标签:
这里是jQuery代码
$(function () {
$("input[name=names]").click(function () { //获得所有的name=names的input,并给他们添加click监听事件
var arr = new Array();
$("input[name=names]:checked").each(function (key, value) {
arr[key] = $(value).val();
});
$("#getnames").text("选中" + arr.length + "项:" + arr.join(","));//更新到p层上
});
});
这里是HTML代码
<input type="checkbox" name="names" value="jim" />jim
<input type="checkbox" name="names" value="tom" />tom
<input type="checkbox" name="names" value="lily" />lily
<p id="getnames"></p>
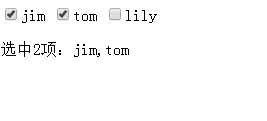
运行效果

通过jQuery获取一组checkbox的选中项并显示在HTML页面中
标签:
原文地址:http://www.cnblogs.com/DillonFly/p/4561726.html