标签:

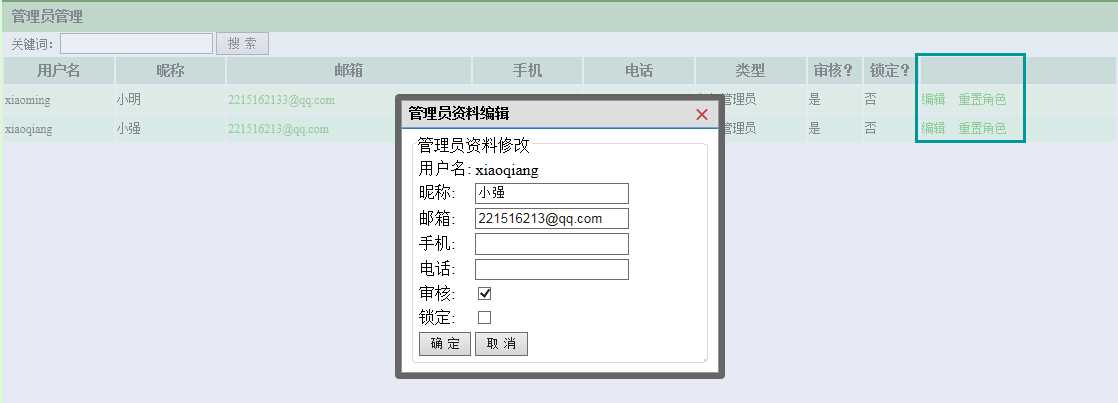
如上图所示功能:点击右边的“编辑”和“重置按钮”,调用js实现弹出框功能。
1、写脚本:
<script type="text/javascript"> function edit(username) { $.dialog({ title: "管理员资料编辑", content: ‘url:Edit?userName=‘ + username, max: false, min: false, lock: true, drag: false, resize: false, background: "#000000", opacity: 0.5 }); } </script>
2、列表代码:
@foreach (var item in Model) { <tr> <td>@Html.DisplayFor(p => item.UserName)</td> <td>@Html.DisplayFor(p => item.NickName)</td> <td>@Html.DisplayFor(p => item.Email)</td> <td>@Html.DisplayFor(p => item.Mobile)</td> <td>@Html.DisplayFor(p => item.Phone)</td> <td>@Html.DisplayFor(p => item.AdminTypeStr)</td> <td>@Html.DisplayFor(p => item.IsCheckedStr)</td> <td>@Html.DisplayFor(p => item.IsLockedStr)</td> <td> <a href="javascript:undefined;" onclick="edit(‘@Html.DisplayFor(p => item.UserName)‘)">编辑</a> @Html.ActionLink("重置角色", "", new { userName = item.UserName }, new { @style = "margin-left:10px;" }) </td> </tr> }
标签:
原文地址:http://www.cnblogs.com/yaosuc/p/4561449.html