标签:style blog http java color 使用
类似与Cookies,但由于Cookies储存量太小,大小也只有4-5KB的样子,html5的本地储存能存5M大小的数据
html5本地储存属性有,localStorage和sessionStorage,localStorage代表储存在本地,sessionStorage后面是随着session,窗口关闭即消失
设置html5本地储存
localStorage.value = 1;//设置value 为"1"
localStorage["user"] = "admin";//设置user的值为"admin"
localStorage.setItem("password","123456");//设置password为"123456"
取出值属性
var a = localStorage["value"];//获取value的值
var b = localStorage.user;//获取user的值
var c = localStorage.getItem("password");//获取password的值
删除值
localStorage.removeItem("user");//清除user的值
localStorage.clear();//清除所有值
注:重复设置两个相同的值,第二次会覆盖第一次的
javascript使用json格式,如果要存储在本地,可调用JSON.stringify()将其转为字符串。读取出来后调用JSON.parse()将字符串转为json格式
var userMsg= {user:"admin","password":"123456","token":1};
storage.setItem("userMsg",JSON.stringify(userMsg));
userMsg= JSON.parse(storage.getItem("userMsg"));
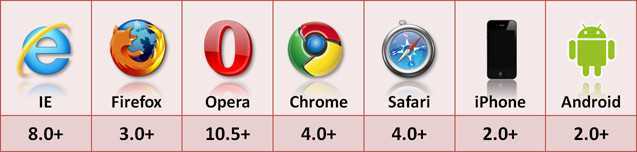
html5本地储存支持浏览器

标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/7night/p/3816231.html