标签:
我们知道在java中通过.properties文件来配置资源文件,一般用的有中文message_zh_CN.properties和英文message_en_US.properties两个配置文件,然后通过一系列的配置来实现,这里不详细介绍,在android也有国际化,而且更方便,因为android本身采用了Xml资源文件来管理所有的字符串消息,只要为各消息提供不同语言、国家对应的内容即可。
和java中的properties文件一样,在android也要配置这样的文件,只不过android是在res/values目录下编写字符串消息,为了给这些消息提供不同的语言、国家的版本,开发者需要在values目录下添加几个不同语言国家版本,不同values文件夹的命名方式为:
values-语言代码-r国家代码
例如:values-zh-rCN(中文)和values-en-rUS(英文)
如果需要让图片也实现国际化,还要为drawable目录添加几个不同语言国家的版本,不同drawable文件夹的命名方式为:drawable-语言代码-r国家代码
在values-zh-rCN文件夹下建一个strings.xml代表中文资源
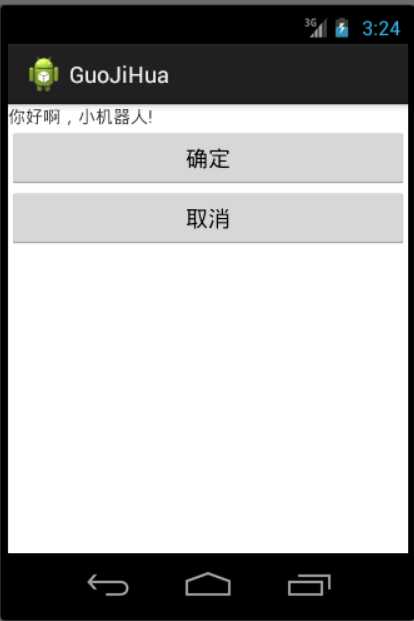
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="ok">确定</string> <string name="cancel">取消</string> <string name="msg">你好啊,小机器人!</string> </resources>
在valuesen-rUS文件夹下建一个strings.xml代表英文资源
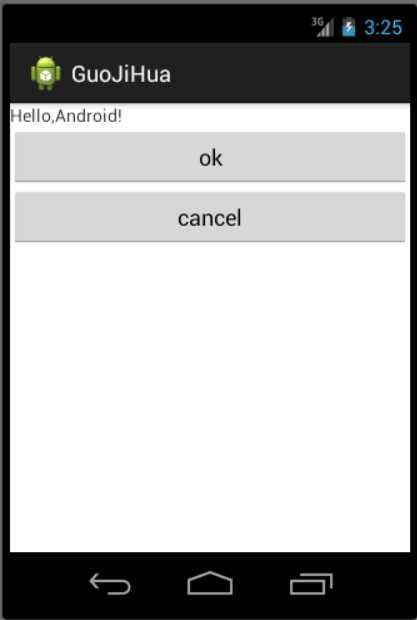
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="ok">ok</string> <string name="cancel">cancel</string> <string name="msg">Hello,Android!</string> </resources>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/msg" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/ok" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/cancel"/> </LinearLayout>
接着在activity中通过setContentView(R.layout.main)加载布局文件
运行效果:
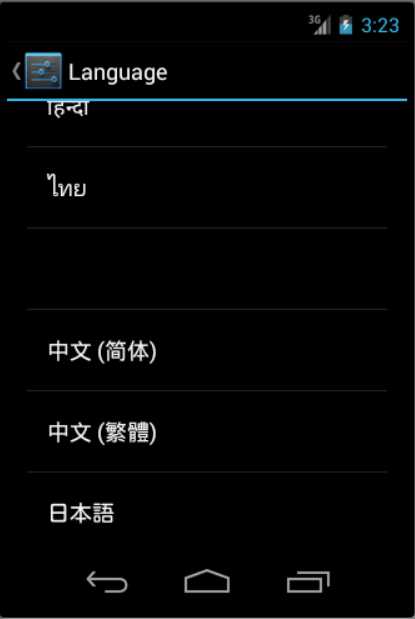
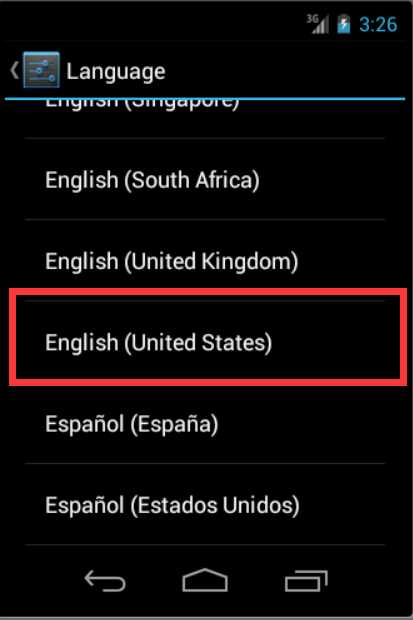
首先显示出来的是英文版的,android模拟器默认英文的,接着我们可以在Setting/Language&Input/Language这将android语言设置问中文的,就可以看到中文版的。




标签:
原文地址:http://www.cnblogs.com/yby-blogs/p/4556366.html