标签:
个人理解,使用css画出三角形,其实控制的就是border。
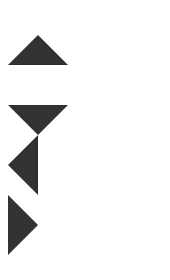
下面效果分别是4个方向的三角形:
/*向上*/ .triangle_border_up{ width:0; height:0; border-width:0 30px 30px; border-style:solid; border-color:transparent transparent #333;/*透明 透明 灰*/ }
/*向下*/ .triangle_border_down{ width:0; height:0; border-width:30px 30px 0; border-style:solid; border-color:#333 transparent transparent;/*灰 透明 透明 */ }
/*向左*/ .triangle_border_left{ width:0; height:0; border-width:30px 30px 30px 0; border-style:solid; border-color:transparent #333 transparent transparent;/*透明 灰 透明 透明 */ }
/*向右*/ .triangle_border_right{ width:0; height:0; border-width:30px 0 30px 30px; border-style:solid; border-color:transparent transparent transparent #333;/*透明 透明 透明 灰*/ }
最终效果:

标签:
原文地址:http://www.cnblogs.com/Imever/p/4565160.html