标签:
一、typeof 操作符作用:
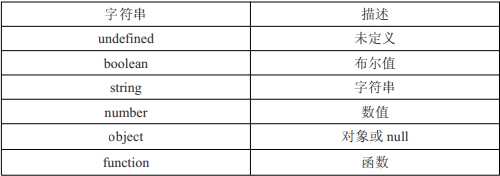
是用来检测变量的数据类型。对于值或变量使用 typeof 操作符会返回如下字符串。

二、各种数据类型的判断
1、undefined:变量定义了但未初始化,就是undefined
var box; alert(box); //undefined alert(typeof box); //box是Undefined类型,值是undefined,类型返回的字符串也是undefined
2、boolean:
var boxBoolean = true; alert(boxBoolean); //true alert(typeof boxBoolean); //boxBoolean是Boolean类型,值是true,类型返回的字符串也是boolean
3、string:
var boxString = ‘奥巴马‘; alert(boxString);//奥巴马 alert(typeof boxString);//boxString是String类型,值是‘奥巴马‘,类型返回的字符串也是string
4、number:
var boxNumber = 100; alert(boxNumber); //100 alert(typeof boxNumber); //boxNumber是Number类型,值是100,类型返回的字符串也是number
5、object:
//空的对象,表示这个对象创建了,但里面没有东西 var boxObject = {}; //创建了一个空的对象 alert(boxObject); //[object Object] alert(typeof boxObject); //boxObject是Object类型,值是[object Object],类型返回的字符串也是object var boxObject = new Object(); //创建了一个空的对象 alert(boxObject); //[object Object] alert(typeof boxObject); //boxObject是Object类型,值是[object Object],类型返回的字符串也是object //空对象,表示没有创建,就是一个null var boxNull = null; alert(boxNull); //null 或者什么都没有只有一个窗口 alert(typeof boxNull); //boxNull是Null类型,值是null或者什么都没有,类型返回的字符串也是object ,null派生自object
6、function:
function boxFunction(){ } alert(boxFunction); //打印出本体 alert(typeof boxFunction); //boxFunction是Function函数 值是本体function boxFunction(){},类型返回的字符串是function
函数在 ECMAScript 中是对象,不是一种数据类型。所以,使用 typeof 来区分 function 和 object 是非常有必要的。
7、typeof 操作符可以操作变量,也可以操作字面量。虽然也可以这样使用:typeof(box),但typeof 是操作符而非内置函数。
//可以直接对值(字面量)用typeof alert(typeof ‘奥巴马‘);//string
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/3577211.html