标签:des style blog http color 使用
原文:Silverlight中的Path在Silverlight中Path可能由直线、曲线、或者其他简单的图形对象组成。这篇文章旨在介绍如何使用XAML和C#来创建Path.
废话先行
Path可能由直线、曲线、简单图形对象(包括矩形、椭圆、和文本)组成。Path作为一个独立的图形对象来工作,所以对Path进行的操作,会影响到组成它的所有部分。例如,假设一个Path由一个直线、矩形和椭圆组成,我们通过红色画笔来创建Path,那么组成Path的部分(直线、矩形和椭圆)都将会使用红色画笔。
一个Path对象代表一个Path形状并绘制出该Path.Path可以是封闭式和开放式两种。封闭式Path有相同的起点和终点,开放式Path则会有不同的起点和终点。
如下代码:
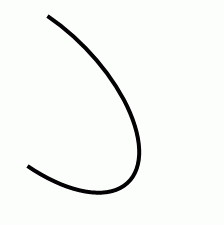
<Path Stroke="Black" StrokeThickness="4" Data="M 80,200 A 100,50 45 1 0 100,50" />
Stroke属性设置Path线的颜色、StrokeThickness为线的宽度。Data属性可以定义一个图形、或者利用GeometryGroup来定义多个对象。
上述代码输出如下:

Path 基础语法
<Path Stroke="Black" StrokeThickness="4" Data="M 80,200 A 100,50 45 1 0 100,50" />
这里对Data做一下简单的解释,Silverlight提供了一种称之为“迷你语言”的属性句法,来描述如何画出轨迹形状,包括M(移动命令,起始点)、L(直线,结束点)、H(水平线)、V(垂直线)、C(三次贝塞尔曲线)、Q(两次贝塞尔曲线)、A(椭圆弧曲线)、Z(结束命令),具体大家可以参考MSDN。
一、在Path中使用Silverlight中的图形
LineGeometry代表一个Line图形,它定义的StartPoint和EndPoint属性,分别代表Line的起点和终点。下面代码创建一个LineGeometry
<LineGeometry StartPoint="20,200" EndPoint="300,200" />
RectangleGeometry代表一个矩形图形。属性Rect中分别定义开始的点,和矩形的宽度和高度。下面代码创建一个RectangleGeometry
<RectangleGeometry Rect="80,167 150 30"/>
EllipseGeometry 代表一个椭圆图形。属性Center定义了椭圆的中心点,RadiusX和RadiusY分别定义了椭圆的宽和高。
<EllipseGeometry Center="80,150" RadiusX="50" RadiusY="50" />
GeometryGroup通过把上述标签组合起来,来创建一个复杂几何图形。下面代码就是通过GeometryGroup把上面三个标签组合起来,并放到Path.Data中。
<Path Stroke="Black" StrokeThickness="3" Fill="Blue" >
<Path.Data>
<GeometryGroup >
<LineGeometry StartPoint="20,200" EndPoint="300,200" />
<EllipseGeometry Center="80,150" RadiusX="50" RadiusY="50" />
<RectangleGeometry Rect="80,167 150 30"/>
</GeometryGroup>
</Path.Data>
</Path>
输出如下:
GeometryGroup 的FillRule属性指定了在GeometryGroup中交叉部分的状态。有两种状态值,EvenOdd和ZonZero。默认为EvenOdd,交叉部分不填充,如果设置成NonZero则交叉部分填充(下图为FillRule设置成NonZero的状态)。
二、动态创建Path
下面代码为在cs代码中动态创建Path的代码,很简单不解释。
public void CreateAPath()
{// Create a blue and a black Brush
SolidColorBrush blueBrush = new SolidColorBrush();
blueBrush.Color = Colors.Blue;
SolidColorBrush blackBrush = new SolidColorBrush();
blackBrush.Color = Colors.Black;
// Create a Path with black brush and blue fill
Path bluePath = new Path();
bluePath.Stroke = blackBrush;
bluePath.StrokeThickness = 3;
bluePath.Fill = blueBrush;
// Create a line geometry
LineGeometry blackLineGeometry = new LineGeometry();
blackLineGeometry.StartPoint = new Point(20, 200);
blackLineGeometry.EndPoint = new Point(300, 200);
// Create an ellipse geometry
EllipseGeometry blackEllipseGeometry = new EllipseGeometry();
blackEllipseGeometry.Center = new Point(80, 150);
blackEllipseGeometry.RadiusX = 50;
blackEllipseGeometry.RadiusY = 50;
// Create a rectangle geometry
RectangleGeometry blackRectGeometry = new RectangleGeometry();
Rect rct = new Rect();
rct.X = 80;
rct.Y = 167;
rct.Width = 150;
rct.Height = 30;
blackRectGeometry.Rect = rct;
// Add all the geometries to a GeometryGroup.
GeometryGroup blueGeometryGroup = new GeometryGroup();
blueGeometryGroup.Children.Add(blackLineGeometry);
blueGeometryGroup.Children.Add(blackEllipseGeometry);
blueGeometryGroup.Children.Add(blackRectGeometry);
// Set Path.Data
bluePath.Data = blueGeometryGroup;
LayoutRoot.Children.Add(bluePath);
}
如果Path只有一个图形则不需要用GeometryGroup。直接设置Path的Data就行,Like thisO(∩_∩)O~:
<Path Stroke="Black" StrokeThickness="3" Fill="Blue" >
<Path.Data>
<EllipseGeometry Center="80,150" RadiusX="50" RadiusY="50" />
</Path.Data>
</Path>
三、格式化Path
可以使用Path的Fill属性来填充Path,Fill属性值可以为任意的画刷(solid brush, linear gradient brush, radial gradient brush, image brush),例如:
<Path Stroke="Black" StrokeThickness="3" >
<Path.Data>
<GeometryGroup >
<LineGeometry StartPoint="20,200" EndPoint="300,200" />
<EllipseGeometry Center="80,150" RadiusX="50" RadiusY="50" />
<RectangleGeometry Rect="80,167 150 30"/>
</GeometryGroup>
</Path.Data>
<Path.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1" >
<GradientStop Color="Blue" Offset="0.25" />
<GradientStop Color="Orange" Offset="0.50" />
<GradientStop Color="Green" Offset="0.65" />
<GradientStop Color="Red" Offset="0.80" />
</LinearGradientBrush>
</Path.Fill>
</Path>
输出如下图形:
四、使用图形画刷来填充Path的背景
直接看范例:
<Path.Fill >
<ImageBrush ImageSource="dock.jpg" />
</Path.Fill >
五、半透明的 Path
Opacity属性和其它的一样,范围0-1,1为不透明,0为全部透明。
<Path Stroke="Black" StrokeThickness="3" Opacity="0.5" >
<Path.Data>
<GeometryGroup >
<LineGeometry StartPoint="20,200" EndPoint="300,200" />
<EllipseGeometry Center="80,150" RadiusX="50" RadiusY="50" />
<RectangleGeometry Rect="80,167 150 30"/>
</GeometryGroup>
</Path.Data>
<Path.Fill >
<ImageBrush ImageSource="dock.jpg" />
</Path.Fill >
</Path>
效果如下:
总结:
在这篇文章中,我讨论了如何在design_time使用XAML和在run_time通过C#来创建Path。我们也知道了如何通过通过Fill属性来格式化Path。最后我们知道了如何给Path设置背景颜色和透明度。
Silverlight中的Path,布布扣,bubuko.com
标签:des style blog http color 使用
原文地址:http://www.cnblogs.com/lonelyxmas/p/3814965.html