标签:
一、什么是 jQuery Mobile?(不是一个编程的框架,是一个UI框架,是一个偏重与设计的一个框架)
jQuery Mobile 是一个为触控优化的框架,用于创建移动 web 应用程序。
jQuery 适用于所有流行的智能手机和平板电脑:
jQuery Mobile 构建于 jQuery 库之上,这使其更易学习,如果您通晓 jQuery 的话。
它使用 HTML5、CSS3、JavaScript 和 AJAX 通过尽可能少的代码来完成对页面的布局。
二、 jQuery Mobile适合开发什么类型的网站
所有功能性比较强的网站,比如订房,租车,订票等等,需要有本地App界面的网站。
比如携程网,神州租车,去哪旅行等:



三、手动向网页中添加 jQuery Mobile
1、从 CDN 引用 jQuery Mobile(推荐)
CDN (Content Delivery Network) 用于通过 web 来分发常用的文件,以此加快用户的下载速度。与 jQuery 类似,无需在您的计算机上安装任何程序;您只需直接在 HTML 页面中引用以下样式表和 JavaScript 库,这样 jQuery Mobile 就可以工作了:
<head> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> </head>
2、从 jQuerymobile.com 下载 jQuery Mobile 库
如果您希望在服务器上存放 jQuery Mobile,您可以从 jQuerymobile.com 下载文件。
<head> <link rel=stylesheet href=jquery.mobile-1.3.2.css> <script src=jquery.js></script> <script src=jquery.mobile-1.3.2.js></script> </head>
提示:请将下载的文件放到您希望使用的文件夹中。
提示:您是不是奇怪为什么 <script> 标签中没有 type="text/javascript" 属性?在 HTML5 中该属性不是必需的。JavaScript 是 HTML5 以及所有现代浏览器中的默认脚本语言!
四、使用DW自动创建jQuery Mobile
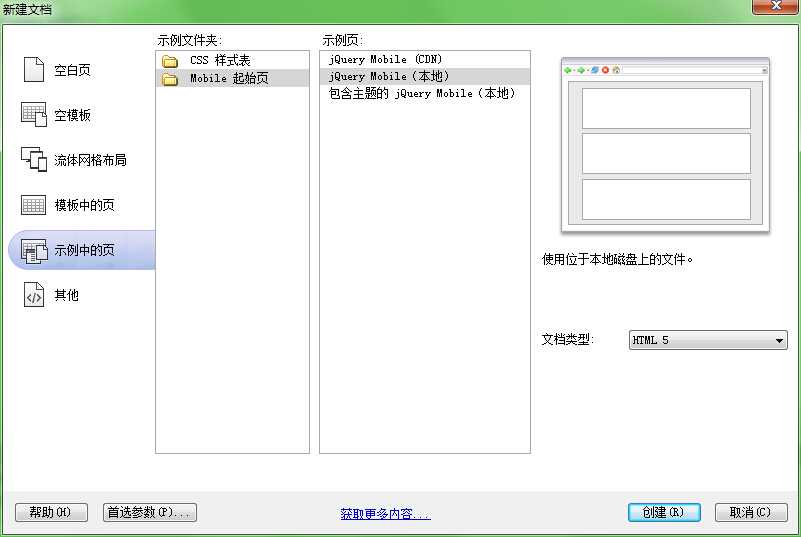
1、使用DW新建——选择Mobile起始页——选择本地

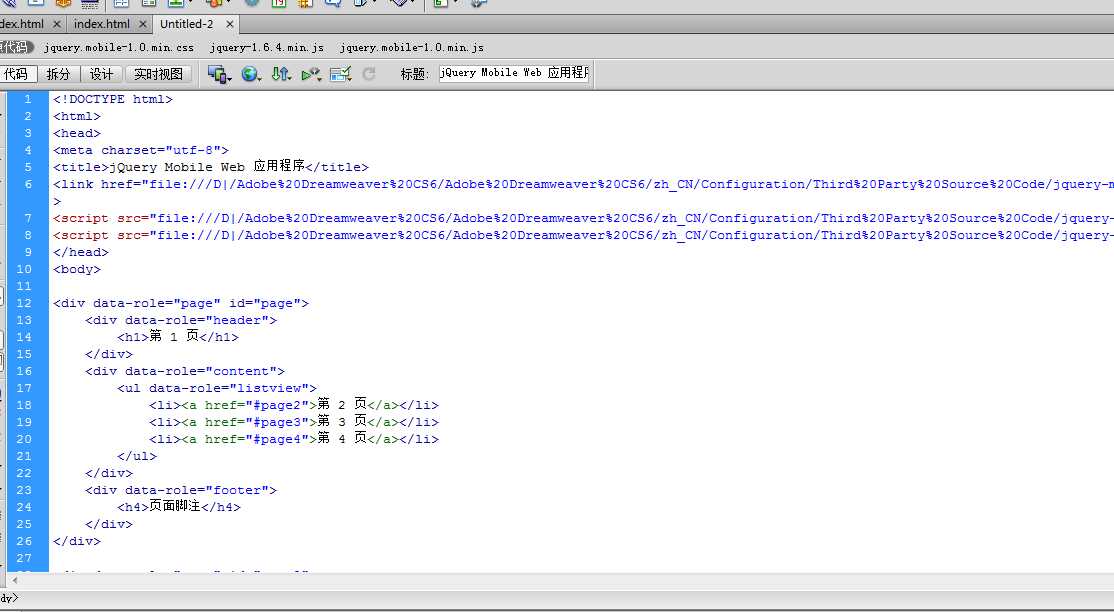
2、创建好后是这样

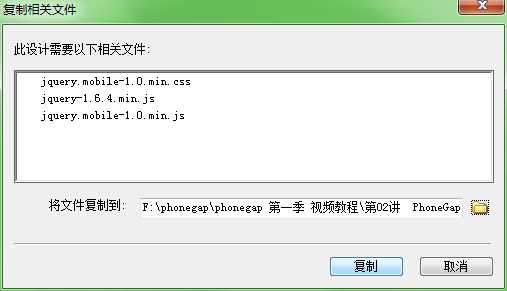
3、保存,选择保存的地方

4、完成

然后自己修改引入的文件路劲
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/3708190.html