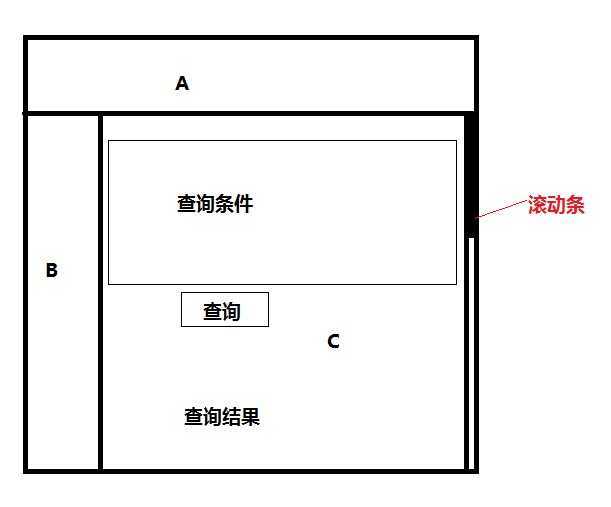
如下图所示。A,B两区域为不动区域,既不随着滚动条的滚动而移动。C区域为异步加载内容区域,

在C区域中,点击查询按钮,需要异步加载查询 结果。但是查询结果会很长,这样子,就需要向下滑动滚动条,用户体验不是很好。所以决定点击查询按钮后,页面自动的向下滚动。所以使用了scrollTop 这个方法
具体代码只有一行就搞定了!
我的这个滚动条是body级别的!所以使用如下:
$("body").scrollTop(450);
如果是div级别的滚动条,获取div对象.scrollTop("向下滚动的高度") 就可以了!
ajax 页面请求后,jsp页面定位,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/yimiyan/p/3816840.html