标签:
js函数
<script>function m(i){var url=i.value;url=url.split("\\");var n = url[url.length-1];n = n.substring(0,n.lastIndexOf(‘.‘));document.getElementById(‘title‘).value = n;}</script>
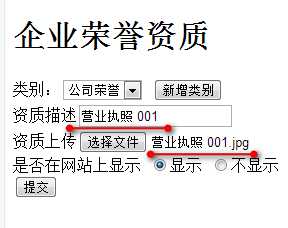
资质描述<input type="text" name="ztitle" id="title"><br>资质上传<input type="file" name="zzfile" onChange="m(this)"><br>
<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title></head><body><h1>企业荣誉资质</h1><form action="zzsave.php" method="post" enctype="multipart/form-data">类别:<select name="cname"><?phpinclude ‘../inc/db_mysqli.php‘;$rows=query(‘hnsc_zzclass‘);foreach($rows as $v){printf("<option value=‘%s‘>%s</option>",$v[0],$v[0]);}?></select><button onClick="location.href=‘zzclassadmin.php‘;">新增类别</button><br>资质描述<input type="text" name="ztitle" id="title"><br>资质上传<input type="file" name="zzfile" onChange="m(this)"><br>是否在网站上显示<label><input type="radio" name="flag" value="y" checked>显示</label><label><input type="radio" name="flag" value="n">不显示</label><br><input type="submit" value="提交"><script>function m(i){var url=i.value;url=url.split("\\");var n = url[url.length-1];n = n.substring(0,n.lastIndexOf(‘.‘));document.getElementById(‘title‘).value = n;}</script></form></body></html>

标签:
原文地址:http://www.cnblogs.com/lsr111/p/4560553.html