标签:style blog http color strong width
Hey,guys! 让我们一起用HTML5实现一下简易时钟吧!
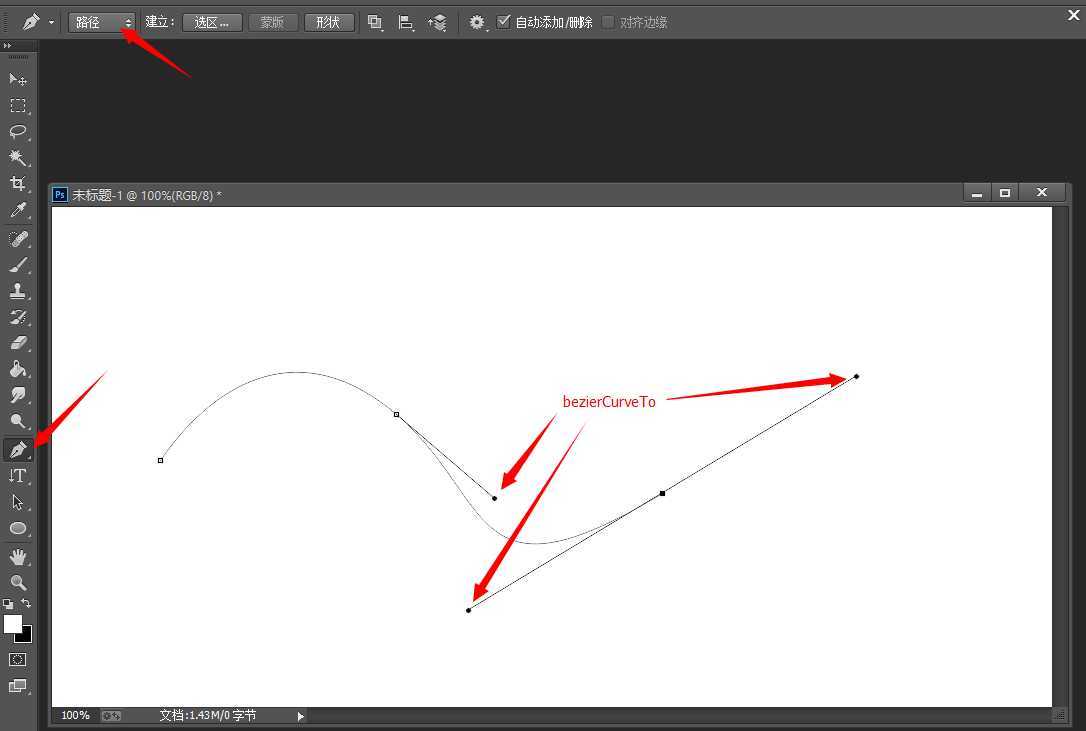
接触canvas时, 我突然有一种非常熟悉的感觉------canvas的部分的功能其实和Photoshop中的 钢笔工具 是一样的。所以,如果你对 PS里的 钢笔工具 运用自如的话,恭喜你,canvas你将很快上手~~
说下对HTML5中canvas的理解,canvas翻译成中文就是画布,顾名思义,canvas当然是用来作画的啦~~
作画嘛,其实现的思想 与 photoshop 基本上是一样的~~,只不过photoshop可以用可视化工具, 而来到HTML5 / JS 就是用代码自己手敲而已。
所以总结一下: canvas 是用来画画的!至于你想画点什么,就是你自己的事咯!
canvas对象中getContext(‘2d‘),就相当于是 PS里的 钢笔工具,下面说一下它们对应关系:
beginPath----> 开始画路径
moveTo -----> 路径开始点
lineTo -------> 拉直线路径到甘个点
clothPath ---> 闭合路径
stroke ------> 描边路径(这也是为什么当lineWidth设为大于1px时,如10px,它是从中间向两边各分一半的原因,PS里的 钢笔工具 就是这样的)
fill-----------> 填充路径
bezierCurveTo 和 quadraticCurveTo 更是 PS里的 钢笔工具 的精髓之处!

等等等等......
好,如果你感兴趣的话,可以去折腾一下 PS里的 钢笔工具 哦,相信会对你理解canvas对象中getContext(‘2d‘)的属性和方法有一定帮助
下面是HTML5时钟的实现代码:

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="textml; charset=utf-8"> 5 <title>clock by html5</title> 6 <style> 7 body { 8 background: #333; 9 } 10 11 #canvas1 { 12 display: block; 13 width: 400px; 14 margin: 100px auto; 15 } 16 17 </style> 18 19 <script> 20 window.onload = function (){ 21 22 var oC = document.getElementById(‘canvas1‘); 23 24 var oCtx = oC.getContext(‘2d‘); 25 var x = 0; //圆心x 26 var y = 0; //圆心y 27 var r = 0; //圆心r 28 initialize(); 29 setInterval(DrawUpdate,1000); 30 31 function initialize(){ 32 33 x = 200; //圆心x 34 y = 200; //圆心y 35 r = 150; //圆心r 36 oCtx.strokeStyle = ‘#1ec1e4‘; 37 oCtx.fillStyle = ‘#333‘; 38 39 //画秒刻度 40 for(var i=0; i<60; i++){ 41 oCtx.beginPath(); 42 oCtx.moveTo(x, y); 43 oCtx.arc(x, y, r, i*6*Math.PI/180, (i+1)*6*Math.PI/180); 44 oCtx.stroke(); 45 } 46 oCtx.closePath(); 47 48 oCtx.beginPath(); 49 oCtx.arc(x, y, r-8, 0, 2*Math.PI); 50 oCtx.closePath(); 51 oCtx.fill(); 52 53 //画分钟刻度 54 oCtx.lineWidth = 2; 55 oCtx.beginPath(); 56 for(var i=0; i<12; i++){ 57 oCtx.moveTo(x, y); 58 oCtx.arc(x, y, r, i*30*Math.PI/180, i*30*Math.PI/180); 59 oCtx.stroke(); 60 } 61 oCtx.closePath(); 62 63 /* 64 在DrawUpdate中可以实现,就没必要了 65 oCtx.beginPath(); 66 oCtx.arc(x, y, r-12, 0, 2*Math.PI); 67 oCtx.closePath(); 68 oCtx.fill(); 69 oCtx.closePath();*/ 70 71 DrawUpdate(); 72 } 73 74 //负责更新时间 75 function DrawUpdate(){ 76 77 var iSecValue = 0; //秒针对应的刻度 78 var iMinValue = 0; //分针对应的刻度 79 var iHourValue = 0; //时针对应的刻度 80 81 var oDate = new Date(); 82 var iSec = oDate.getSeconds(); 83 var iMin = oDate.getMinutes(); 84 var iHour = oDate.getHours(); 85 iSecValue = (- 90 + iSec*6) * Math.PI/180; 86 iMinValue = (- 90 + iMin*6 + iSec/10)* Math.PI/180; 87 iHourValue = (- 90 + iHour*30 + iMin/2)* Math.PI/180; 88 89 //遮罩,覆盖原来的时间 90 oCtx.beginPath(); 91 oCtx.arc(x, y, r-12, 0, 2*Math.PI); 92 oCtx.closePath(); 93 oCtx.fill(); 94 95 //画时针 96 oCtx.lineWidth = 3; 97 oCtx.beginPath(); 98 oCtx.moveTo(x, y); 99 oCtx.arc(x, y, r*0.5, iHourValue, iHourValue); 100 oCtx.stroke(); 101 102 //画分针 103 oCtx.lineWidth = 2; 104 oCtx.beginPath(); 105 oCtx.moveTo(x, y); 106 oCtx.arc(x, y, r*0.8, iMinValue, iMinValue); 107 oCtx.stroke(); 108 109 //画秒针 110 oCtx.lineWidth = 1; 111 oCtx.beginPath(); 112 oCtx.moveTo(x, y); 113 oCtx.arc(x, y, r*0.9, iSecValue, iSecValue); 114 oCtx.stroke(); 115 } 116 } 117 </script> 118 119 </head> 120 121 <body> 122 <canvas id="canvas1" width="400" height="400">Hey,guys!您的浏览器版本也太低了吧,赶紧升级下吧,推荐Google Chrome哦!</canvas> 123 </body> 124 <html>
欢迎拍砖,如果bug, 请留言提醒, 觉得好帮忙点下 推荐哦~~--------------------------------------------------------------------------------------------------------------------------------------------↓
↓
↓
↓
↓
↓
轻松实现HTML5时钟(分享下自己对canvas的理解,原来没你想像的那么难哦),布布扣,bubuko.com
轻松实现HTML5时钟(分享下自己对canvas的理解,原来没你想像的那么难哦)
标签:style blog http color strong width
原文地址:http://www.cnblogs.com/Ivangel/p/3815018.html