标签:
第一步:
//UserTableViewCell.h这里定义第一种Cell #import <UIKit/UIKit.h> @interface UserTableViewCell : UITableViewCell @property (weak, nonatomic) IBOutlet UIImageView *userviewcellicon; @property (weak, nonatomic) IBOutlet UILabel *userviewcellname; @end //UserTableViewCell2.h这里定义第二种Cell, #import <UIKit/UIKit.h> @interface UserTableViewCell2 : UITableViewCell @property (weak, nonatomic) IBOutlet UILabel *name; @property (weak, nonatomic) IBOutlet UIImageView *userviewcell2image; @end
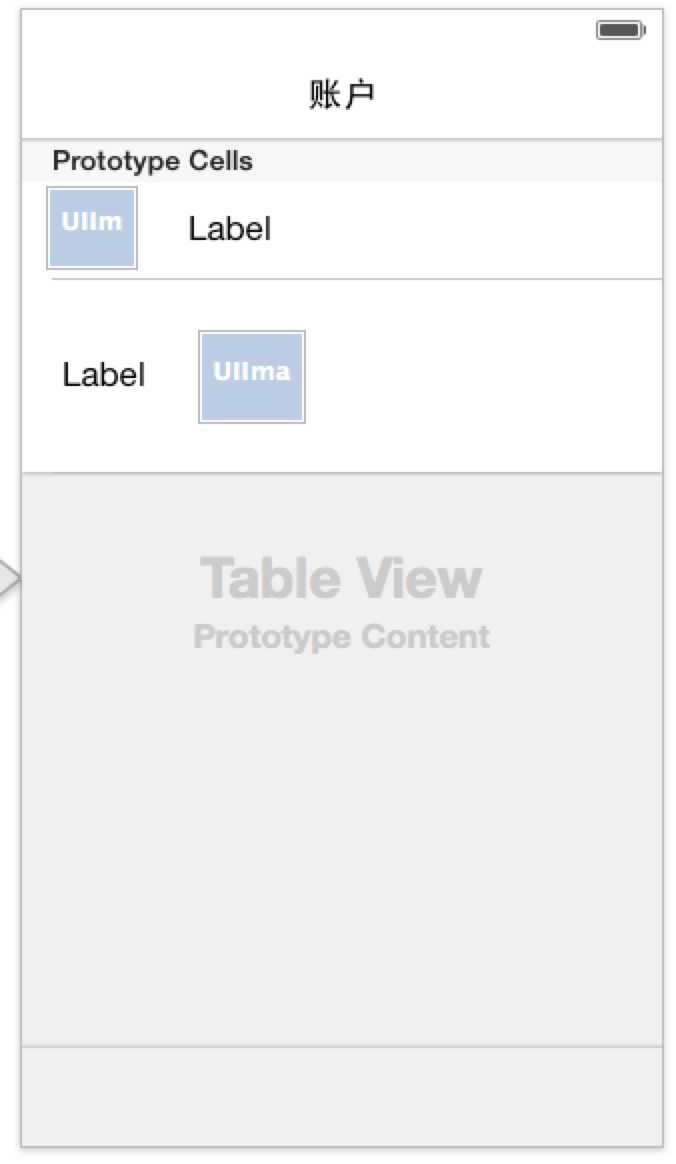
故事板里的TableView和Cell的class和Cell的Identifier就不说了


2、设计好了这些东西后,开始进TableViewController里了: //UserTableViewController.h #import <UIKit/UIKit.h> @interface UserTableViewController : UITableViewController @property(nonatomic,strong) NSDictionary *UserViewCellDic; @property (nonatomic, strong) NSArray *listGroupname; @end //UserTableViewController.m #import “UserTableViewController.h“ #import “UserTableViewCell.h“ #import “UserTableViewCell2.h“ @interface UserTableViewController () @end @implementation UserTableViewController - (void)viewDidLoad { [super viewDidLoad]; self.tableView.separatorStyle = UITableViewCellAccessoryNone;//去除分割线 NSBundle *bundle = [NSBundle mainBundle]; NSString *plistpath = [bundle pathForResource:@”UserViewCell“ ofType:@”plist“]; self.UserViewCellDic = [[NSDictionary alloc]initWithContentsOfFile:plistpath]; self.listGroupname = [self.UserViewCellDic allKeys]; self.listGroupname = [self.listGroupname sortedArrayUsingSelector:@selector(compare:)];//排序 } - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView//返回有几个Section { return [self.listGroupname count]; } - (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section//Section头名字设为空 { NSString *groupName = @” “; return groupName; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section//每个section的行数 { NSString *groupName = [self.listGroupname objectAtIndex:section]; NSArray *listitem = [self.UserViewCellDic objectForKey:groupName]; return [listitem count]; } #pragma mark – TableViewDataSource - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *UserViewCellIdentifier = @”UserTableViewCell“; static NSString *UserViewCellIdentifier2 = @”UserTableViewCell2“; NSUInteger section = [indexPath section]; NSUInteger row = [indexPath row]; NSString *groupName = [self.listGroupname objectAtIndex:section]; NSArray *listitem = [self.UserViewCellDic objectForKey:groupName]; NSDictionary *rowDict = [listitem objectAtIndex:row]; if (0 == section) { UserTableViewCell2 *cell = [tableView dequeueReusableCellWithIdentifier:UserViewCellIdentifier2]; cell.name.text = [rowDict objectForKey:@”name“]; NSString *imagePath = [rowDict objectForKey:@”image“]; imagePath = [imagePath stringByAppendingString:@”.png“]; cell.userviewcell2image.image = [UIImage imageNamed:imagePath]; cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;//最后的箭头 //画线 UIView *view = [[UIView alloc]initWithFrame:CGRectMake(0, 79, 320, 1)]; UIView *leftview = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 3, 80)]; UIView *rightview = [[UIView alloc]initWithFrame:CGRectMake(317, 0, 3, 80)]; view.backgroundColor = [UIColor colorWithRed:43/255.0f green:43/255.0f blue:233/255.0f alpha:1]; leftview.backgroundColor = [UIColor colorWithRed:43/255.0f green:43/255.0f blue:233/255.0f alpha:1]; rightview.backgroundColor = [UIColor colorWithRed:43/255.0f green:43/255.0f blue:233/255.0f alpha:1]; [cell.contentView addSubview:view]; [cell.contentView addSubview:leftview]; [cell.contentView addSubview:rightview]; return cell; }else{ UserTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:UserViewCellIdentifier]; cell.userviewcellname.text = [rowDict objectForKey:@”name“]; NSString *imagePath = [rowDict objectForKey:@”image“]; imagePath = [imagePath stringByAppendingString:@”.png“]; cell.userviewcellicon.image = [UIImage imageNamed:imagePath]; cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;//最后的箭头 //画线 UIView *view = [[UIView alloc]initWithFrame:CGRectMake(0, 39, 320, 1)]; UIView *leftview = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 3, 40)]; UIView *rightview = [[UIView alloc]initWithFrame:CGRectMake(317, 0, 3, 40)]; view.backgroundColor = [UIColor colorWithRed:43/255.0f green:43/255.0f blue:233/255.0f alpha:1]; //alpha是透明度 leftview.backgroundColor = [UIColor colorWithRed:43/255.0f green:43/255.0f blue:233/255.0f alpha:0.3]; rightview.backgroundColor = [UIColor colorWithRed:43/255.0f green:43/255.0f blue:233/255.0f alpha:1]; [cell.contentView addSubview:view]; [cell.contentView addSubview:leftview]; [cell.contentView addSubview:rightview]; return cell; } } -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath//Cell的高度 { NSUInteger section = [indexPath section]; if (0 == section) { return 80; }else{ return 40; } }
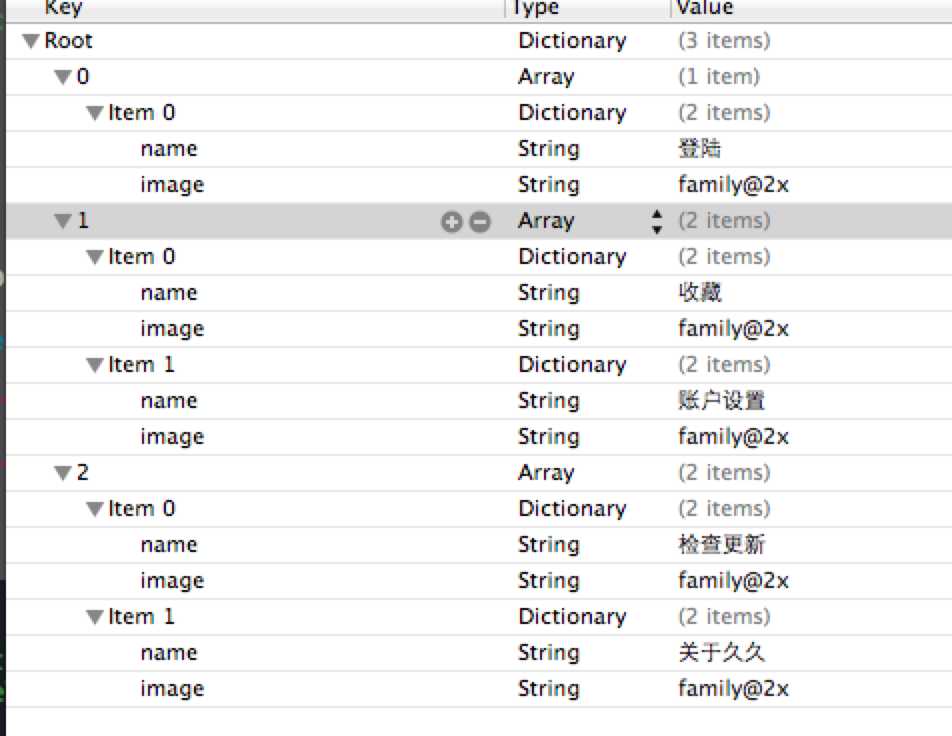
这里附上Plist文件:

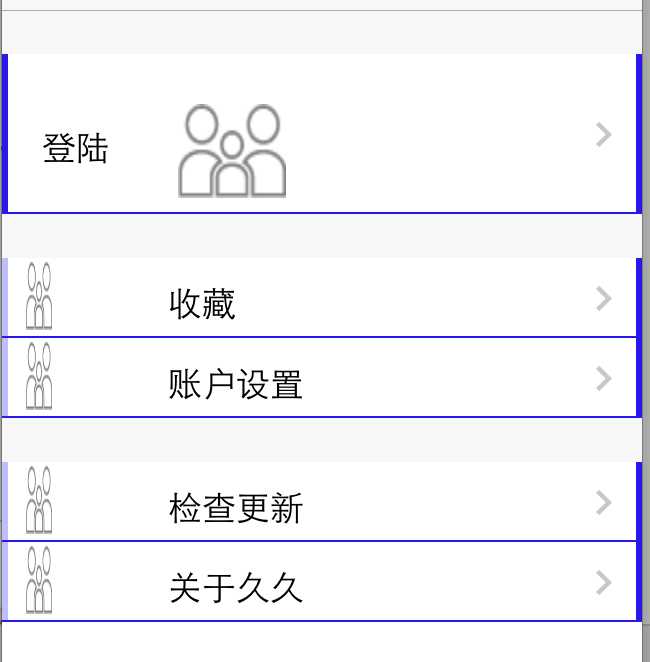
3、运行效果:

[IOS 开发] TableView、多个TableViewCell、自定义Cell、Cell上画画(故事板+代码方式)
标签:
原文地址:http://www.cnblogs.com/missajj/p/4563591.html