标签:
注:本文内容源自于三十一、Java图形化界面设计——布局管理器之GridLayout(网格布局),笔者在学习过程中根据自身理解修改了部分代码。
网格布局特点:
l 使容器中的各组件呈M行×N列的网格状分布。
l 网格每列宽度相同,等于容器的宽度除以网格的列数。
l 网格每行高度相同,等于容器的高度除以网格的行数。
l 各组件的排列方式为:从上到下,从左到右。
l 组件放入容器的次序决定了它在容器中的位置。
l 容器大小改变时,组件的相对位置不变,大小会改变。
l 设置网格布局行数和列数时,行数或者列数可以有一个为零。若rows为0,cols为3,则列数固定为3,行数不限,每行只能放3个控件或容器。若cols为0,rows为3,则行数固定为3,列数不限,且每行必定有控件,若组件个数不能整除行数,则除去最后一行外的所有行组件个数为:Math.ceil(组件个数/rows)。
Math.ceil(double x):传回不小于x的最小整数值。比如行数为3,组件数为13个,则Math.ceil(13/3)=5,即第一行,第二行组件数各为5个,剩下的组件放在最后一行。
l 若组件数超过网格设定的个数,则布局管理器会自动增加网格个数,原则是保持行数不变。
构造方法摘要
GridLayout(): 创建具有默认值的网格布局,即每个组件占据一行一列。
GridLayout(int rows, int cols) :创建具有指定行数和列数的网格布局。Rows为行数,cols为列数。
GridLayout(int rows, int cols, int hgap, int vgap) :创建具有指定行数、列数以及组件水平、纵向一定间距的网格布局。
方法摘要
getColumns() :获取此布局中的列数。
getHgap():获取组件之间的水平间距。
getRows() :获取此布局中的行数。
getVgap() :获取组件之间的垂直间距。
removeLayoutComponent(Component comp) :从布局移除指定组件。
setColumns(int cols) :将此布局中的列数设置为指定值。
setHgap(int hgap):将组件之间的水平间距设置为指定值。
setRows(int rows):将此布局中的行数设置为指定值。
setVgap(int vgap) :将组件之间的垂直间距设置为指定值。
toString():返回此网格布局的值的字符串表示形式。
demo:GridLayoutDemo.java
import java.awt.BorderLayout; import java.awt.GridLayout; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.SwingConstants; /* * 2015-06-10 */ public class GridLayoutDemo extends JFrame{ JButton resultButton = new JButton("0"); JPanel panel = new JPanel(); public GridLayoutDemo() { //set to BorderLayout setLayout(new BorderLayout()); add(resultButton, BorderLayout.NORTH); add(panel, BorderLayout.CENTER); //gridLayout GridLayout gridLayout = new GridLayout(4,4,3,3); panel.setLayout(gridLayout); //add buttons String [] buttonNames = new String []{"7", "8","9","/","4","5","6","*","1","2","3","-","0",".","=","+"}; for (String string : buttonNames) { panel.add(new JButton(string)); } //config resultButton resultButton.setSize(200, 50); resultButton.setHorizontalAlignment(SwingConstants.RIGHT); resultButton.setEnabled(false); //setSize(250,200); pack(); setTitle("GridLayoutDemo"); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setLocationRelativeTo(null); } public static void main(String[] args) { // TODO Auto-generated method stub GridLayoutDemo demo = new GridLayoutDemo(); demo.setVisible(true); } }
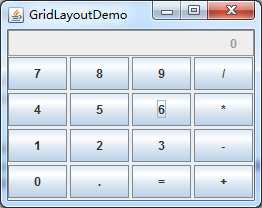
运行界面如图1所示:

图1 运行效果

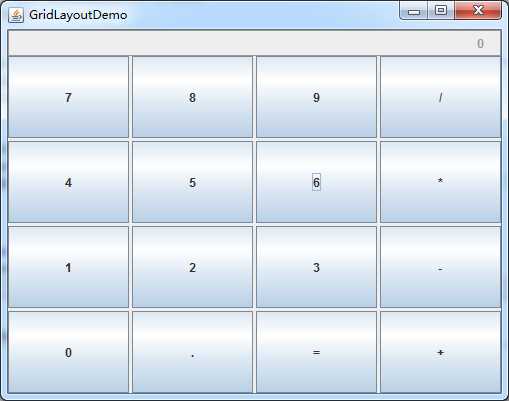
图 2 缩放效果
可以看到,使用gridLayout后,其中控件的宽高尺寸根据窗体的缩放进行相应的适配。
Swing-布局管理器之GridLayout(网格布局)-入门
标签:
原文地址:http://www.cnblogs.com/pzy4447/p/4567358.html