标签:
IOS开发,一个简单的汤姆猫开发,截图如下:

1.1以前一直觉得这个小游戏不错,很好玩,现在学习IOS才发现其实这个程序真心很简单,其实这个还不是个完整,还没有声音,以后再来完整。
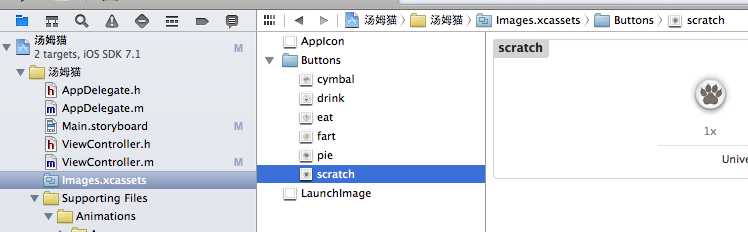
1.2 创建项目,导入图片,在项目images.xcassets中保存PNG图片,这里只保存6个按键图片,图片文件直接拉进就可以,如下图:

1.3 相信大多数人都玩过这个小游戏,其实这就是一个动画,而动画就是由多个图片连在一起播放的,最后看起来就是动画了。
1.4 知道了动画的原理,那就好办了,我们再来导入按键相对应的动画组图片,这些都图片我们现在不保存在images.xcassets里面了,
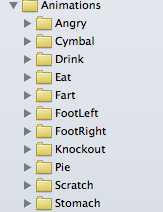
我们现在都保存在项目Supporting Files里面,和上面一样直接把图片文化拉进来就可以,如下图:

这个Animations文件夹里面就是所以动画要用的图片了,Animations文件夹里面又对应很多子文件夹,
这里每个子文件夹都对应该界面一个按键事件所要操作的动画,如下图:

1.5 上图中在Angry文件夹中有81张图片,把这个文件夹的图片一起连着播放 ,就是汤姆猫倒地的一个动画了,别的文件夹同理。
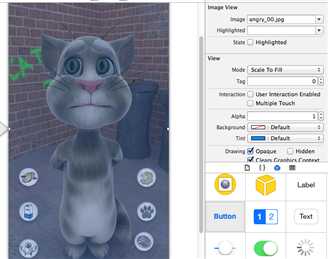
2.1 项目创建和图片加载完后,就开始设计界面了,界面放一个UIimage,把屏幕占满,设置image属性,在项目中找一个汤姆猫开始的图片。
然后再在界面放11个Button按键用来做11个动画事件,放一个透明的Button在头上,和一个透明Button在肚子下面,两个透明Button在两个脚上,和一个透明有Button在尾巴上, 然后每个6个看得见动画Button按键设置对应的image属性,透明的按键这里看不到,界面如下图。

3.1 这里的界面没有做多的设置,界面设计完成以后,然后就对应页面11个按键创建11个点击事件,然后再创建一个界面UIimage属性,如下。

#import "ViewController.h" @interface ViewController () // 点头事件 - (IBAction)Kuockout; //点肚子事件 - (IBAction)stomach; //点左脚事件 - (IBAction)footLeft; //点右脚事件 - (IBAction)footRight; //点尾巴事件 - (IBAction)angry; //点拉巴事件 - (IBAction)cambal; //喝奶事件 - (IBAction)drink; //点小鸟事件 - (IBAction)eat; //放屁事件 - (IBAction)fart; // - (IBAction)pie; //抓子事件 - (IBAction)csrotch; //界面图片属性 @property (weak, nonatomic) IBOutlet UIImageView *tom; @end
3.2 然后把对应的事件和界面对应的按键连起来,这些做完了,我们就要思考如何写动画事件代码了?
3.3 因为前面提到每个动画是由一组图片连起来播放组成的,所以第一条就是要找到每个事件所相对应的图片组。
3.4 然后就是把这个图片组放到屏幕的UIimage里,让他播放,就OK,当然,思路好了,就可以来实现代码了,这里我们就可以封装一个方法来做动画播放,方法如下,这里面有实现代码和每一行代码的讲解,所以在这里就不再说了。

1 //加载动画方法,两个参数,第一个会传入图片文件名称,第二个传入动画图片的数量 2 -(void)animationWithImgName:(NSString *)imgName imgCount:(int)imgCount 3 { 4 //判断这个动画是否播放完没有,没有播放完,不让下一个动画播放。 5 if(self.tom.isAnimating) return; 6 7 //定义动态数组来保存加载的动画图片 8 NSMutableArray *animationImages=[NSMutableArray array]; 9 10 //循环当前要播放的动画的图片数量,然后把所有图片添加到动态数组中。 11 for (int i=0; i<imgCount; i++) { 12 13 //得到动画的文件名,%02d是站2个数字,如果只有一位数字,前面加0, 14 NSString *name=[NSString stringWithFormat:@"%@_%02d",imgName,i]; 15 16 // 得到动画图片的全路径 17 NSString *path=[[NSBundle mainBundle] pathForResource:name ofType:@"jpg"]; 18 19 //加载图片,把动态图片的路径的图片传入IMG变量中 20 UIImage *image=[UIImage imageWithContentsOfFile:path]; 21 22 [animationImages addObject:image]; 23 } 24 25 //把加载的所有图片添加到UIimag中; 26 self.tom.animationImages=animationImages; 27 28 //设置动画的时间, 29 self.tom.animationDuration=animationImages.count *0.1; 30 31 //让动画执行一次,如果这里不设置就会一直重复动画 32 self.tom.animationRepeatCount=1; 33 34 // 开始执行动画 35 [self.tom startAnimating]; 36 37 // 5.清空图片,也就是清空缓存,IOS会把你执行的每一个动画都缓存起来, 38 39 [self.tom performSelector:@selector(setAnimationImages:) withObject:nil afterDelay:self.tom.animationDuration]; 40 41 42 43 }
3.5 这个方法传入两个参数,第一个会传入图片文件名称,第二个传入动画图片的数量,这样我们就可以把界面所有的动画事的实现都封装到一个方法了,对于按键事件就简单了,如下。

1 - (IBAction)Kuockout { 2 3 [self animationWithImgName:@"knockout" imgCount:81]; 4 } 5 6 - (IBAction)stomach { 7 [self animationWithImgName:@"stomach" imgCount:34]; 8 } 9 10 - (IBAction)footLeft { 11 12 [self animationWithImgName:@"footLeft" imgCount:30]; 13 14 } 15 - (IBAction)footRight { 16 [self animationWithImgName:@"footRight" imgCount:30]; 17 } 18 19 - (IBAction)angry { 20 [self animationWithImgName:@"angry" imgCount:26]; 21 22 } 23 24 - (IBAction)cambal { 25 26 [self animationWithImgName:@"cymbal" imgCount:13]; 27 } 28 29 - (IBAction)drink { 30 31 [self animationWithImgName:@"drink" imgCount:81]; 32 } 33 34 - (IBAction)eat { 35 36 [self animationWithImgName:@"eat" imgCount:40]; 37 } 38 39 - (IBAction)fart { 40 41 [self animationWithImgName:@"fart" imgCount:28]; 42 } 43 44 - (IBAction)pie { 45 46 [self animationWithImgName:@"pie" imgCount:24]; 47 } 48 49 - (IBAction)csrotch { 50 51 [self animationWithImgName:@"scratch" imgCount:56]; 52 }
4.0 这些写完以后,运行程序我们的汤姆猫就开发完成了,如下图:

标签:
原文地址:http://www.cnblogs.com/xu3593/p/4561563.html