是可以多选的ListBox。 select中的项是<option>,<option>北京</option>还可以设定项的值<option value="1">北京</option>。 将一个option设置为选中:<option selected>333</option>或者<option selected="selected">333</option>(推荐)就可以将这个项设定为选择项 如何实现“不选择”,添加一个<option value="-1">--不选择--<option>,然后编程判断select选中的值如果是-1就认为是不选择。 select分组选项,可以使用optgroup对数据进行分组,分组本身不会被选择,无论对于下拉列表还是列表框都适用。备注

1 <select name="country" size="10"> 2 <optgroup label="Africa"> 3 <option value="gam">Gambia</option> 4 <option value="mad">Madagascar</option> 5 <option value="nam">Namibia</option> 6 </optgroup> 7 <optgroup label="Europe"> 8 <option value="fra">France</option> 9 <option value="rus">Russia</option> 10 <option value="uk">UK</option> </optgroup> 11 <optgroup label="North America"> 12 <option value="can">Canada</option> 13 <option value="mex">Mexico</option> 14 <option value="usa">USA</option> 15 </optgroup> 16 </select>
其他标签
<textarea>多行文本(也是表单元素):<textarea>文本</textarea>,cols、rows属性表示行数和列数。 <label>:在<input type="text">前可以写普通的文本来修饰,但是单击修饰文本的时候input并不会得到焦点,而用label则可以,for属性指定要修饰的控件的id,<label for="txt1" >asdfad</label> 为被修饰的控件设置一个唯一的id。 <label for="ma">婚否</label> <input id="ma" type="checkbox" /> fieldset:GroupBox效果,将控件划分一个区域,看起来更规整 <fieldset> <legend>常用</legend> <input type="text" /> </fieldset> *滚动文字 <marquee> * *播放声音、显示flash,见备注

1 调用wmp的插件<embed src="coder.mp3" loop=true autostart=true name=bgss width="460" height="68"> 2 只能播放wav和mid格式,只支持ie<bgsound src="town.mid" loop="true" /> 3 4 5 插入flash 6 <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="760" height="700"> 7 <param name="movie" value="light-bot-2205.swf" /> 8 <param name="quality" value="high" /> 9 <embed src="light-bot-2205.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="760" height="700"></embed> 10 </object>
练习
练习1:实现登录界面,有用户名、密码、验证码(使用普通图片代替)、“记住密码”复选框、登录按钮、重置按钮。使用Table进行布局。使用label来写修饰文本。 练习2:实现注册页面,分为两个页面,第一个页面是协议显示页面,点击“我同意”超链接进入第二个注册页面,填写内容:用户名、密码、重复密码、省份(下拉列表)、性别(男、女、保密三个Radio)、职业(学生、公司职员、其他三个Radio)、爱好(登山、篮球、足球、读书、游泳五个CheckBox)。使用label来写修饰文本。将爱好几个CheckBox放到一个GroupBox中
头部标签
<meta>标签,<meta>有指定name和指定http-equiv两种用法,<meta name="名字" content="值" />、<meta http-equiv="名字" content="值" />两种用法。 <meta http-equiv="Content-Type" content="text/html;charset=utf-8" />指定网页编码 <meta http-equiv="Refresh" content="3" /> 三秒钟后刷新此网页。 <meta http-equiv="Refresh" content="3;url=http://www.rupeng.com" /> 三秒钟后重定向到新网页。发帖成功后提示“发帖成功,即将转向帖子查看页面”。 <meta http-equiv="Cache-Control" content="no-cache" /> 禁止浏览器缓存页面。
练习

class0513(html基础加强),布布扣,bubuko.com
标签:winform style blog http java color
原文地址:http://www.cnblogs.com/fanhongshuo/p/3813910.html