标签:
阅读本博客时候 请确保已经安装好了nodejs的npm
安装exress 命令:npm install -g express
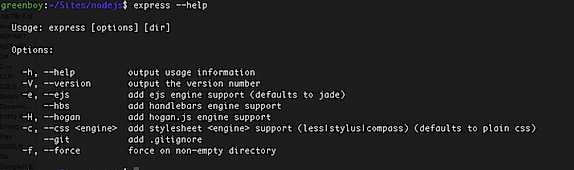
然后可以使用express —help查看帮助信息

使用 express -X 查看下版本
![]()
好了 express 也安装完毕,我想我们需要再次了解下express是什么?
Express 是一个简洁、灵活的 node.js Web 应用开发框架, 它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用
Express 不对 node.js 已有的特性进行二次抽象,我们只是在它之上扩展了 Web 应用所需的基本功能。
更详细的学习资料建议大家可以查看如下网址:
http://www.expressjs.com.cn/guide.html
有一篇是总结express 4.x之后的安装,和部署 写的很不错 大家可以参考下
http://www.cnblogs.com/Darren_code/p/express4.html
OK了 一切都弄好了 现在我们开始使用
在shell中执行 npm -e myapp2 (注意:-e是表示使用ejs模板 默认使用的是jade模块)
cd myapp2 进入目录
然后执行 npm install (根据package.json里面的内容进行此工程相关的包的安装)
安装完毕后执行 npm start
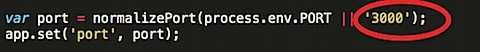
这个时候我们在浏览器里面输入http://localhost:3000 (默认监听的端口是3000 你可以在bin文件里面进行修改哈)

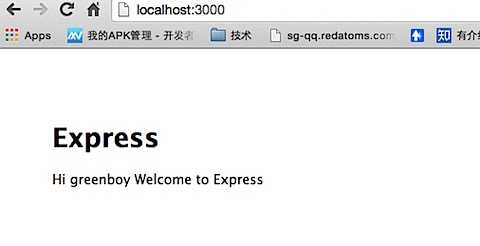
浏览器效果

你们看到的可能和我的不一致 我将index.ejs做了一点小小修改哈!
标签:
原文地址:http://www.cnblogs.com/greenboy/p/4556168.html