标签:
一、使用 jQuery Mobile 入门
提示:尽管 jQuery Mobile 适用于所有移动设备,它在台式计算机上仍然可能存在兼容性问题(由于有限的 CSS3 支持)。
<!DOCTYPE html> <html> <head> <meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0,user-scalable=no" name="viewport" id="viewport" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>HEADER</h1> </div> <div data-role="content"> <p> jQuery Mobile 入门</p> </div> <div data-role="footer"> <h4>FOOTER</h4><!--这里必需放h4不能放其他--> </div> </div> </body> </html>
注意要加上视口
在这些容器中,您可以添加任意 HTML 元素 - 段落、图像、标题、列表等等。
提示:HTML5 data-* 属性用于通过 jQuery Mobile 为移动设备创建“对触控友好的”交互外观。
<!DOCTYPE html> <html> <head> <meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0,user-scalable=no" name="viewport" id="viewport" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>HEADER</h1> </div> <div data-role="content"> <p> jQuery Mobile 入门</p> </div> <div data-role="footer" data-position="fixed"><!--加上该属性data-position="fixed"就放在了页面的底部--> <h4>FOOTER</h4><!--这里必需放h4不能放其他--> </div> </div> </body> </html>
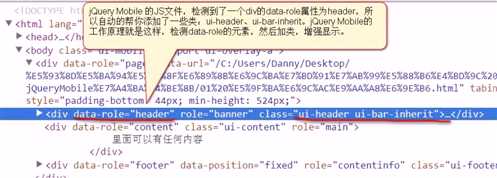
jQuery Mobile的工作原理:

二、页面之间的跳转
在 jQuery Mobile,您可以在单一 HTML 文件中创建多个页面。并通过唯一的 id 来分隔每张页面,并使用 href 属性来连接彼此:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> </head> <body> <div data-role="page" id="pageone"> <div data-role="header"> <h1>HEADER</h1> </div> <div data-role="content"> <p><a href="#pagetwo">页面一</a></p> </div> <div data-role="footer"> <h1>FOOTER</h1> </div> </div> <div data-role="page" id="pagetwo"> <div data-role="header"> <h1>HEADER</h1> </div> <div data-role="content"> <p><a href="#pageone">页面二</a></p> </div> <div data-role="footer"> <h1>FOOTER</h1> </div> </div> </body> </html>
包含大量内容的 web 应用程序会影响加载时间(比如文本、链接、图像和脚本等等)。如果您不希望在内部链接页面,请使用外部文件:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>HEADER</h1> </div> <div data-role="content"> <p><a href="index.html">页面一</a></p> </div> <div data-role="footer"> <h1>FOOTER</h1> </div> </div> </body> </html>
这样子直接链接外部的页面是不行的 需要在a标签中加上 data-ajax="false"属性 因为他是是默认通过 ajax 切换页面的 默认不写这个属性是true 所以跳转不了外部的页面
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>HEADER</h1> </div> <div data-role="content"> <p><a href="index.html" data-ajax="false">页面一</a></p> </div> <div data-role="footer"> <h1>FOOTER</h1> </div> </div> </body> </html>
三、将页面用作对话框
对话框是用来显示信息或请求输入的视窗类型。
如需在用户点击(轻触)链接时创建一个对话框,请向该链接添加 data-rel="dialog":
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> </head> <body> <div data-role="page" id="pageone"> <div data-role="header"> <h1>HEADER</h1> </div> <div data-role="content"> <p><a href="#pagetwo" data-rel="dialog" data-transition="pop">跳转到页面二</a></p> </div> <div data-role="footer"> <h1>FOOTER</h1> </div> </div> <div data-role="page" id="pagetwo"> <div data-role="header"> <h1>我是一个对话框!</h1> </div> <div data-role="content"> <p>对话框与普通页面不同,它显示在当前页面的顶端。它不会横跨整个页面宽度。对话框页眉中的图标 "X" 可关闭对话框。</p> <a href="#pageone">转到页面一</a> </div> <div data-role="footer"> <h1>页脚文本</h1> </div> </div> </body> </html>
data-transition 是弹出对话框的效果 属性可选值:pop(默认), fade,flip,turn,flow,slidefade,slide,slideup,slidedown,none
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/3708244.html