标签:
我以平均每一周出一个开源的js组件为目标行动着,虽然每个组件并不是很庞大,它只完成某一个较小部分的工作,但相信,只要有付出,总会得到回报的。这个组件主要完成分页的工作。

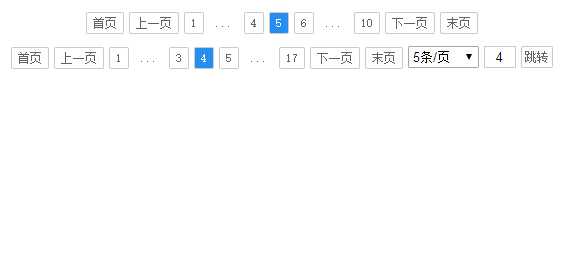
这张图里显示的是这个分页控件的两种基本形态,样式可以自己定制,包括文案内容。
这个分页控件的demo演示地址是: http://www.lovewebgames.com/jsmodule/paging.html
同时,它还是开源的,它的git 地址是:https://github.com/tianxiangbing/paging
分页控件paging 例子见DEMO
<div id="pageTool"></div>
$(‘#pageTool‘).Paging({pagesize:10,count:100});
var p = new Paging();
p.init({target:‘#pageTool‘,pagesize:10,count:100});
每页的条数
当前页码,默认为1
上一页的模板,默认“上一页”
下一页的模板,默认“下一页”
首页的模板,默认“首页”
末页的模板,默认“末页”
省略号的模板,默认“...”
是否显示工具栏,默认为false
当显示工具栏时有效,可设置每页条数,默认为[5,10,15,20]
修改每页的条数,参数为int
跳转至某一页,默认到current
重新渲染,ops:{count:int,pagesize:int,current:int,pagecount:int}
标签:
原文地址:http://www.cnblogs.com/tianxiangbing/p/paging.html