标签:
?
现在为了降低手机端的开发成本,越来越多的手机应用采用html5在进行开发,这样可以保证一处开发,到处嵌入。
但是这样的手机性能经常会是个瓶颈,因为当体验要求变高时,大多依赖html渲染引擎来对dom数据进行渲染,还有远程通讯的开销等。
?
对于渲染的性能,我在这里不会作太多的描述,对于通讯的性能影响,我们可以用chrome和firefox进行模拟
?
这边,我用firefox来作为一个例子:
打开firefox
按下Ctrl + Shift + I,将调出控制台

?
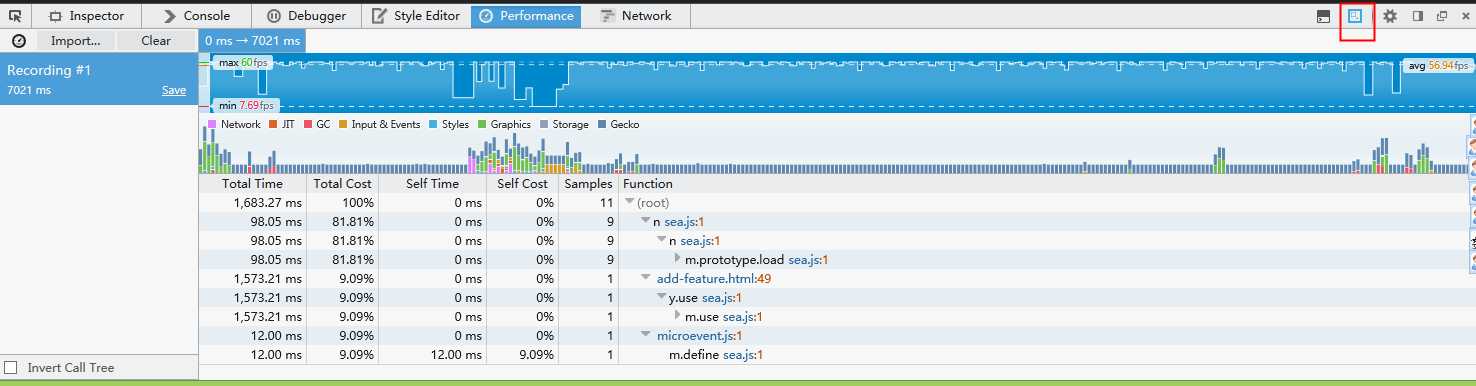
这时,我们点击这个控制台的右上角的图标:

?
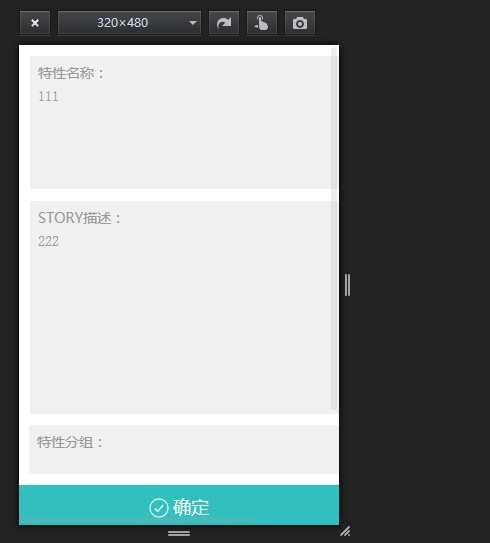
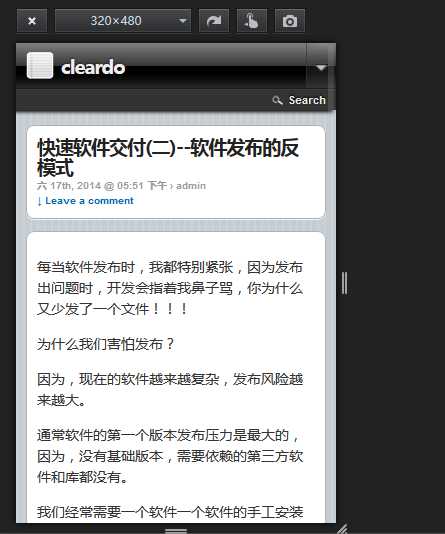
我们就会发现我们的html页面发生了变化:


?
这里设置了分辨率为:320x480
这就可以对样式进行了一个粗略的调试
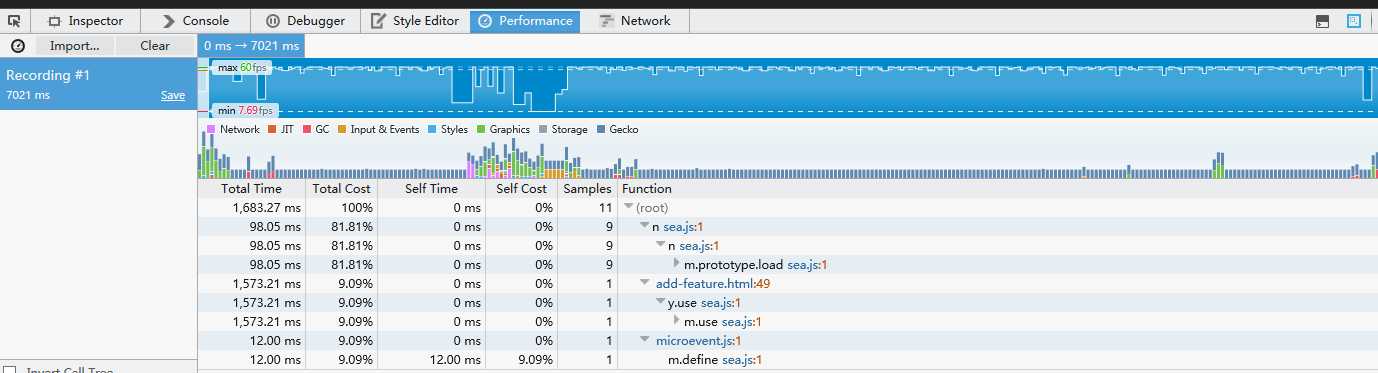
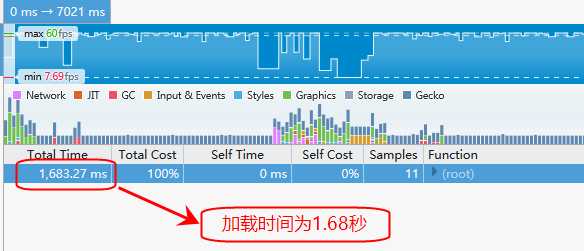
我们还可以查看加载时间如下:

?
另外一个很有用的工具是modify-headers
下载地址:
https://addons.mozilla.org/en-US/firefox/addon/modify-headers/
在Firefox安装后,就可以模拟手机了
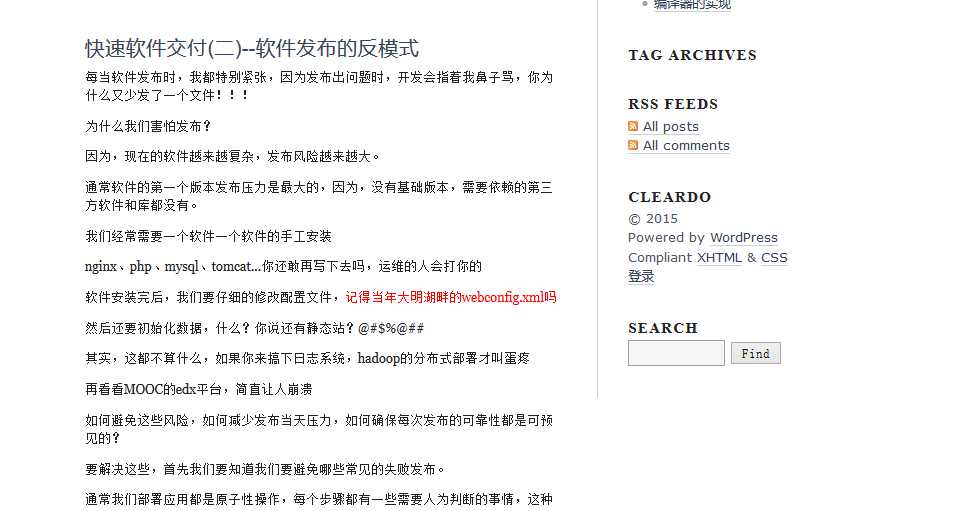
在没设置header时,我们访问http://192.168.19.97:6002,是这个样子:

?
当我们设置了User-Agent为:
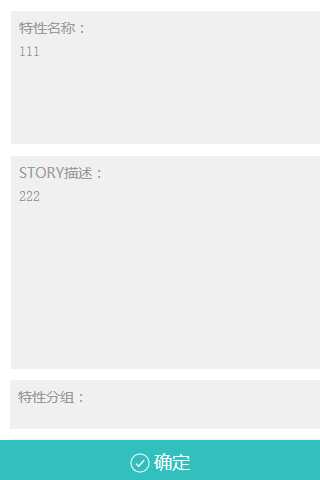
再次访问同样的地址:

?


?
有没有很酷,快打开你的浏览器,试试吧,哈哈哈
标签:
原文地址:http://www.cnblogs.com/cleardo/p/4569890.html