标签:
Order.cs
using System; using System.Collections.Generic; using System.ComponentModel; using System.ComponentModel.DataAnnotations; using System.Linq; using System.Web; using System.Web.Mvc; namespace MusicStore.Models { /* 主要练习验证注解 */ /// <summary> /// 订单类 /// </summary> public class Order { /// <summary> /// 订单ID /// </summary> public int OrderId { get; set; } /// <summary> /// 订单时间 /// </summary> public DateTime OrderDate { get; set; } /// <summary> /// 用户名 /// </summary> [Remote("CheckUserName", "Order",ErrorMessage="用户已存在!")]//自动的将文本框的值传入到控制器Order中操作方法CheckUserName中检查用户名是否存在 public string Username { get; set; } /// <summary> /// 第一个名称 /// </summary> [Required(ErrorMessage="请填入第一个名称!")]//提供非空验证 [StringLength(10,MinimumLength=2,ErrorMessage="第一个名字长度不正确!")]//最长10,最短2 public string FirstName { get; set; } /// <summary> /// 最后一个名称 /// </summary> [Required(ErrorMessage="最后一个名字{0}填写的不能是空白!")] [StringLength(10, MinimumLength = 2)] [DisplayName("最后一个名称")] public string LastName { get; set; } /// <summary> /// 年龄 /// </summary> [Range(0,100,ErrorMessage="填写范围不正确!")]//范围 public int Age { get; set; } /// <summary> /// 地址 /// </summary> public string Address { get; set; } /// <summary> /// 城市 /// </summary> public string City { get; set; } /// <summary> /// 邮编 /// </summary> public string PostalCode { get; set; } /// <summary> /// 国家 /// </summary> public string Country { get; set; } /// <summary> /// 电话 /// </summary> public string Phone { get; set; } /// <summary> /// 邮编 /// </summary> [RegularExpression(@"^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$", ErrorMessageResourceType = typeof(string), ErrorMessageResourceName = "EmailRequired")]//正则验证,通过资源文件输出消息,这样子利于多语言提示 public string Email { get; set; } /// <summary> /// 确认有效 /// </summary> [System.ComponentModel.DataAnnotations.Compare("Email")]//跟Email属性的值一样做对比验证 public string EmailConfirm { get; set; } /// <summary> /// 合计 /// </summary> [Range(typeof(decimal),"0.00","10000.00")]//重载版本 public decimal Total { get; set; } /// <summary> /// 订单详情 /// </summary> public List<OrderDetail> OrderDetail { get; set; } } }

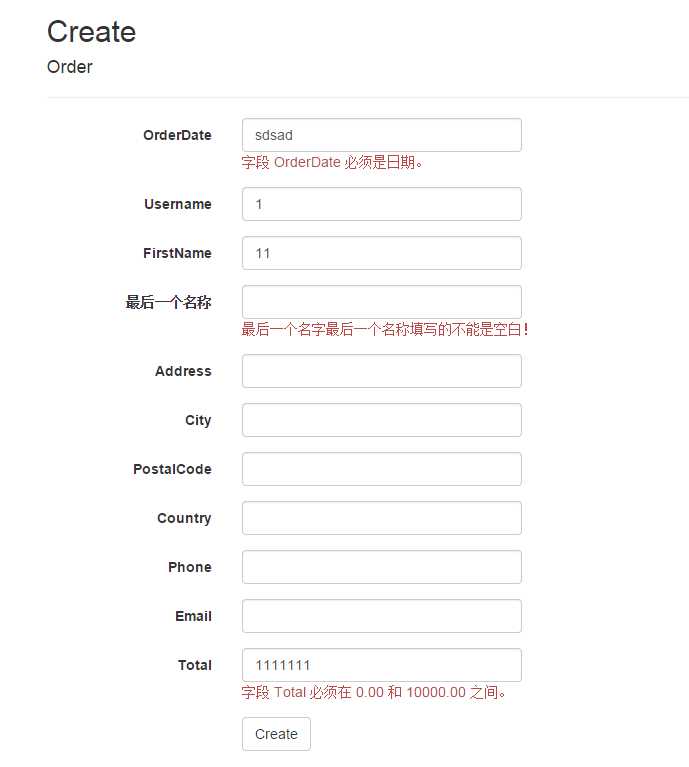
当在属性里面增加注解后,会自动的结合js框架和css框架生成相应的htm。
标签:
原文地址:http://www.cnblogs.com/frank888/p/4564917.html