标签:
jQuery代码
$(function () {
$("#moveright").click(function () {
var items = $("#select1 option:selected").remove();
$("#select2").append(items);
});
});
HTML代码
<select style=" float:left; width:15%; height:100%;" id="select1" multiple="multiple">
<option>添加</option>
<option>删除</option>
<option>修改</option>
<option>打印</option>
</select>
<div style=" float:left; width:15%">
<input style=" float:left; width:100%;" type="button" id="moveright" value=">" />
</div>
<select style=" float:left;" id="select2" multiple="multiple"></select>
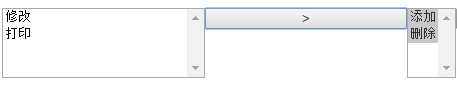
效果图

标签:
原文地址:http://www.cnblogs.com/DillonFly/p/4561966.html