标签:
这里写一些具体特效的实现,这个框架主要用于做比较复杂的企业管理系统,外层的框架搭建好后,开发只需要关注center部分的界面和业务逻辑即可,所以我介绍一些框架的一些实现;
外围框架的特效影响到整体的用户体验,做好后使用起来很爽,否则总会感觉蛋疼,本例程center区域支持iframe和application组件,建议都是用application组件,整个应用都在一个界面上完成
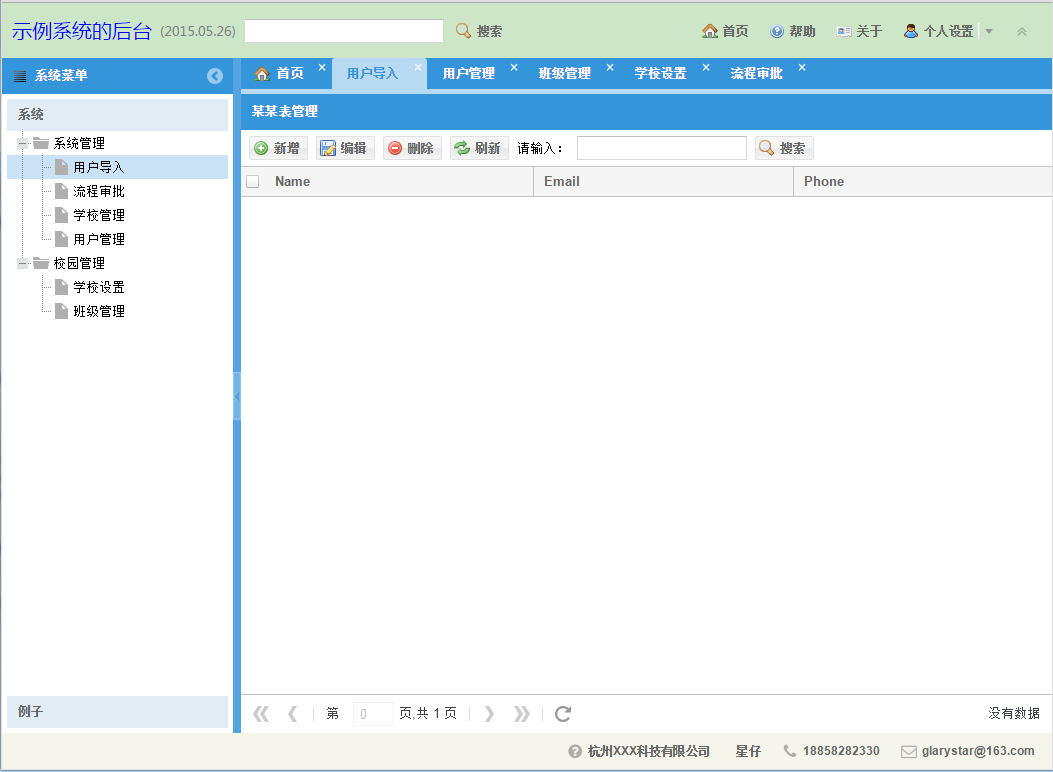
废话少说,整体界面是这样的

1,树状导航单击展开关闭
我之前参考了extjs4.x的单击事件,关键是要获取node对象,然后就可以判断是否叶子节点是否展开等内容,但是extjs5的itemclick事件没有node对象,于是查阅了相关代码后,发现实际上record对象本身就具有node的所有方法和属性,直接操作它就行了具体代码如下
// 导航节点点击事件
itemclick: function(view,record,item,index,event,object){
var itemId = record.data.itemId ;
var text = record.data.text ;
var tabPanel = Ext.getCmp(‘index_tab‘);
// 单击节点事件(node是节点对象)
if(!record.isLeaf()){
// 不是叶子节点
record.singleClickExpand = true;// 提供单击属性
if(record.isExpanded()){
// 节点是展开的情况
record.collapse(true);// 闭合该节点
}
else{
record.expand(true);// 展开该节点
}
}
else{
//是叶子节点
//先判断是否已经打开,如果已经打开,则不执行下边的语句
if(!itemId)
return;
var isOpen = tabPanel.queryById(itemId);
if (isOpen){
tabPanel.setActiveTab(isOpen);
return;
}
}
}
2,中间tabpanel的双击关闭标签,注意写法哈
centerPanel.tabConfig= {
listeners:{
dblclick: {fn: function(element){
tabPanel.remove(centerPanel);
}, element: ‘el‘}
}
}; 3,tab右键增加关闭当前,关闭其他,关闭所有;多个tab可以随意拖动交换位置
这块的实现需要用到Ext.ux包里的扩展实现,请大家拷贝你的extjs5下examples包下边的ux包,然后引入TabReorderer和TabReorderer,当然这两个js会依赖其它的js,所以你最好把整个包直接考进来,然后用requires数组引入就行了
在extjs4里面这样的方法不行,右键会有问题,所以我怀疑extjs4的扩展包实现有bug
{
xtype: ‘tabpanel‘,
region: ‘center‘,
id:‘index_tab‘,
itemId: ‘contentPanel‘,
layout:"fit",
activeTab: 0,
plugins:[
Ext.create(‘Ext.ux.TabReorderer‘),
Ext.create(‘Ext.ux.TabCloseMenu‘,{
closeTabText: ‘关闭当前标签‘,
closeOthersTabsText: ‘关闭其他标签‘,
closeAllTabsText: ‘关闭所有标签‘
})
]
}
4,center区域既可以加载iframe,也可以加载extjs组件,从而整个application均只有一个页面;
实现方式是写一个itemclick函数,在view的属性里设置是否是html,然后如果是html的话,读取data属性直接加载其为iframe展示出来即可,如果不是html,则读取data加载其为extjs组件,treestore里代码如下
children: [
{
itemId:‘user_import‘,
text: ‘用户导入‘,
isHtml:true,
data:‘/backend/index.html‘,
leaf: true
},
{
text: ‘流程审批‘,
itemId:‘workflow_shenpi‘,
isHtml:false,
data:‘backend.view.grid.GridView‘,
leaf: true
}, controller里的代码如下:
if(isHtml){
var centerPanel = Ext.create(‘backend.view.index.region.CenterView‘);
centerPanel.id=itemId;
centerPanel.title=text;
centerPanel.closable=true;
centerPanel.tabConfig= {
listeners:{
dblclick: {fn: function(element){
tabPanel.remove(centerPanel);
}, element: ‘el‘}
}
};
centerPanel.html=‘<iframe src="‘+data+‘" frameborder="0" width="100%" height="100%" scrolling="auto"></iframe>‘;
tabPanel.add(centerPanel);
tabPanel.setActiveTab(centerPanel);
tabPanel.listeners = {
itemcontextmenu: Ext.create(‘backend.view.index.region.RightMenu‘)
};
}
else{
var centerPanel = Ext.create(data);
centerPanel.id=itemId;
centerPanel.title=text;
centerPanel.closable=true;
centerPanel.tabConfig= {
listeners:{
dblclick: {fn: function(element){
tabPanel.remove(centerPanel);
}, element: ‘el‘}
}
};
tabPanel.add(centerPanel);
tabPanel.setActiveTab(centerPanel);
}
extjs5的mvvm模式开发例程,后续介绍,总之思想跟微软wpf的mvvm一致,但是具体例子写下来还是有些区别的
标签:
原文地址:http://my.oschina.net/glarystar/blog/465351