标签:des style blog http color 使用
这是两篇连载文章的第一篇,讲解了如何使用 Docker 替代 Vagrant 开发基于 Express 框架的NodeJs App的部分细节。不过,这次要增加点难度:我们要使用 connect-redis 在 Redis 中实现 session 功能。第二篇文章将基于此继续。
这个 App 由一个 package.json , server.js 和 .gitignore 文件组成,就这么简简单单:
.gitignore :
1 node_modules/*
package.json :
1 { 2 "name": "docker-dev", 3 "version": "0.1.0", 4 "description": "Docker Dev", 5 "dependencies": { 6 "connect-redis": "~1.4.5", 7 "express": "~3.3.3", 8 "hiredis": "~0.1.15", 9 "redis": "~0.8.4" 10 } 11 }
server.js :
1 var express = require(‘express‘), 2 app = express(), 3 redis = require(‘redis‘), 4 RedisStore = require(‘connect-redis‘)(express), 5 server = require(‘http‘).createServer(app); 6 7 app.configure(function() { 8 app.use(express.cookieParser(‘keyboard-cat‘)); 9 app.use(express.session({ 10 store: new RedisStore({ 11 host: process.env.REDIS_HOST || ‘localhost‘, 12 port: process.env.REDIS_PORT || 6379, 13 db: process.env.REDIS_DB || 0 14 }), 15 cookie: { 16 expires: false, 17 maxAge: 30 * 24 * 60 * 60 * 1000 18 } 19 })); 20 }); 21 22 app.get(‘/‘, function(req, res) { 23 res.json({ 24 status: "ok" 25 }); 26 }); 27 28 var port = process.env.HTTP_PORT || 3000; 29 server.listen(port); 30 console.log(‘Listening on port ‘ + port);
Server.js 处理了依赖关系并启动了一个Express App,这个Express App 配置了 Redis 里存储的 Session 信息并曝露了一个端点(endpoint)用来返回标准 json 格式的服务器状态信息。
这里需要稍微注意的是,Redis 的连接信息会被使用的环境变量所覆盖--后面发布时会有用到这一信息。
为了便于开发,我们会把 redis 和 node 运行在同一个容器里,要实现这点,就必须用 Dockerfile 来配置容器 :
Dockerfile :
1 FROM dockerfile/ubuntu 2 3 MAINTAINER Abhinav Ajgaonkar <abhinav316@gmail.com> 4 5 # Install Redis 6 RUN 7 apt-get -y -qq install python redis-server 8 9 # Install Node 10 RUN 11 cd /opt && 12 wget http://nodejs.org/dist/v0.10.28/node-v0.10.28-linux-x64.tar.gz && \ 13 tar -xzf node-v0.10.28-linux-x64.tar.gz && 14 mv node-v0.10.28-linux-x64 node && 15 cd /usr/local/bin && 16 ln -s /opt/node/bin/* . && 17 rm -f /opt/node-v0.10.28-linux-x64.tar.gz 18 19 # Set the working directory 20 WORKDIR /src 21 22 CMD ["/bin/bash"]
让我们逐行逐行来看看 Docherfile 里的代码:
1 FROM dockerfile/ubuntu
告诉 Docker 用 Docker 公司提供的 dockerfile/ubuntu 的镜像文件作为 build 时的基础镜像。
1 RUN 2 apt-get -y -qq install python redis-server
基础镜像本身并没有任何东西,所以,我们需要用 apt-get 命令将所需要的组件打包进去。这条表示安装 python和 redis-server,Redis 服务是必需的,因为我们要把 session 信息存储进去。对于 npm 而言,python 可以为 Redis Node 生成 C 扩展。
1 RUN 2 cd /opt && 3 wget http://nodejs.org/dist/v0.10.28/node-v0.10.28-linux-x64.tar.gz && \ 4 tar -xzf node-v0.10.28-linux-x64.tar.gz && 5 mv node-v0.10.28-linux-x64 node && 6 cd /usr/local/bin && 7 ln -s /opt/node/bin/* . && 8 rm -f /opt/node-v0.10.28-linux-x64.tar.gz
下载并解压 64 位二进制版 NodeJs。
1 WORKDIR /src
这句话是告诉 Docker -- 容器开始运行时进入 cd /src 目录。
1 CMD ["/bin/bash"]
此为最后一步:启动 /bin/bash.
Docker file 配置好后,我们来生成一个 Docker 镜像:
1 docker build -t sqldump/docker-dev:0.1 .
生成成功后,就可以用下面的命令启动容器了:
1 docker run -i -t --rm 2 -p 3000:3000 3 -v `pwd`:/src 4 sqldump/docker-dev:0.1
我们来分析一下这个命令。
-i: 以交互模式运行容器 (不同于 -d : 以分离模式运行容器),这意味着交互回话 session 结束时,容器就会停止运行。
-t : 分配了一个虚拟终端(pseudo-tty)。
--rm : 停止运行时移除容器和文件系统。
-p 3000:3000 :主机端口 3000 : 容器端口 3000
1 -v `pwd`:/src
这条命令把主机的当前工作目录(如,项目文件)载入容器的/src里面。我们载入文件而不是使用 add 命令增加文件,这使得我们在文本编辑器里更爱文件后能立刻在容器里看到效果。
sqldump/docker-dev:0.1 : 当前运行的 docker 镜像的名字和版本号与我们生成的镜像是一样的。
由于 Dockerfiles 指定了 CMD ["/bin/bash"],容器运行后我们就进入了一个 bash shell。如果 docker 成功运行了命令,情景应该如下图:

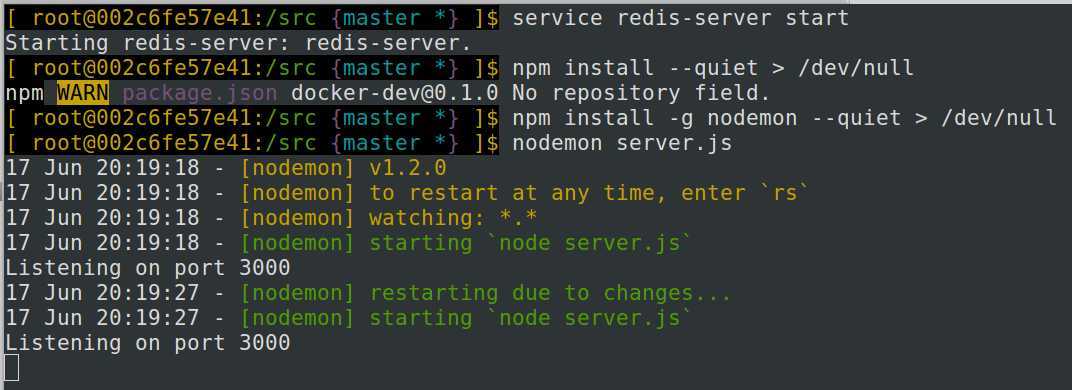
容器现在已经运行起来了,不过,在开始编写代码之前,需要将一些标配的,非 docker 文件分别安装。首先,用如下命令在容器里启动 redis 服务:
1 service redis-server start
然后,安装相关依赖和 nodemon 。Nodemon 可以实时监听项目文件的变化并重启服务。
1 npm install 2 npm install -g nodemon
最后,用如下命令启动服务:
1 nodemon server.js
现在,打开你的浏览器并访问:http://localhost:3000,顺利的话会出现下图情景:

给 server.js 增加一个端点以模拟开发工作流:
1 app.get(‘/hello/:name‘, function(req, res) { 2 res.json({ 3 hello: req.params.name 4 }); 5 });
你将可以看到 nodemon 检测到文件的更改并重启了服务:

现在访问:http://localhost:3000/hello/world,你将会看到的页面:

容器当前的状态,还远没有成型。redis 里面的数据在容器重启后会丢失。同样的,如果删掉这个容器重新生成一个,之前的数据也不会被保存。这样的结果是不乐观的,那么,在接下来的第二章,我会讲解产品的设置并解决这一问题。
使用Docker开发NodeJs APP,布布扣,bubuko.com
标签:des style blog http color 使用
原文地址:http://www.cnblogs.com/joejs/p/3816561.html