标签:
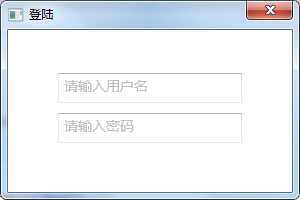
有的时候我们需要为我们的WPF文本框TextBox控件添加一个显示水印的效果来增强用户体验,比如登陆的时候提示输入用户名,输入密码等情形。如下图所示:

这个时候我们除了可以修改TextBox控件的控件模板之外,其实还有一种比较简单的方式来处理。就是为我们的TextBox控件添加一个触发器,当它的文本值为空并且当它没有焦点的时候,我们就修改TextBox控件的背景样式,我们将它的背景样式设置为VisualBrush,并且在VisualBrush中添加一个TextBlock控件来显示我们需要提示的水印信息。
比如我们可以下面的代码来实现:
1 <TextBox Margin="50,10" TextWrapping="Wrap" Name="tb1" Visibility="Visible" Grid.Row="1" Height="30"> 2 <TextBox.Style> 3 <Style TargetType="TextBox"> 4 <Style.Triggers> 5 <MultiTrigger> 6 <MultiTrigger.Conditions> 7 <Condition Property="IsFocused" Value="False"></Condition> 8 <Condition Property="Text" Value=""></Condition> 9 </MultiTrigger.Conditions> 10 <Setter Property="Background"> 11 <Setter.Value> 12 <VisualBrush AlignmentX="Left" AlignmentY="Top" Stretch="None"> 13 <VisualBrush.Visual> 14 <TextBlock Padding="5,2" Background="Transparent" Foreground="Silver" FontSize="14">请输入用户名</TextBlock> 15 </VisualBrush.Visual> 16 </VisualBrush> 17 </Setter.Value> 18 </Setter> 19 </MultiTrigger> 20 </Style.Triggers> 21 </Style> 22 </TextBox.Style> 23 </TextBox>
PS:VisualBrush里面的内容我们可以自由发挥,你甚至可以添加一个图片加一段文字来描述你的水印信息都可以。
标签:
原文地址:http://www.cnblogs.com/rpoplar/p/4557506.html