标签:
最近感觉学习挺紧的。JQuery没有学几天就又开始学习AngularJS了。学习的时候都是看着老师用着很简单,自己写的时候就觉得不太会用。但是学习AngularJS的时候有很多问题,我觉得不管是学习JQuery还是AngularJS都需要多练习。
之前做的一个有一个框里面有名字然后选中就移到右边去,也可以右边移到左边。之前看见很多网站上都有这种效果。现在我来简单讲解一下。
<body> <div class="all"> <div> <select name="left" id="left" class="left" multiple="multiple" size="10" > <option value="1">关羽</option> <option value="2">张飞</option> <option value="3">刘备</option> <option value="4">曹操</option> <option value="5">诸葛亮</option> <option value="6">周瑜</option> <option value="7">黄盖</option> </select> </div> <div> <button onclick="moveRight()" >></button><br> <button onclick="moveAllRight()">>></button><br> <button onclick="moveLeft()"><</button><br> <button onclick="moveAllLeft()" ><<</button><br> </div> <div> <div> <select name="left" id="right" class="right" multiple="multiple" size="10" > </select> </div> <div> <button onclick="moveUp()">↑</button><br> <button onclick="moveDown()">↓</button> </div> </div> </div> </body>
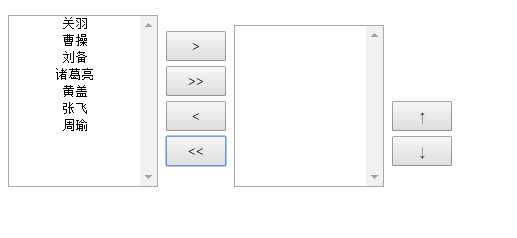
如上,body里面写两个select,multiple="multiple" size="10"这样写框就会高一点,能看见下面所有的option.
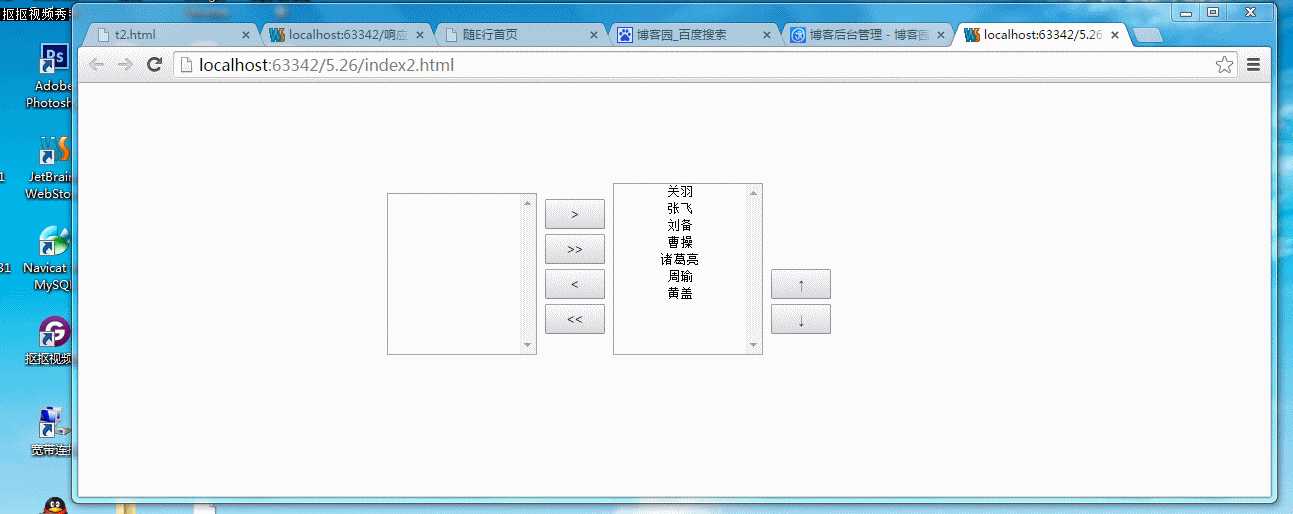
页面效果图如下:

<script src="js/jquery-1.9.1.min.js"></script>
jquery文件千万不要忘记导入。
下面来加入具体的js
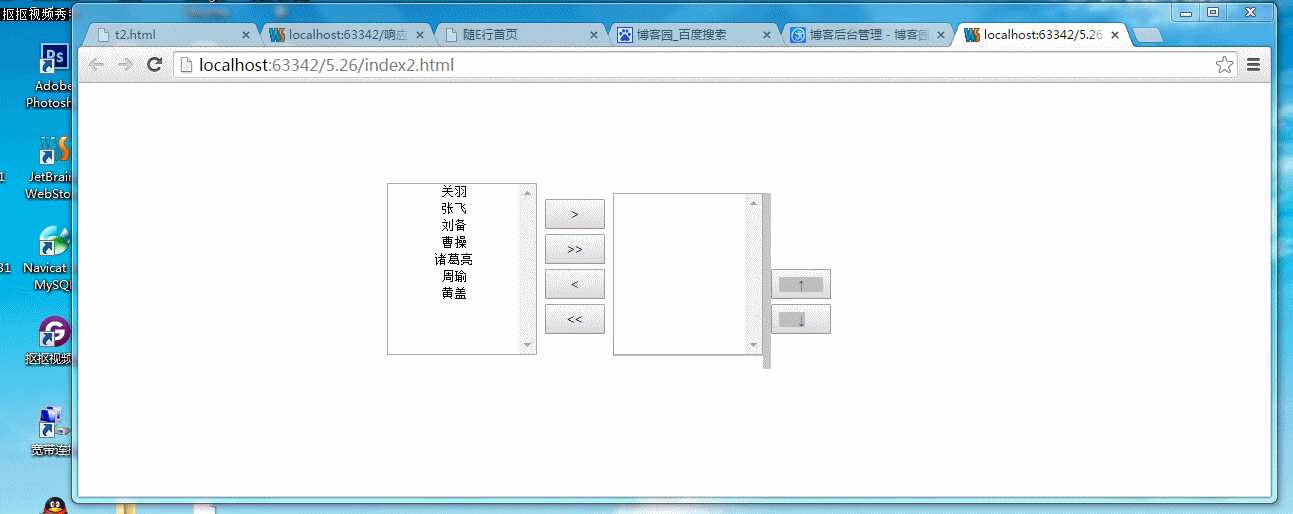
全部移入右边框:
function moveAllRight(){ $(".left>option").appendTo(".right"); }
定义一个函数名为movvAllRight的函数。我们用appenTo来操作。
AppendTo概述:
把所有匹配的元素追加到另一个指定的元素元素集合中。
实际上,使用这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
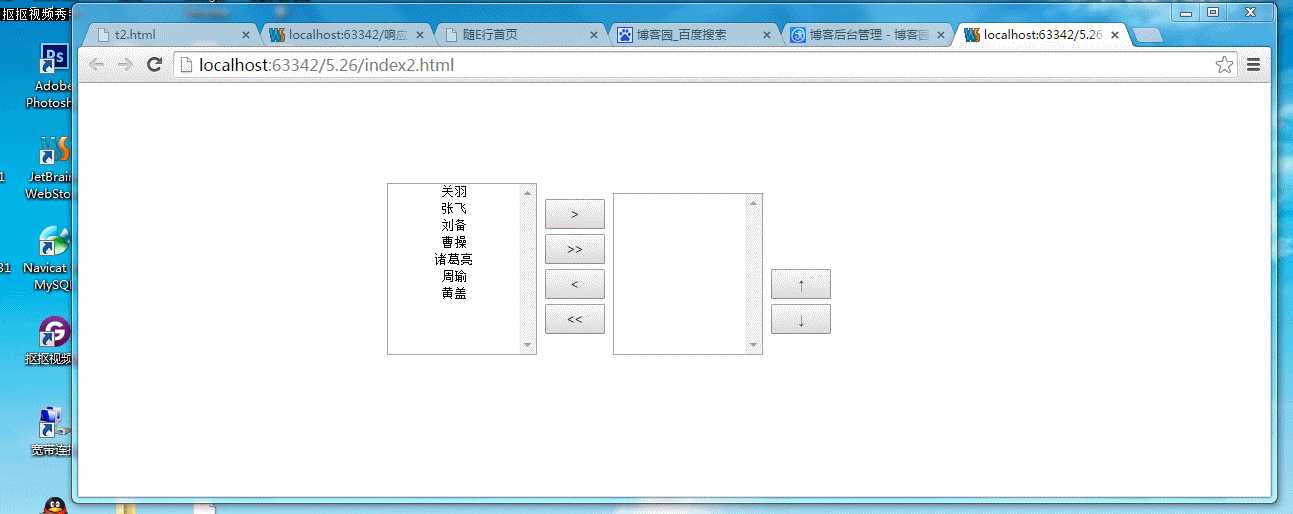
效果图如下:

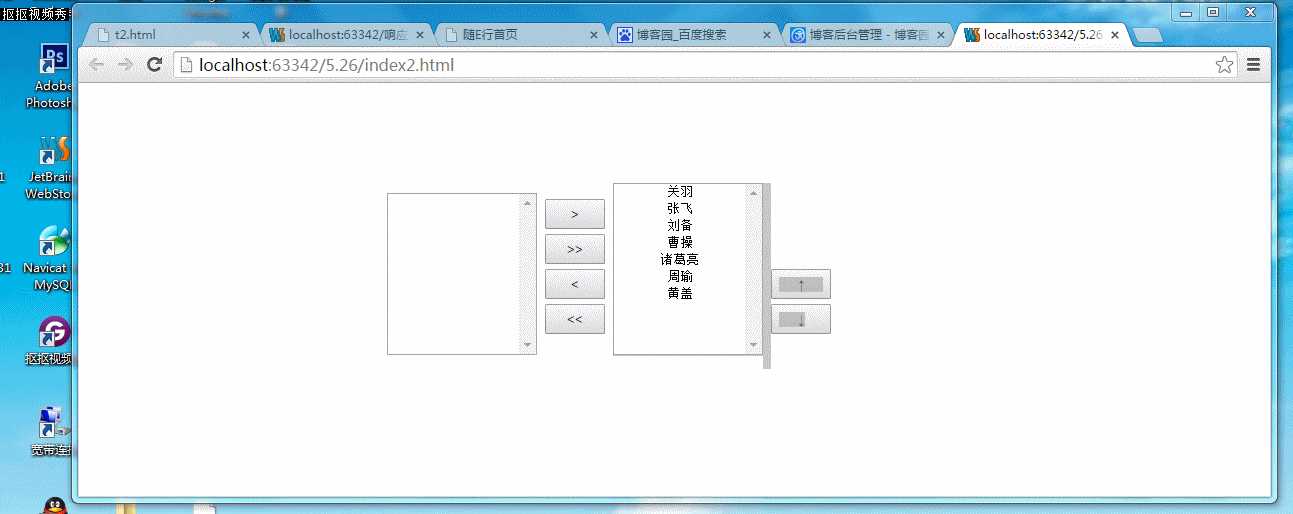
同理:右边全部移入左边也是这样写的,代码如下:
function moveAllLeft(){ $(".right>option").appendTo(".left"); }
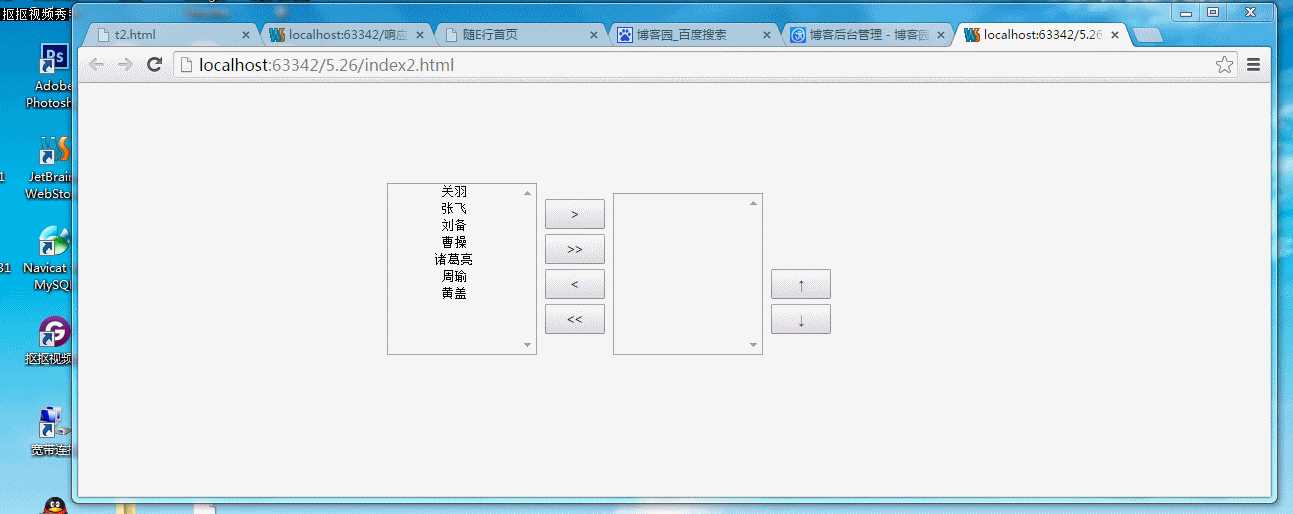
效果图如下:

当然,上面的还可以用append来做
Append概述:向每个匹配的元素内部追加内容。
用append上面就可以写成如下代码:
function moveAllRight(){ $(".right").append (".left>option"); } function moveAllLeft(){ $(".left").append(".right>option"); }
下面我们接着讲选中左边框中的一部分然后移到右边框
function moveRight(){ $(".left>option:selected").appendTo(".right"); $("option:selected").prop("selected", false); }
Selected:匹配所有选中的option元素
$(".left>option:selected")就表示在class为left中的所有选中的option。
$("option:selected").prop("selected", false)就是让选中的移过去之后状态从选中变为没选中。
效果图如下:

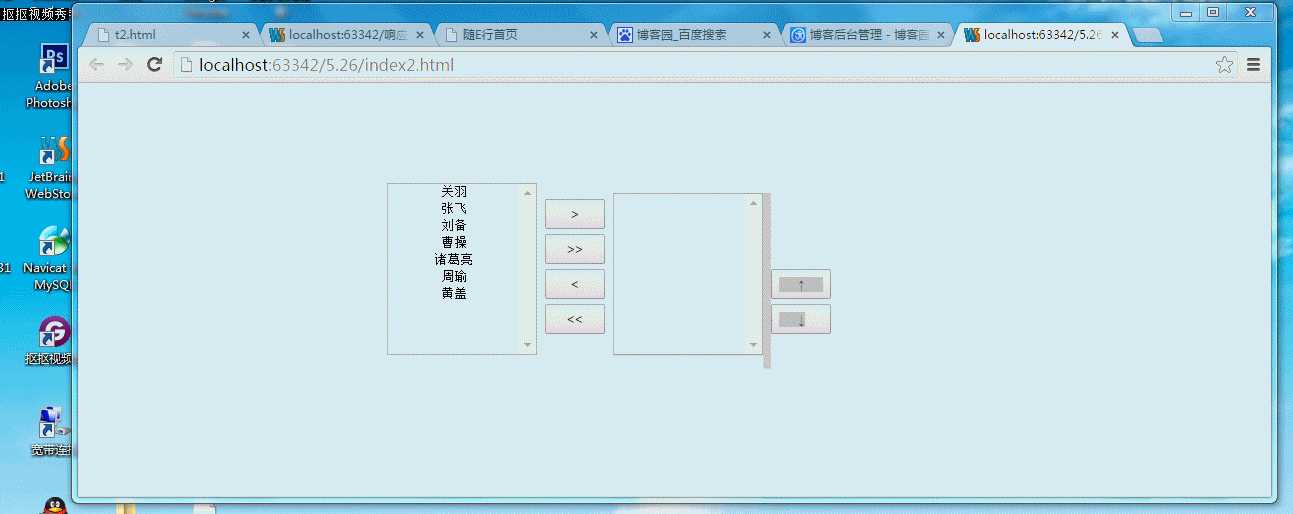
同理:选中右边框中的一部分然后移到左边框
function moveLeft(){ $(".right>option:selected").appendTo(".left"); $("option:selected").prop("selected", false); }
效果图如下:

选中其中的一部分然后向上移:
function moveUp(){ $("option:selected:first").prev().before($("option:selected")); }
我们要用到prev
Prev概述:取得一个包含匹配的元素集合中每一个元素紧邻的前一个同辈元素的元素集合。
可以用一个可选的表达式进行筛选。只有紧邻的同辈元素会被匹配到,而不是前面所有的同辈元素。
before概述:在每个匹配的元素之前插入内容
first概述:获取匹配的第一个元素。如果不要用first的话如果选中的不是一个向上移的过程中会不断的增加。而且只是把选中的中间没有选中的移到
下面,但是选中的没有继续往上移。
效果图:

同理向下移也是一样的:
function moveDown(){ $("option:selected:last").next().after($("option:selected")); }
Next概述:取得一个包含匹配的元素集合中每一个元素紧邻的后面同辈元素的元素集合。
这个函数只返回后面那个紧邻的同辈元素,而不是后面所有的同辈元素(可以使用nextAll)。可以用一个可选的表达式进行筛选。
After概述:在每个匹配的元素之后插入内容。
Last概述:获取最后个元素。
效果图:

标签:
原文地址:http://www.cnblogs.com/renshengrucha/p/4559860.html