标签:
一、currency 货币格式化
<!DOCTYPE HTML> <html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script src="angular.min.js"></script> <script> var m1 = angular.module(‘myApp‘,[]); m1.controller(‘Aaa‘,[‘$scope‘,function($scope){ $scope.name = ‘723894734.3425234‘; }]); </script> </head> <body> <div ng-controller="Aaa"> <p>{{name | currency:"¥"}}</p> <!--后面会保留两个小数点--> </div> </body> </html>
二、number 数字格式化
<!DOCTYPE HTML> <html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script src="angular.min.js"></script> <script> var m1 = angular.module(‘myApp‘,[]); m1.controller(‘Aaa‘,[‘$scope‘,function($scope){ $scope.name = ‘723894734.3525234‘; }]); </script> </head> <body> <div ng-controller="Aaa"> <p>{{ name | number : 1 }}</p> <!--0表示需要保留的小数位,这里是没有,1就表示1保留一个小数位 会进行四舍五入--> </div> </body> </html>
三、lowercase/uppercase 大小写格式化
<!DOCTYPE HTML> <html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script src="angular.min.js"></script> <script> var m1 = angular.module(‘myApp‘,[]); m1.controller(‘Aaa‘,[‘$scope‘,function($scope){ $scope.name = ‘hello‘; }]); </script> </head> <body> <div ng-controller="Aaa"> <p>{{ name | uppercase }}</p> </div> </body> </html>
四、json 对json格式的数据进行格式化 要在pre这个标签中
<!DOCTYPE HTML> <html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script src="angular.min.js"></script> <script> var m1 = angular.module(‘myApp‘,[]); m1.controller(‘Aaa‘,[‘$scope‘,function($scope){ $scope.name = {"name":"hello","age":"20"}; }]); </script> </head> <body> <div ng-controller="Aaa"> <pre>{{ name | json }}</pre> </div> </body> </html>
五、limitTo 截取,可以截取字符串或者数组,后面数组表示截取多少位
<!DOCTYPE HTML> <html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script src="angular.min.js"></script> <script> var m1 = angular.module(‘myApp‘,[]); m1.controller(‘Aaa‘,[‘$scope‘,function($scope){ $scope.name = ‘hello‘; //$scope.name = [‘a‘,‘b‘,‘c‘]; }]); </script> </head> <body> <div ng-controller="Aaa"> <p>{{ name | limitTo : 2 }}</p> </div> </body> </html>
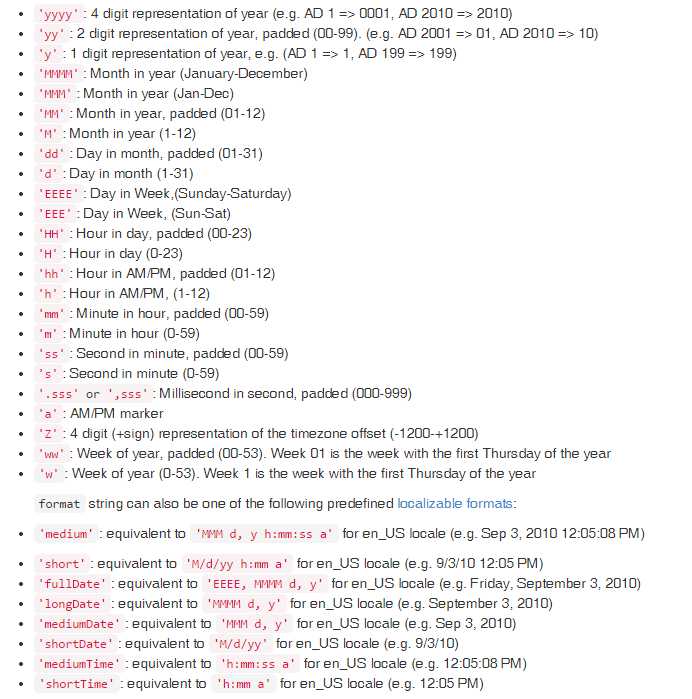
六、date 对时间毫秒值进行时间格式化
<!DOCTYPE HTML> <html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script src="angular.min.js"></script> <script> var m1 = angular.module(‘myApp‘,[]); m1.controller(‘Aaa‘,[‘$scope‘,function($scope){ $scope.name = ‘3748935795‘; //时间毫秒值 }]); </script> </head> <body> <div ng-controller="Aaa"> <p>{{ name | date }}</p> <p>{{ name | date : ‘yyyy‘ }}</p> <!--后面的yyyy表示可以自己设置时间的格式--> </div> </body> </html>

七、orderBy 排序作用,针对的是一个数组
<!DOCTYPE HTML> <html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script src="angular.min.js"></script> <script> var m1 = angular.module(‘myApp‘,[]); m1.controller(‘Aaa‘,[‘$scope‘,function($scope){ //必须是下面的格式才能进行排序 $scope.name = [ {color:"red",age:"20"}, {color:"yellow",age:"30"}, {color:"blue",age:"40"}, {color:"green",age:"10"} ]; }]); </script> </head> <body> <div ng-controller="Aaa"> <p>{{ name | orderBy : ‘age‘ : true }}</p> <!--age表示根据age进行排序的 true表示从大到小 false表示从小到大--> </div> </body> </html>
八、filter 相当于选择
<!DOCTYPE HTML> <html ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script src="angular.min.js"></script> <script> var m1 = angular.module(‘myApp‘,[]); m1.controller(‘Aaa‘,[‘$scope‘,function($scope){ //必须是下面的格式才能进行排序 $scope.name = [ {color:"red",age:"20"}, {color:"yellow",age:"30"}, {color:"blue",age:"40"}, {color:"green",age:"10"} ]; }]); </script> </head> <body> <div ng-controller="Aaa"> <p>{{ name | filter : ‘red‘ }}</p> <!--只选择了red 只能是针对value值,对key是没有作用的--> <p>{{ name | filter : ‘40‘ }}</p> <p>{{ name | filter : ‘l‘ }}</p> <!--只要包含就能匹配--> <p>{{ name | filter : ‘l‘ : true}}</p> <!--这里什么都匹配不到,因为没有l这个,包含有l的也不是--> </div> </body> </html>
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/4565036.html