标签:des style blog http color 使用
基础知识
(一)动画:是快速播放一系列图像(其中每个图像与下一个图像略微不同)给人造成的一种幻觉
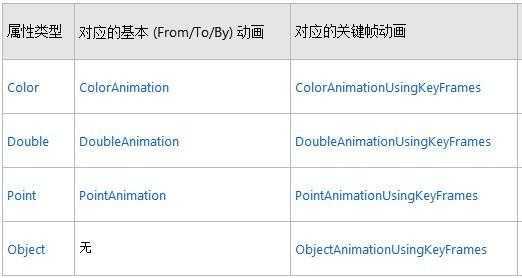
(二)动画类型:两类 (1)From/To/By动画:在起始值和结束值之间进行动画处理。 (2)关键帧动画:在使用关键帧对象指定的一系列值之间播放动画

(三) 动画是时间线:所有动画均继承自 Timeline 对象,因此所有动画都是专用类型的时间线.有以下重要属性:
(1)TargetName:指定要进行动画处理的对象
(2)TargetProperty:指定要进行动画处理的属性
(3)Duration:(时间线)整个动画单次播放持续的时间(格式为 小时 : 分钟 : 秒 或者Forever 或者 Automatic)
(4)AutoReverse:指定时间线在到达其 Duration 的终点后是否倒退(True/Flase)
(5)RepeatBehavior:获取或设置此时间线的重复行为(RepeatBehavior 可以定义为时间跨度字符串、#x 字符串或者特殊值 Forever)。
(6)FillBehavior: 属性指定时间线结束时的行为方式( HoldEnd和Stop) ,默认HoldEnd.如果想保持结束后的状态HoldEnd,否则Stop
(7) BeginTime: 属性可以指定动画对象活动开始点的时间
1 <UserControl x:Class="AnimationStudy.MainPage" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 mc:Ignorable="d" 7 d:DesignHeight="300" d:DesignWidth="400"> 8 <StackPanel> 9 <StackPanel.Resources> 10 <!-- 矩形透明度动画 --> 11 <Storyboard x:Name="myStoryboard"> 12 <!-- 13 (1)TargetName:指定要进行动画处理的对象 14 (2)TargetProperty:指定要进行动画处理的属性 15 (3)Duration:(时间线)整个动画单次播放持续的时间(格式为 小时 : 分钟 : 秒 或者Forever 或者 Automatic) 16 (4)AutoReverse:指定时间线在到达其 Duration 的终点后是否倒退(True/Flase) 17 (5)RepeatBehavior:获取或设置此时间线的重复行为(RepeatBehavior 可以定义为时间跨度字符串、#x 字符串或者特殊值 Forever)。 18 (6)FillBehavior: 属性指定时间线结束时的行为方式( HoldEnd和Stop) ,默认HoldEnd.如果想保持结束后的状态HoldEnd,否则Stop 19 (7) BeginTime: 属性可以指定动画对象活动开始点的时间 20 --> 21 <DoubleAnimation Storyboard.TargetName="MyAnimatedRectangle" 22 Storyboard.TargetProperty="Opacity" BeginTime="0:0:2" 23 From="1.0" To="0.0" Duration="0:0:1" 24 AutoReverse="False" 25 RepeatBehavior="1x" FillBehavior="HoldEnd" /> 26 </Storyboard> 27 </StackPanel.Resources> 28 29 <TextBlock Margin="10">点击矩形开始动画</TextBlock> 30 <Rectangle MouseLeftButtonDown="Mouse_Clicked" 31 x:Name="MyAnimatedRectangle" 32 Width="100" 33 Height="100" 34 Fill="Blue" /> 35 </StackPanel> 36 </UserControl>
(四) 对属性应用动画
1 <UserControl x:Class="AnimationStudy.AnimationByProperty" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 mc:Ignorable="d" 7 d:DesignHeight="300" d:DesignWidth="400"> 8 <!--对属性应用动画 9 (1)间接以属性作为目标 10 正在进行动画处理的属性值 (Color) 属于未命名甚至未显式声明的 SolidColorBrush 对象 11 Storyboard.TargetProperty="(Panel.Background).(SolidColorBrush.Color)" 12 (2)直接属性目标 13 显式创建 SolidColorBrush,对其进行命名,然后直接以其 Color 属性为目标 14 --> 15 <StackPanel x:Name="myStackPanel" Background="Red" Loaded="Start_Animation"> 16 <StackPanel.Resources> 17 <Storyboard x:Name="colorStoryboard"> 18 <ColorAnimation 19 BeginTime="00:00:00" 20 Storyboard.TargetName="myStackPanel" 21 Storyboard.TargetProperty="(Panel.Background).(SolidColorBrush.Color)" 22 From="Red" To="Green" Duration="0:0:4" /> 23 </Storyboard> 24 </StackPanel.Resources> 25 </StackPanel> 26 <!--<StackPanel Loaded="Start_Animation"> 27 <StackPanel.Resources> 28 <Storyboard x:Name="colorStoryboard"> 29 <ColorAnimation BeginTime="00:00:00" Storyboard.TargetName="mySolidColorBrush" 30 Storyboard.TargetProperty="Color" From="Red" To="Green" Duration="0:0:4" /> 31 </Storyboard> 32 </StackPanel.Resources> 33 <StackPanel.Background> 34 <SolidColorBrush x:Name="mySolidColorBrush" Color="Red" /> 35 </StackPanel.Background> 36 </StackPanel>--> 37 </UserControl>
(五)在程序代码中创建动画,改写(三)中Xaml为程序代码
1 //在程序代码中创建动画 2 private void button1_Click(object sender, RoutedEventArgs e) 3 { 4 //创建矩形 5 Rectangle myRectangle = new Rectangle(); 6 myRectangle.Width = 200; 7 myRectangle.Height = 200; 8 Color myClolor = Color.FromArgb(255, 255, 0, 0); 9 SolidColorBrush myBrush = new SolidColorBrush(); 10 myBrush.Color = myClolor; 11 myRectangle.Fill = myBrush; 12 LayoutRoot.Children.Add(myRectangle); 13 //2秒中的时间线 14 Duration duration = new Duration(TimeSpan.FromSeconds(10)); 15 16 // 创建DoubleAnimation动画 17 DoubleAnimation myDoubleAnimation = new DoubleAnimation(); 18 myDoubleAnimation.Duration = duration; 19 //创建演示图版.并将myDoubleAnimation动画加到演示图板 20 Storyboard sb = new Storyboard(); 21 sb.Duration = duration; 22 sb.Children.Add(myDoubleAnimation); 23 24 //设置动画对象和动画属性 25 Storyboard.SetTarget(myDoubleAnimation, myRectangle); 26 Storyboard.SetTargetProperty(myDoubleAnimation, new PropertyPath(OpacityProperty)); 27 myDoubleAnimation.To =0.0; 28 sb.BeginTime = new TimeSpan(0, 0, 0, 2); 29 sb.RepeatBehavior = new RepeatBehavior(3); 30 myDoubleAnimation.AutoReverse = false; 31 myDoubleAnimation.FillBehavior = FillBehavior.HoldEnd; 32 //以资源文件加入到LayOutRoot 33 LayoutRoot.Resources.Add("123",sb); 34 //开始动画 35 sb.Begin(); 36 37 }
(一)关键帧动画:动画形式显示了目标属性的值,单个关键帧动画可以创建任意数量的目标值之间的过渡.
(二)关键帧动画的优点:
(1)使用关键帧对象描述关键帧动画的目标值
(2)单个关键帧动画可以创建任意数量的目标值之间的过渡
(3)某些关键帧方法除支持多个目标值外,还支持多个内插方法
(三)内插方法:定义了从某个值过渡到下一个值的方式
(1)离散
(2)线性
(3)样条
(四)创建关键帧动画
(1)步骤:
a、 按照对 From/To/By 动画使用的方法声明动画并指定其 Duration。
b、 对于每一个目标值,创建相应类型的关键帧,设置其值和 KeyTime,并将其添加到动画的 KeyFrames 集合内。
c、 按照对 From/To/By 动画使用的方法,将动画与属性相关联。
(2)实例讲解:
1 <UserControl x:Class="AnimationStudy.AnimationUsingKeyFrames" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 mc:Ignorable="d" 7 d:DesignHeight="300" d:DesignWidth="400"> 8 9 <Canvas> 10 <Canvas.Resources> 11 <Storyboard x:Name="myStoryboard"> 12 <!-- 13 (一)目标值(关键帧)和关键时间 14 Value(目标值/关键帧): 指定关键帧的目标值 15 KeyTime(关键时间): 属性指定到达关键帧的 Value 的时间(在动画的 Duration 之内) 16 (二)关键帧的类型 17 _interpolationMethod(内插方法)_type(处理得值类型) KeyFrame 18 (三)内插方法: 19 (1)线性(Linear)内插:动画将以段持续期间内的固定速度来播放。 20 (2)离散(Discrete)内插:动画函数将从一个值跳到下一个没有内插的值 21 (3)样条(Spline)内插:样条内插可用于达到更现实的计时效果 22 (四)样条内插中的KeySpline 23 (1)KeySpline作用:获取或设置用于定义此关键帧的动画进度的两个控制点。 24 (2)应用:KeySpline 来模拟下落的水滴或跳动的球等物体的物理轨迹。 25 a)"渐入"和"渐出"效果应用于动画。 26 b) 对于用户交互效果,例如背景淡入/淡出或控制按钮弹跳等 27 c)以便按照特定的方式来提高或降低动画的更改速率 28 (3)在该列中SplineDoubleKeyFrame KeySpline="0.6,0.0 0.9,0.00",这里的两个控制点为 29 (0.6,0.0)和(0.9,0.00)两个控制点 30 (五)组合内插方法:可以在单个关键帧动画中使用具有不同内插类型的关键帧(将以几个内插方法【线性、离散、样条】组合起来) 31 (六)缓动函数:以将自定义算术公式应用于动画。 32 --> 33 <DoubleAnimationUsingKeyFrames 34 Storyboard.TargetName="MyAnimatedTranslateTransform" 35 Storyboard.TargetProperty="X" 36 Duration="0:0:10"> 37 <LinearDoubleKeyFrame Value="500" KeyTime="0:0:3" /> 38 <DiscreteDoubleKeyFrame Value="400" KeyTime="0:0:4" /> 39 <SplineDoubleKeyFrame KeySpline="0.6,0.0 0.9,0.00" Value="0" KeyTime="0:0:6" /> 40 </DoubleAnimationUsingKeyFrames> 41 </Storyboard> 42 </Canvas.Resources> 43 <Rectangle MouseLeftButtonDown="Mouse_Clicked" Fill="Blue" Width="50" Height="50"> 44 <Rectangle.RenderTransform> 45 <TranslateTransform x:Name="MyAnimatedTranslateTransform" X="0" Y="0" /> 46 </Rectangle.RenderTransform> 47 </Rectangle> 48 </Canvas> 49 </UserControl>
文章转自:http://www.cnblogs.com/Joetao/articles/2054005.html
Silverlight动画的基本知识、关键帧动画,布布扣,bubuko.com
标签:des style blog http color 使用
原文地址:http://www.cnblogs.com/zxbzl/p/3816183.html