标签:
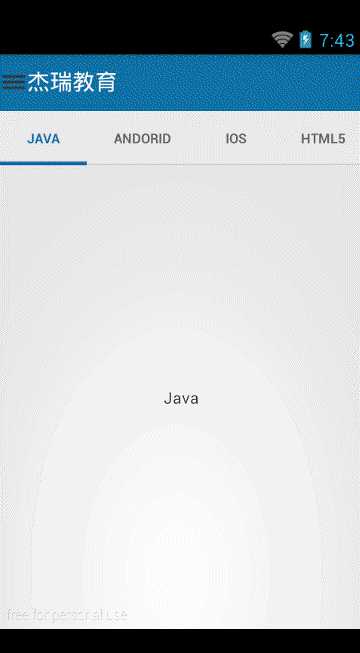
通过前几篇文章,我们对Android的导航栏有了一定的了解认识,本次文章将对Toolbar进行综合应用,主要结合DrawerLayout、ViewPager、PagerSlidingTabStrip一起使用。

PagerSlidingTabStrip是github上一个开源库,地址为:https://github.com/astuetz/PagerSlidingTabStrip
DrawerLayout之前有过介绍,在此不在过多介绍。
先看布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.jredu.MainActivity" > <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:minHeight="?attr/actionBarSize" /> <android.support.v4.widget.DrawerLayout android:id="@+id/drawerLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@id/toolbar" > <LinearLayout android:id="@+id/main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <com.jredu.PagerSlidingTabStrip android:id="@+id/tabs" style="@style/pagerTabStype" android:layout_width="match_parent" android:layout_height="48dip" android:background="@drawable/background_tabs" /> <android.support.v4.view.ViewPager android:id="@+id/pager" android:layout_width="match_parent" android:layout_height="wrap_content" tools:context=".MainActivity" /> </LinearLayout> <LinearLayout android:id="@+id/left" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="start" android:background="#fff" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal" android:paddingTop="30dp" > <ImageView android:layout_width="80dp" android:layout_height="80dp" android:src="@drawable/ic_launcher" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:paddingLeft="20dp" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名" android:textSize="18sp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="身份" android:textSize="18sp" /> </LinearLayout> </LinearLayout> </LinearLayout> </android.support.v4.widget.DrawerLayout> </RelativeLayout>
布局文件很简单,首先将整个布局划分为两个部分,上面是Toolbar,下面是DrawerLayout,在DrawerLayout里面有分为两个部分,分别是主布局和侧边布局。侧边布局没啥好说的,主要是主布局,在主布局里面,上面部分是PagerSlidingTabStrip,下面部分是ViewPager。
布局文件完成之后,我们来看java文件,首先将Toolbar和DrawerLayout使用ActionBarDrawerToggle关联起来,代码如下:
Toolbar boolBar = (Toolbar)findViewById(R.id.toolbar); mDrawerLayout = (DrawerLayout)findViewById(R.id.drawerLayout); boolBar.setTitle("杰瑞教育"); setSupportActionBar(boolBar); getSupportActionBar().setHomeButtonEnabled(true); getSupportActionBar().setDisplayHomeAsUpEnabled(true); mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, boolBar,R.string.drawer_open, R.string.drawer_close); mDrawerToggle.syncState(); mDrawerLayout.setDrawerListener(mDrawerToggle);
然后看看如何结合PagerSlidingTabStrip和ViewPager,PagerSlidingTabStrip很简单,我们只需要将库里的java文件和所需要的attr文件拷到我们的项目里面即可。
tabs = (PagerSlidingTabStrip) findViewById(R.id.tabs); pager = (ViewPager) findViewById(R.id.pager); MyPagerAdapter adapter = new MyPagerAdapter(getSupportFragmentManager()); pager.setAdapter(adapter); tabs.setViewPager(pager);
通过PagerSlidingTabStrip的setViewPager方法即可将两个组件关联起来。不过要想实现如上效果,还必须编写样式,具体如下:
<style name="AppTheme" parent="AppBaseTheme">
<item name="colorPrimary">#1570A6</item>
<item name="actionBarSize">50dp</item>
<item name="windowActionBar">false</item>
<item name="titleTextAppearance">@style/CustomTitleTextAppearance</item>
</style>
<style name="CustomTitleTextAppearance">
<item name="android:textColor">#fff</item>
<item name="android:textSize">20sp</item>
</style>
<!-- PagerSlidingTabStrip的自定义样式 -->
<style name="pagerTabStype">
<item name="pstsShouldExpand">true</item>
<item name="pstsDividerColor">#00000000</item>
<item name="pstsUnderlineHeight">1dp</item>
<item name="pstsIndicatorHeight">3dp</item>
<item name="pstsIndicatorColor">#1570A6</item>
</style>
需要说明的的PagerSlidingTabStrip没有提供选中tab字体颜色的方法,在这里可自行修改源码实现。
想要了解更多内容的小伙伴,可以点击查看源码,亲自运行测试。
疑问咨询或技术交流,请加入官方QQ群: (452379712)
(452379712)
Android之官方导航栏之Toolbar(Toolbar+DrawerLayout+ViewPager+PagerSlidingTabStrip)
标签:
原文地址:http://www.cnblogs.com/jerehedu/p/4562973.html