标签:
下面看下代码:

1 <doctype html>
2 <html>
3 <meta charset="utf-8"/>
4 <head>
5 <title>Tset</title>
6 </head>
7 <body>
8 <script type="text/javascript">
9 var userEnteredNumber=prompt("please enter a number","");
10 //获取用户输入的数据的数据类型
11 document.write(typeof(userEnteredNumber));
12 document.write("<br/>");
13 document.write(parseFloat(userEnteredNumber));
14 document.write("<br/>")
15 document.write(parseInt(userEnteredNumber));
16 userEnteredNumber=Number(userEnteredNumber);
17 document.write("<br/>");
18 document.write(userEnteredNumber);
19 document.write("<br/>");
20 document.write(typeof(userEnteredNumber));
21 </script>
22 </body>
23 </html>
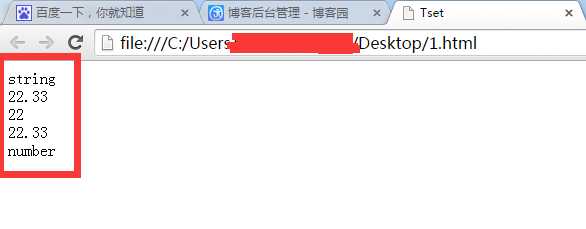
输入22.33之后的效果图:

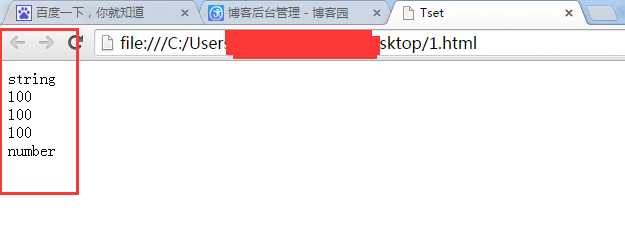
输入100之后的效果图:

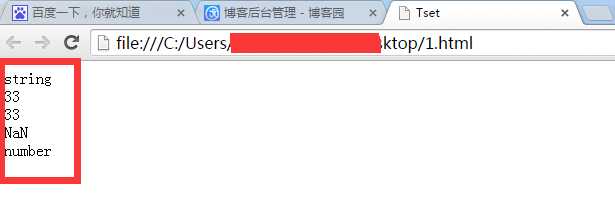
输入33abcd之后的效果图:

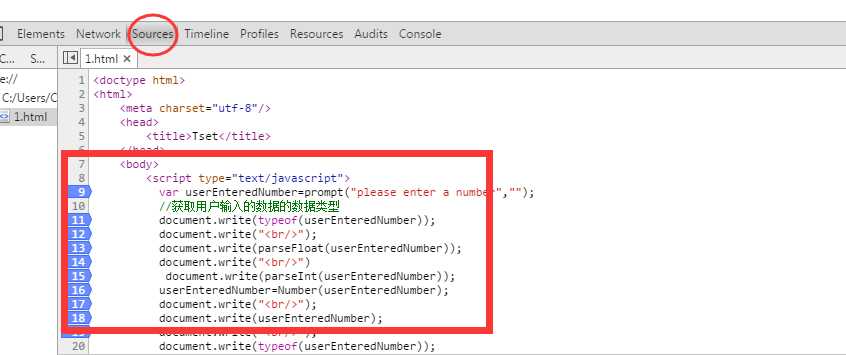
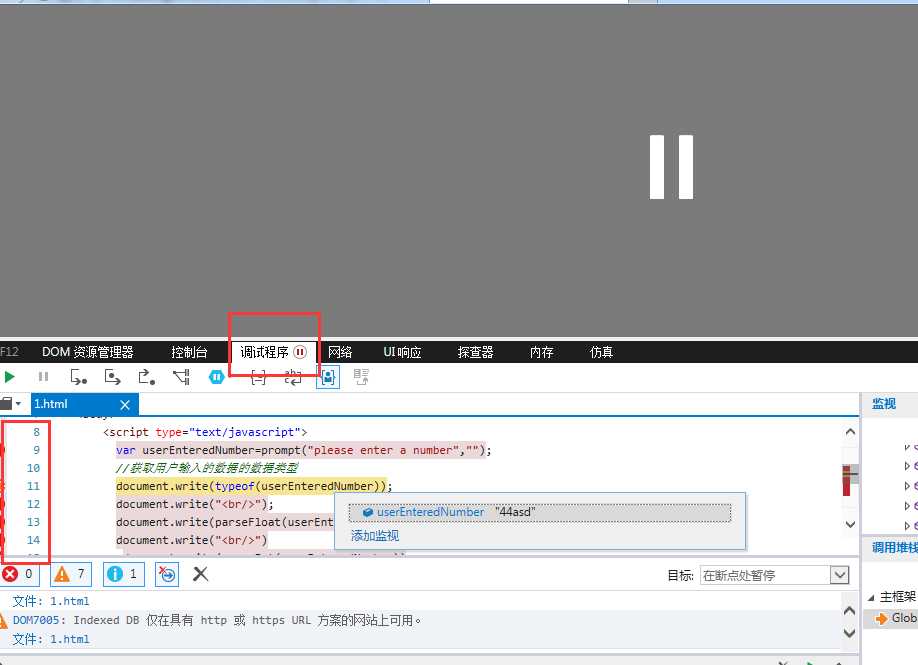
最后就是关于浏览器的调试js代码的问题:
快捷键:F12。
谷歌浏览器的调试:打开调试工具,在sourse里面设置断点,然后刷新页面,就可以开始调试,调试的快捷键基本和VS一样。。

IE浏览器的调试:F12打开调试工具,在调试程序里面对代码设置断点,然后刷新页面,开始调试。注意HTML文档部分不能设置断点,要在js代码里面设置断点。

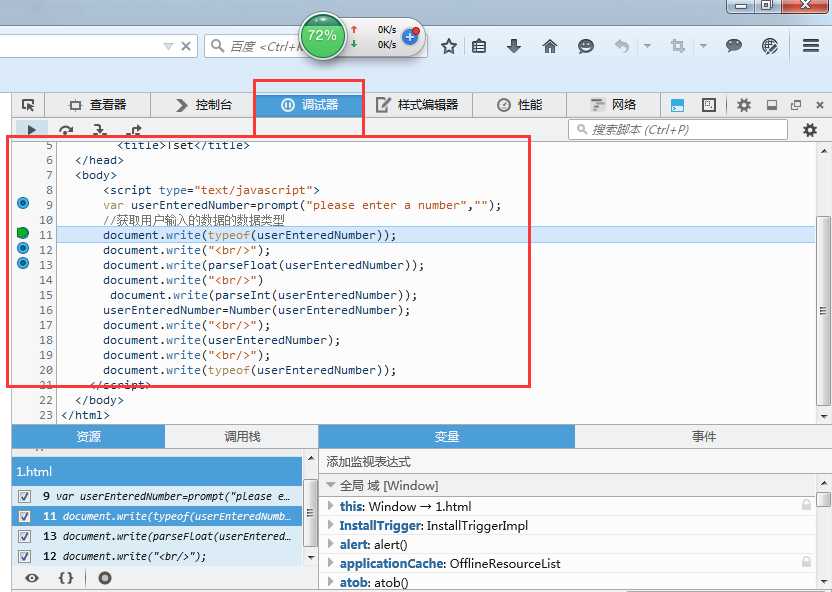
火狐浏览器的调试:
这个调试工具很少用,找半天。。。打开调试工具,在调试器里面。对代码设置断点,开始调试。。

标签:
原文地址:http://www.cnblogs.com/caofangsheng/p/4557389.html