标签:
jQuery是脚本库不是脚本框架,没有办法限制如果统一使用,所以如果无序使用很容易让页面上的脚本变的混乱。
在没有找到何时的脚本管理框架前, 使用如下方式在页面上使用脚本:
1. 在页面底部添加<script>区域, 两个function分别放置 "事件绑定" 和 "加载时执行" 的语句. 即使在加载时执行的javascript也必须要保证DOM加载完毕后执行. 所以两个function都被嵌套在$(function(){//嵌套在这里})中保证在DOM加载完毕后调用.
2. 应尽量避免在头部加载脚本. 必须在头部加载的可以在页面head中添加一个script区域.
3."自定义函数"要放在"事件绑定"和"加载时执行"语句块之上, 并且不需要包含在$(function(){})中.
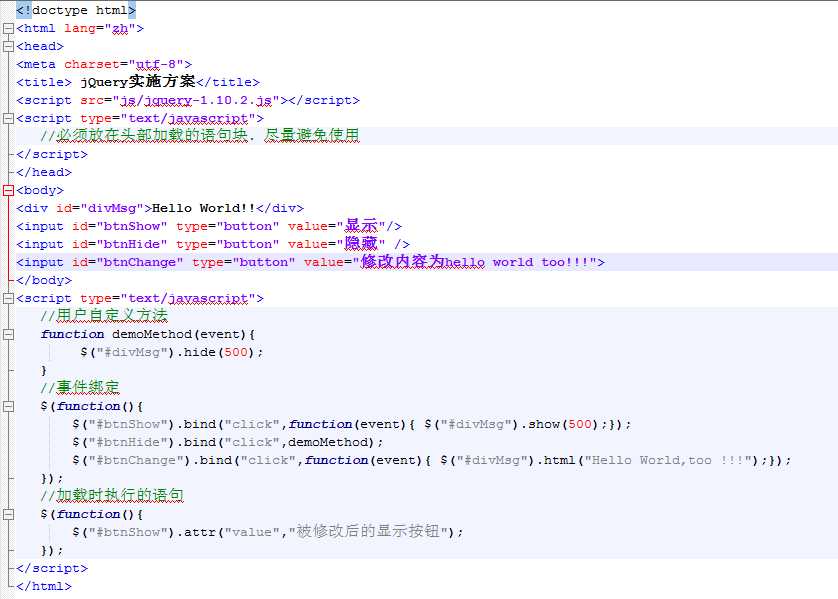
下面是完整的使用例子:

标签:
原文地址:http://www.cnblogs.com/cczhang/p/4556308.html