1 <DataTemplate x:Key="cardViewDataTemplate" >
2 <Border x:Name="card1" Background="Transparent" BorderBrush="Transparent"
3 BorderThickness="1" CornerRadius="10" Margin="10">
4 <Grid Margin="0,0,0,0" HorizontalAlignment="Center" VerticalAlignment="Center"
5 ShowGridLines="False" x:Name="card" >
6 <Grid.RowDefinitions>
7 <RowDefinition Height="32"/>
8 <RowDefinition Height="68"/>
9 <RowDefinition Height="20"/>
10 <RowDefinition Height="20"/>
11 <RowDefinition Height="20"/>
12 <RowDefinition Height="20"/>
13 <RowDefinition Height="5"/>
14 </Grid.RowDefinitions>
15 <Grid.ColumnDefinitions>
16 <ColumnDefinition Width="100" />
17 <ColumnDefinition Width="*"/>
18 </Grid.ColumnDefinitions>
19 <Border x:Name="cardBorder" HorizontalAlignment="Stretch"
20 VerticalAlignment="Stretch" Width="Auto" Height="Auto" Grid.Row="0"
21 Grid.Column="0" Grid.ColumnSpan="2" Grid.RowSpan="7"
22 Background="{StaticResource cardViewBackgroundBrush}" BorderBrush="LightGray"
23 BorderThickness="1" Margin="0,1,0,1" CornerRadius="0,0,8,8"/>
24 <Border x:Name="cardTitle" HorizontalAlignment="Stretch" VerticalAlignment="Top"
25 Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" Width="Auto" Height="32"
26 BorderBrush="{x:Null}" BorderThickness="0,0,0,0" CornerRadius="0,0,0,0">
27 <Border.Background>
28 <ImageBrush ImageSource="Images\cardTitle.jpg"/>
29 </Border.Background>
30 </Border>
31 <Border HorizontalAlignment="Left" Grid.Row="0" Grid.Column="0" Grid.RowSpan="2"
32 Width="80" Margin="9" Height="80" VerticalAlignment="Top" >
33 <Border.BitmapEffect>
34 <DropShadowBitmapEffect Direction="316" Color="#FFA9A9A9" ShadowDepth="7" Softness="0.075"/>
35 </Border.BitmapEffect>
36 <Image Width="Auto" Height="Auto" Source="Images\Image.gif" Stretch="Fill"
37 StretchDirection="DownOnly" HorizontalAlignment="Stretch" VerticalAlignment="Top"/>
38 </Border>
39 <StackPanel Orientation="Vertical" Grid.Row="1" Grid.Column="1" Margin="1">
40 <TextBlock VerticalAlignment="Top" Text="{Binding Path=BedNo}"
41 TextWrapping="Wrap" Margin="1" FontSize="14" Foreground="Black" />
42 <Path HorizontalAlignment="Left" Margin="1" VerticalAlignment="Top" Width="176"
43 Height="3" Fill="Black" Stretch="Fill" Stroke="Black" StrokeThickness="2"
44 Data="M202,79 C412,78 413,78 413,78" />
45 <TextBlock VerticalAlignment="Top" Text="{Binding Path=Sex}" TextWrapping="Wrap"
46 Margin="1" FontSize="12" Foreground="Black"/>
47 <TextBlock VerticalAlignment="Top" Text="{Binding Path=BirthDay}" TextWrapping="Wrap"
48 Margin="1" FontSize="12" Foreground="Black"/>
49 </StackPanel>
50 <TextBlock Text="{Binding Path=Name}" Grid.Row="0" Grid.Column="1" TextWrapping="Wrap"
51 Margin="2,0,0,0" VerticalAlignment="Center" Height="22" Foreground="Black" FontWeight="Bold" FontSize="16" />
52 <StackPanel Orientation="Horizontal" Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="2" Margin="1">
53 <TextBlock Text="家庭住址:" TextWrapping="Wrap" Margin="5,0,0,0" FontSize="12" Foreground="Black" HorizontalAlignment="Left" VerticalAlignment="Top"/>
54 <TextBlock Text="{Binding Path=Address}" TextWrapping="Wrap" Margin="1" FontSize="12"
55 Foreground="Black" VerticalAlignment="Top"/>
56 </StackPanel>
57 <StackPanel Orientation="Horizontal" Grid.Row="3" Grid.Column="0" Grid.ColumnSpan="2" Margin="1">
58 <TextBlock Text="城市: " TextWrapping="Wrap" Margin="5,0,0,0" FontSize="12"
59 Foreground="Black" HorizontalAlignment="Left" VerticalAlignment="Top"/>
60 <TextBlock Text="{Binding Path=City}" TextWrapping="Wrap" Margin="1"
61 FontSize="12" Foreground="Black" VerticalAlignment="Top"/>
62 </StackPanel>
63 <StackPanel Orientation="Horizontal" Grid.Row="4" Grid.Column="0" Grid.ColumnSpan="2" Margin="1">
64 <TextBlock Text="邮编: " TextWrapping="Wrap" Margin="5,0,0,0" FontSize="12"
65 Foreground="Black" HorizontalAlignment="Left" VerticalAlignment="Top"/>
66 <TextBlock Text="{Binding Path=PostCode}" TextWrapping="Wrap" Margin="1" FontSize="12"
67 Foreground="Black" VerticalAlignment="Top" HorizontalAlignment="Stretch"/>
68 </StackPanel>
69 <StackPanel Orientation="Horizontal" Grid.Row="5" Grid.Column="0" Grid.ColumnSpan="2" Margin="1">
70 <TextBlock Text="家庭电话: " TextWrapping="Wrap" Margin="5,0,0,0" FontSize="12"
71 Foreground="Black" HorizontalAlignment="Left" VerticalAlignment="Top"/>
72 <TextBlock Text="{Binding Path=HomePhoneNumber}" TextWrapping="Wrap" Margin="1"
73 FontSize="12" Foreground="Black" VerticalAlignment="Top"/>
74 </StackPanel>
75 </Grid>
76 </Border>
77 <DataTemplate.Triggers>
78 <Trigger Property="IsMouseOver" Value="True">
79 <Setter Property="Background" TargetName="cardBorder"
80 Value="{StaticResource cardViewMouseOverBackgroundBrush}"/>
81 </Trigger>
82 </DataTemplate.Triggers>
83 </DataTemplate>


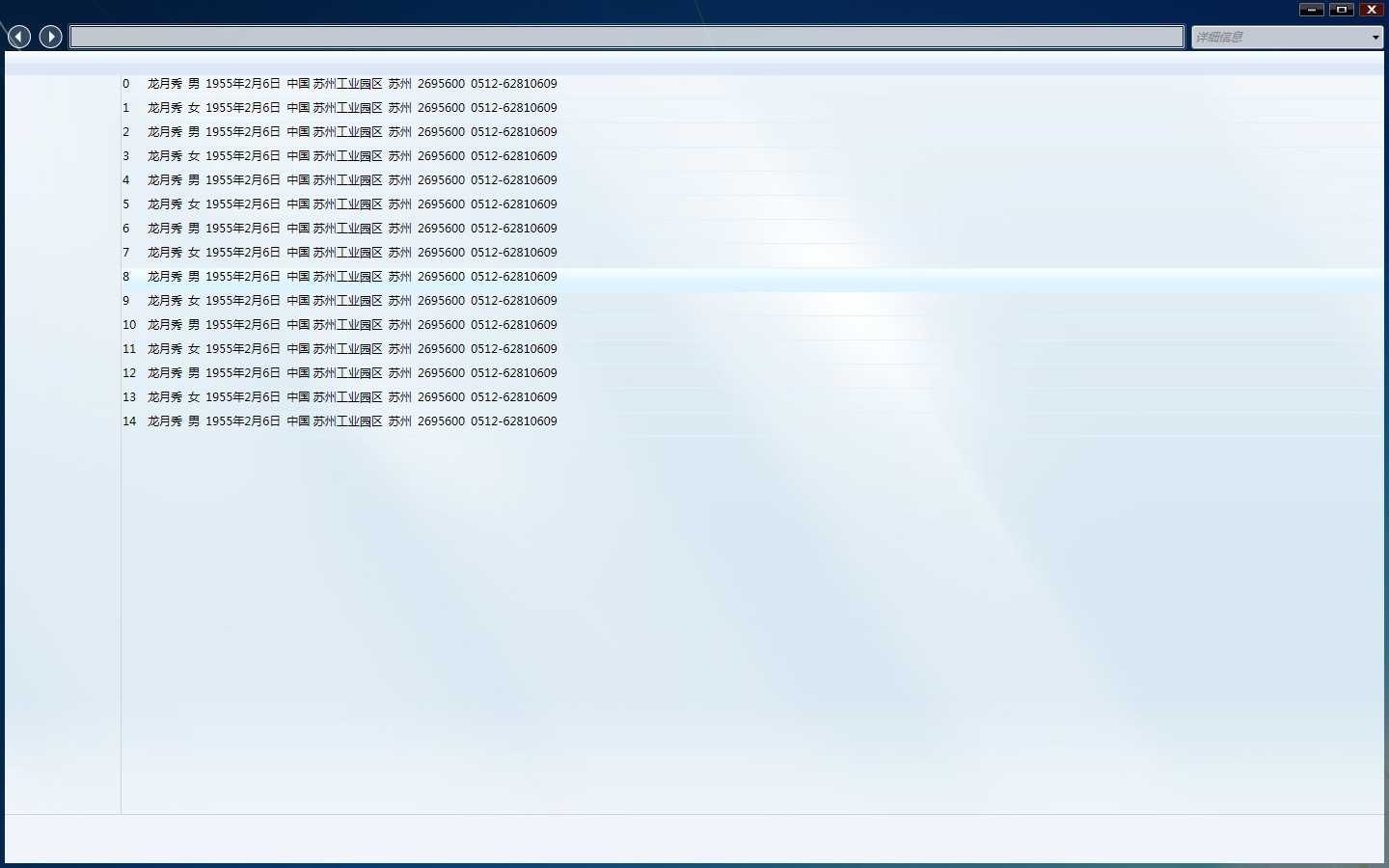
 ListView布局和样式
ListView布局和样式
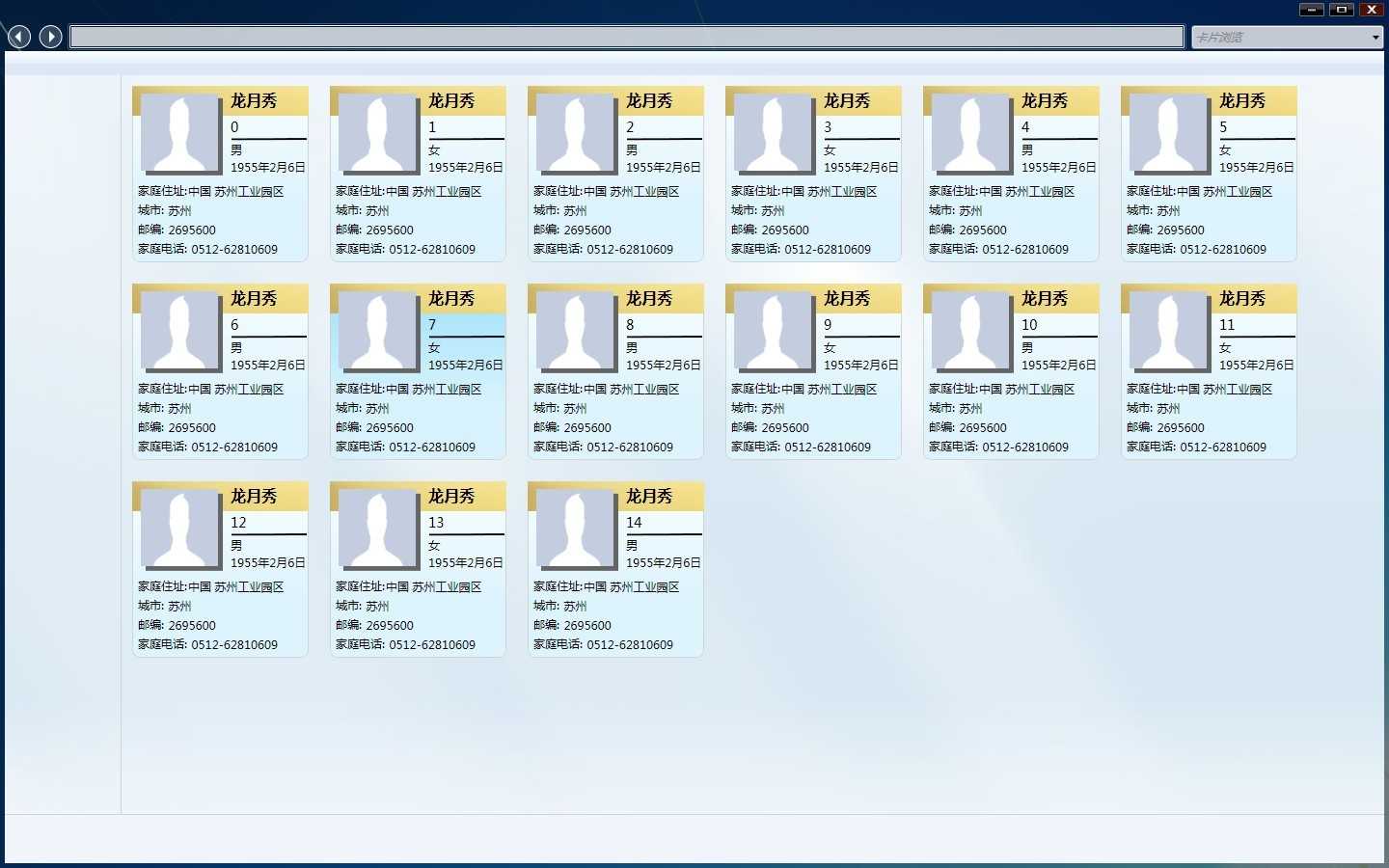
 CardView布局和样式
CardView布局和样式
 切换UI布局
切换UI布局