标签:
随着社会的发展和不断的进步,AngularJs不断的开始吸引我们的眼球,为我们编写代码和功能的实现提供了很有效的帮助。
AngularJs是一个用于设计动态web应用的结构框架。主要进行的是对增、删、查、改方面的功能,解除dom的操作,在底层实现dom 操作。同时,它是借鉴了MVC的理念,推出自己的实现的方法。
有人认为它是MVC,即model view controller(模型,视图,控制器),然而有的人认为是MVVM,即(模型,视图,这里的VM是一个整体,表示:视图模型)。但是AngularJS对于游戏的开发就不行了,因为游戏存在很多dom的操作,然而它是解除dom的操作。
其中AngularJs有五个最重要的功能和特性:
1.双向的数据绑定。
数据绑定,使你的编写的代码可以更少,提供尽可能多的时间去做你的应用。
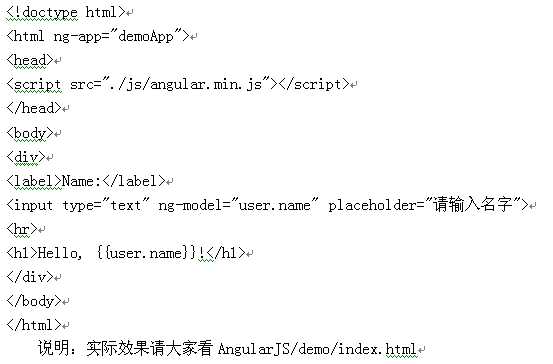
这里有一个非常简单的例子,用来演示一个input输入框和<h1>元素的双向绑定(例01):

2.模版。
在AngularJS中,一个模板就是一个HTML文件。
HTML模板将会被浏览器解析到DOM中。DOM然后成为AngularJS编译器的输入。AngularJS将会遍历DOM模板来生成一些指导,即,directive(指令)。所有的指令都负责针对view来设置数据绑定。
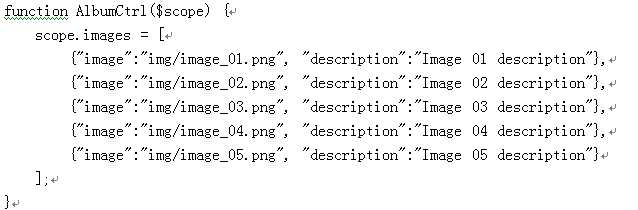
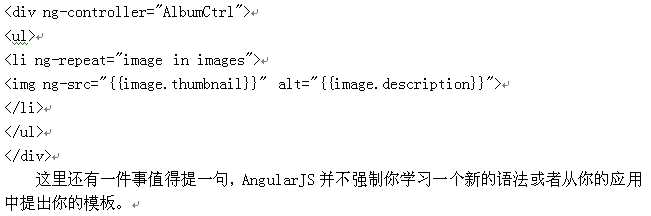
这里有一个例子,我们使用ng-repeat指令来循环图片数组并且加入img模板,如下:


3.MVC。
MVC或者Model-View-Controll设计模式针对不同的人可能意味不同的东西。AngularJS并不执行传统意义上的MVC,更接近于MVVM(Moodel-View-ViewModel)。
model是应用中的简单数据。viewmodel是一个用来提供特别数据和方法从而维护指定view的对象。controller负责设置初始状态和参数化$scope方法用以控制行为。
4.服务和依赖注入。
AngularJS拥有内建的依赖注入(DI)子系统,可以帮助开发人员更容易的开 发,理解和测试应用。
5.指令(directive)。
指令可以用来创建自定义的标签。它们可以用来装饰元素或者操作DOM 属性。可以作为标签、属性、注释和类名使用。
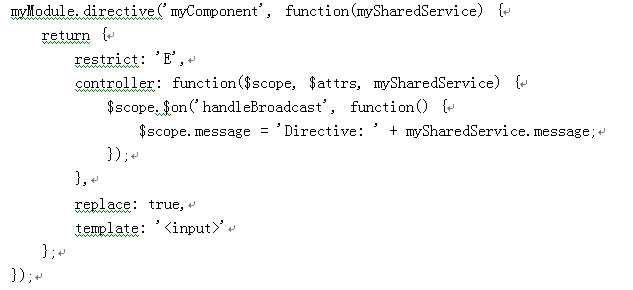
这里是一个例子,它监听一个事件并且针对的更新它的$scope ,如下:

然后,你可以使用这个自定义的directive来使用:
<my-component ng-model="message"></my-component>
使用一系列的组件来创建你自己的应用将会让你更方便的添加,删除和更新功能。
对于AngularJS的特性的介绍,接下来,介绍一下它的功能。主要讲一下ng的内置过滤器的一些内容。
1.currency (货币处理)
使用currency可以将数字格式化为货币,默认是美元符号,你可以自己传入所需的符号,例如我传入人民币:
{{num | currency : ‘¥‘}}
2.date(日期格式化)
原生的js对日期的格式化能力有限,ng提供的date过滤器基本可以满足一般的格式化要求。用法如下:
{{date | date : ‘yyyy-MM-dd hh:mm:ss EEEE‘}}
参数用来指定所要的格式,y M d h m s E 分别表示年月日时分秒星期,你可以自由组合它们。也可以使用不同的个数来限制格式化的位数。另外参数也可以使用特定的描述性字符串,例如“shortTime”将会把时间格式为12:05 pm这样的。ng提供了八种描 述性的字符串,个人觉得这些有点多余,我完全可以根据自己的意愿组合出想要的格式,不愿意去记这么多单词~
3.filter(匹配子串)
这个名叫filter的filter。用来处理一个数组,然后可以过滤出含有某个子串的元素,作为一个子数组来返回。可以是字符串数组,也可以是对象数组。如果是对象数组,可以匹配属性的值。它接收一个参数,用来定义子串的匹配规则。下面举个例子说明一下参数的用法,我用现在特别火的几个孩子定义了一个数组:
$scope.childrenArray = [
{name:‘kimi‘,age:3},
{name:‘cindy‘,age:4},
{name:‘anglar‘,age:4},
{name:‘shitou‘,age:6},
{name:‘tiantian‘,age:5}
];
$scope.func = function(e){return e.age>4;}{{ childrenArray | filter : ‘a‘ }} //匹配属性值中含有a的
{{ childrenArray | filter : 4 }} //匹配属性值中含有4的
{{ childrenArray | filter : {name : ‘i‘} }} //参数是对象,匹配name属性中含有i的
{{childrenArray | filter : func }} //参数是函数,指定返回age>4的。
4.json(格式化json对象)
json过滤器可以把一个js对象格式化为json字符串,没有参数。这东西有什么用呢,我一般也不会在页面上输出一个json串啊,官网说它可以用来进行调试,嗯,是个不错的选择。或者,也可以用在js中使用,作用就和我们熟悉的JSON.stringify()一样。用法超级简单:
{{ jsonTest | json}}。
5.limitTo(限制数组长度或字符串长度)
limitTo过滤器用来截取数组或字符串,接收一个参数用来指定截取的长度,如果参数是负值,则从数组尾部开始截取。个人觉得这个filter有点鸡肋,首先只能从数组或字符串的开头/尾部进行截取,其次,js原生的函数就可以代替它了,看看怎么用吧:
{{ childrenArray | limitTo : 2 }} //将会显示数组中的前两项。
6.lowercase(小写)
把数据转化为全部小写。没有参数,只能把整个字符串变为小写,不能指定字母。
7.uppercase(大写)
同上。
8.number(格式化数字)
number过滤器可以为一个数字加上千位分割,像这样,123,456,789。同时接收一个参数,可以指定float类型保留几位小数:
{{ num | number : 2 }}。
9.orderBy(排序)
orderBy过滤器可以将一个数组中的元素进行排序,接收一个参数来指定排序规则,参数可以是一个字符串,表示以该属性名称进行排序。可以是一个函数,定义排序属性。还可以是一个数组,表示依次按数组中的属性值进行排序(若按第一项比较的值相等,再按第二项比较),还是拿上面的孩子数组举例:
<div>{{ childrenArray | orderBy : ‘age‘ }}</div> //按age属性值进行排序,若是-age,则倒序
<div>{{ childrenArray | orderBy : orderFunc }}</div> //按照函数的返回值进行排序
<div>{{ childrenArray | orderBy : [‘age‘,‘name‘] }}</div> //如果age相同,按照name进行排序
正如你所看到的,ng内置的过滤器也并不是万能的,事实上好多都比较鸡肋。更个性化的需求就需要我们来定义自己的过滤器了,下面来看看如何自定义过滤器。
标签:
原文地址:http://www.cnblogs.com/yi-an/p/4558700.html