标签:
动画效果,针对图片实现
现在学习四种基本的简单动画效果
一、Tween Animation共同属性
1、Duration:动画持续时间(毫秒单位)
2、fillAfter:设置为true,动画转化在动画结束后被应用
3、fillBefore:设置为true,动画转化在动画开始前被应用
4、interpolator:动画插入器(加速,减速插入器)
5、repeatCount:动画重复次数
6、repateMode:顺序重复/倒序重复
7、startOffset:动画之间的时间间隔
二、Animation实现方式
1、配置文件(/res/anim)--alpha,scale,translate,rotatae
2、JAVA代码实现--AlphaAnimation,ScaleAnimation,TranslateAnimation,RotateAnimation
三、四种基本动画
1、AlphaAnimation(透明度动画)
(1)fromAlpha:动画起始时的透明度
(2)toAlpha:动画终止时的透明度
0.0表示完全透明 1.0表示完全不透明
2、ScaleAnimation(缩放动画)
(1)fromX,toX分别是起始和结束时x坐标上的伸缩尺寸
(2)fromY,toY分别是起始和结束时y坐标上的伸缩尺寸
(3)pivotX,pivotY分别为伸缩动画相对于x,y,坐标开始的位置
3、TranslateAnimation(位移动画)
(1)、fromXDelta,fromYDelta分别是起始时X,Y的坐标
(2)、toXDelta,toYDelta分别是结束时X,Y的坐标
4、RotateAnimation(旋转动画)
(1)、fromDegrees 起始的角度
(2)、toDegrees 终止的角度
(3)、pivoteX,pivoteY分别为旋转动画相对于x,y的坐标的开始位置
四、示例
配置文件实现方法
1 package other; 2 3 import com.example.allcode.ImageTest; 4 import com.example.allcode.R; 5 6 import android.app.Activity; 7 import android.os.Bundle; 8 import android.view.View; 9 import android.view.View.OnClickListener; 10 import android.view.animation.Animation; 11 import android.view.animation.AnimationUtils; 12 import android.widget.Button; 13 import android.widget.ImageView; 14 15 public class Donghua extends Activity implements OnClickListener{ 16 private Button toumingdu; 17 private Button suofang; 18 private Button weiyi; 19 private Button xuanzhuan; 20 21 private ImageView donghua_image; 22 private Animation loadAnimation; 23 @Override 24 protected void onCreate(Bundle savedInstanceState) { 25 // TODO Auto-generated method stub 26 super.onCreate(savedInstanceState); 27 setContentView(R.layout.donghua); 28 29 toumingdu = (Button) findViewById(R.id.donghua_touming); 30 suofang = (Button) findViewById(R.id.donghua_suofang); 31 weiyi= (Button) findViewById(R.id.donghua_weiyi); 32 xuanzhuan= (Button) findViewById(R.id.donghua_xuanzhuan); 33 34 donghua_image = (ImageView) findViewById(R.id.donghua_image); 35 toumingdu.setOnClickListener(this); 36 donghua_image.setOnClickListener(this); 37 suofang.setOnClickListener(this); 38 weiyi.setOnClickListener(this); 39 xuanzhuan.setOnClickListener(this); 40 } 41 @Override 42 public void onClick(View v) { 43 // TODO Auto-generated method stub 44 switch (v.getId()) { 45 case R.id.donghua_touming: //透明动画 46 loadAnimation = AnimationUtils.loadAnimation(this, R.anim.alpha); 47 donghua_image.startAnimation(loadAnimation); 48 break; 49 case R.id.donghua_suofang: //缩放动画 50 loadAnimation = AnimationUtils.loadAnimation(this, R.anim.scale); 51 donghua_image.startAnimation(loadAnimation); 52 break; 53 case R.id.donghua_weiyi: //位移动画 54 loadAnimation = AnimationUtils.loadAnimation(this, R.anim.translate); 55 donghua_image.startAnimation(loadAnimation); 56 break; 57 case R.id.donghua_xuanzhuan: //旋转动画 58 loadAnimation = AnimationUtils.loadAnimation(this, R.anim.rotate); 59 donghua_image.startAnimation(loadAnimation); 60 break; 61 default: 62 break; 63 } 64 } 65 66 }
布局文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <Button 8 android:id="@+id/donghua_touming" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:text="AlphaAnimation(透明度动画)" /> 12 13 <Button 14 android:id="@+id/donghua_suofang" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:text="ScaleAnimation(缩放动画)" /> 18 19 <Button 20 android:id="@+id/donghua_weiyi" 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:text="TranslateAnimation(位移动画)" /> 24 25 <Button 26 android:id="@+id/donghua_xuanzhuan" 27 android:layout_width="wrap_content" 28 android:layout_height="wrap_content" 29 android:text="RotateAnimation(旋转动画)" /> 30 31 <ImageView 32 android:id="@+id/donghua_image" 33 android:layout_width="82dp" 34 android:layout_height="wrap_content" 35 android:layout_weight="0.16" 36 android:src="@drawable/icon_72" /> 37 38 </LinearLayout>
配置文件:
目录。res-anim 自己新建


1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <alpha 5 android:duration="3000" 6 android:fromAlpha="0.1"//初始透明度10% 7 android:toAlpha="1.0" //结束透明度100% 8 > 9 </alpha> 10 11 </set>

1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <scale 5 android:duration="2000" 6 android:fillAfter="false" 7 android:fromXScale="0.0" 8 android:fromYScale="0.0" 9 android:interpolator="@android:anim/accelerate_decelerate_interpolator" 10 android:pivotX="50%" 11 android:pivotY="50%" 12 android:toXScale="1.0" 13 android:toYScale="1.0" /> 14 15 </set>

1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <translate 5 android:duration="1000" 6 android:fromXDelta="10" 7 android:fromYDelta="10" 8 android:toXDelta="100" 9 android:toYDelta="100" /> 10 11 </set>

1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <rotate 5 android:duration="1000" 6 android:fromDegrees="0" 7 android:interpolator="@android:anim/accelerate_decelerate_interpolator" 8 android:pivotX="50%" 9 android:pivotY="50%" 10 android:toDegrees="+360" /> 11 12 </set>
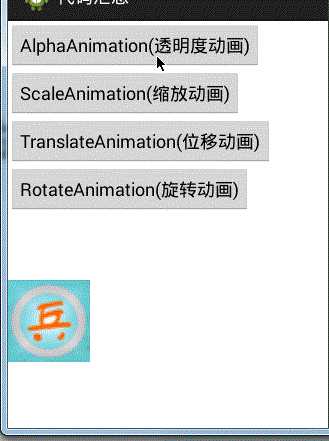
效果图:

标签:
原文地址:http://www.cnblogs.com/xqxacm/p/4556187.html