标签:
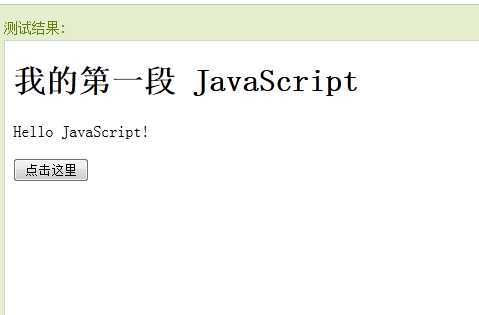
<!DOCTYPE html> <html> <body> <h1>我的第一段 JavaScript</h1> <p id="demo"> JavaScript 能改变 HTML 元素的内容。 </p> <script> function myFunction() { x=document.getElementById("demo"); // 找到元素 x.innerHTML="Hello JavaScript!"; // 改变内容 } </script> <button type="button" onclick="myFunction()">点击这里</button> </body> </html>

标签:
原文地址:http://www.cnblogs.com/zzzzw/p/4571468.html