标签:
由于最近一直在做AngularJs的Rearch,所以就看了一些关于ng-view的国外博客.下面我会按照Asp.net的MVC框架搭建一个AngularJs的小Demo出来.
一.创建文件目录:
A. Controller文件夹放ng-controller的代码
B.JS 放置应用的外部JS 文件
C. Views 放置展示的HTML文件
D. index.html 放置默认页面, rounteConfig设置路由

二. 如何设置路由
2.1 设置路由.
通过$routeProvider实现, when表示当前uri地址, templateUri实际加载显示的html地址,controller是加载的模板对应的ng-controller模块.
angular
.module(‘myapp‘, [
‘ngRoute‘
])
.config(function ($routeProvider) {
$routeProvider
.when(‘/‘, {
templateUrl: ‘views/main.html‘,
controller: ‘MainCtrl‘
})
.when(‘/about‘, {
templateUrl: ‘views/about.html‘,
controller: ‘AboutCtrl‘
})
.otherwise({
redirectTo: ‘/‘
});
});
2.2 index.html编写
此页面实现了页面/main和/about的跳转. 上面的routeConfig.js文件会监控到目前访问的uri,然后加载对面的templateUri模板显示在下面
Notes: 1. 注意引用 angular-route.js文件
2. 注意链接请使用ng-href,切记别使用href, ng-href会自动将当期文件目录加上, 如果用href=‘/about‘ 就会自动变为 电脑盘符:/about了.
<!DOCTYPE html>
<html>
<script src=‘js/angular.js‘></script>
<script src=‘rounteConfig.js‘></script>
<script src=‘js/angular-route.js‘></script>
<script src=‘Controller/about.js‘></script>
<script src=‘Controller/main.js‘></script>
<head>
<title></title>
</head>
<body>
<div ng-app="myapp">
<div>
<a ng-href="#/">main</a>|<a ng-href="#/about">about</a>
</div>
<div ng-view=‘‘></div>
</div>
</body>
</html>
三. Views和Controller的设置.
3.1 我们可以在Views里面创建main.html 和 about.html文件.
Notes:因为是用模板的形式添加到index.html里面所以这里的html不需要引用任何Angularjs的js文件,只需要在index.html里面加载即可
<h1> Main page:{{message}}</h1> // main.html
<h1>About page:{{message}}}</h1> // about.html
3.3 在Controller文件夹里面添加main.js和about.js文件
angular.module(‘myapp‘)
.controller(‘AboutCtrl‘, function ($scope) {
$scope.message = ‘I am frank, I am a DouBi‘
});
angular.module(‘myapp‘)
.controller(‘MainCtrl‘, function ($scope) {
$scope.message = "I am a .net coder, working for an USA-Online shopping mall";
});
四.运行:
前面三节就算代码结束了. 
五. Http-Server
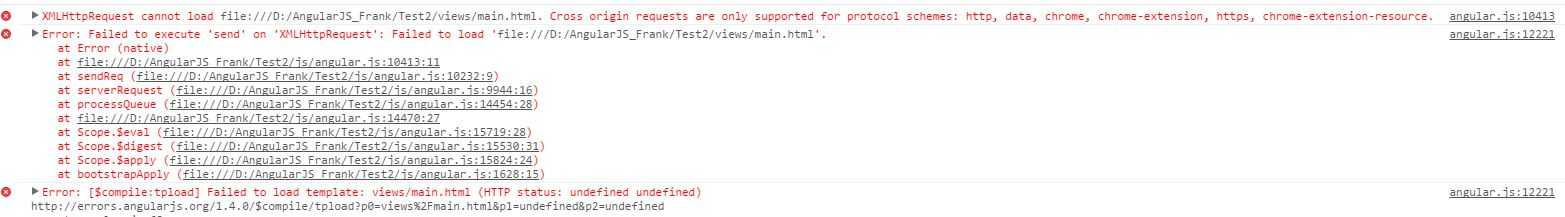
出现了跨域问题,下面小编介绍一个轻量级的开源Node框架, http-server. https://github.com/indexzero/http-server .。
Notes: --cors 可以解决跨域问题, 所以安装好http-server后,直接通过 http-server filepath --cors,启动我们的代码就行了. 启动后访问127.0.0.1:8080就会首先进入index.html页面. 因为NodeJS默认是当前文件夹Index.html.(运行后可能控制台会提示访问uri是0.0.0.0:8080,反正我的电脑访问这个是进不去的.前面给的地址是可以访问的.)
-p Port to use (defaults to 8080) -a Address to use (defaults to 0.0.0.0) -d Show directory listings (defaults to ‘True‘) -i Display autoIndex (defaults to ‘True‘) -e or --ext Default file extension if none supplied (defaults to ‘html‘) -s or --silent Suppress log messages from output --cors Enable CORS via the Access-Control-Allow-Origin header -o Open browser window after staring the server -c Set cache time (in seconds) for cache-control max-age header, e.g. -c10 for 10 seconds (defaults to ‘3600‘). To disable caching, use -c-1.
标签:
原文地址:http://www.cnblogs.com/zongmeng/p/4568719.html