标签:
scope的继承就好比JS的原型链继承,深入理解Scope:http://www.lovelucy.info/understanding-scopes-in-angularjs.html
通过查看官网文档:http://docs.angularjs.cn/guide/scope(这个链接不知道为什么直接点击会显示Not Found,首先访问http://docs.angularjs.cn/api,点击导航栏的“英文文档”在下拉菜单中选择“Developer Guide”,左边导航栏中选择“Scopes”即可)
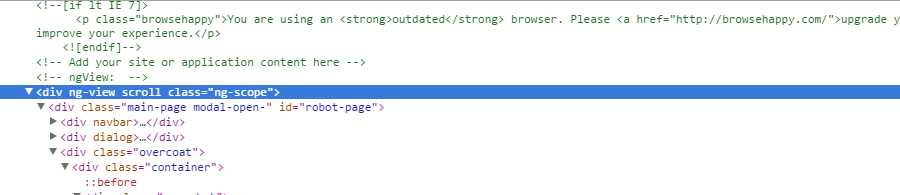
对scope有了一定的新的认识,当我们在浏览器查看页面源码的时候会发现有很多的 class="ng-scope",实际上每个ng-scope就标志着一个新的scope的开始(包含ng-app的元素的ng-scope表示rootScope),可以通过鼠标左键单击该元素,如:

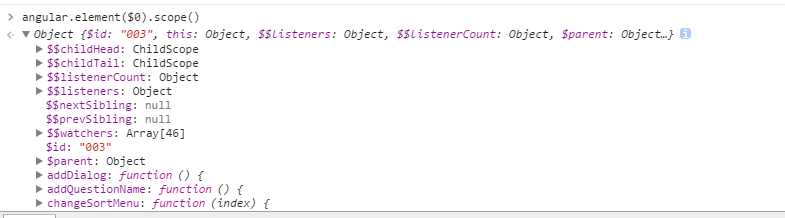
然后在console栏输入:angular.element($0).scope(),就可以查看选中元素的scope的内容,如

在console栏内输入$0返回你选中的Dom element,如

在没有引入JQuery的情况下,angular.element()API通过括号内的DOM element(可通过document.getElementById函数等获取)或者HTML字符串(如<div>lalala</div>)方式将得到的DOM element,返回为JQuery对象,该对象内提供了一系列方法,如bind()绑定事件等等,详见:http://docs.angularjs.cn/api/ng/function/angular.element
标签:
原文地址:http://www.cnblogs.com/cqq626/p/4562730.html