标签:

咋一看这题目,还以为答案选择B呢,其实正确答案为D,知道原因吗?接着往下看
map对数组的每个元素调用定义的回调函数并返回包含结果的数组,咋一看还以为它会像如下这样执行:
function testFuc(a){ return parseInt(a); } console.info(["1","2","3"].map(testFuc));
但事实上,map中回调函数的语法如下所示:function callbackfn(value, index, arr),可使用最多三个参数来声明回调函数。第一参数value,数组元素的值;第二个参数index,数组元素的数组所以;arr,包含该元素的数组对象。
所以事实上题目执行的原理如下所示:
function testFuc(a,x){ return parseInt(a,x); } console.info(["1","2","3"].map(testFuc));
也就是[parseInt(1,0),parseInt(2,1),parseInt(3,2)] 所以最终答案是[1, NaN, NaN]

这个题目相对来说比较简单,答案为A
typeof用以获取一个变量或者表达式的类型,typeof一般只能返回如下几个结果:number,boolean,string,function(函数),object(NULL,数组,对象),undefined。
instanceof 表示某个变量是否是某个对象的实例,null是个特殊的Object类型的值 ,表示空引用的意思 。但null返回object这个其实是最初JavaScript的实现的一个错误

其实这个题目前面一部分的执行原理如下所示(pow() 方法可返回 x 的 y 次幂的值):
function testFuc(x,y){ console.info(x +" : "+y); return Math.pow(x,y); } console.info([3,2,1].reduce(testFuc));
但是要注意pow的参数都是必须的,[].reduce(Math.pow),等同于执行Math.pow();会导致错误
所以题目的答案为A

这个题目相信大家多会,题目会先执行字符串拼接,再执行三则运算,所以答案为A

相信大家看到汤姆大叔的JavaScript系列文章就知道js有变量提前声明,但不会提前赋值
所以上述的答案是A

这个题目,我到现在也没明白原因,但是书上解释是说:
filter会接触到没有被赋值的元素,即在arr中,长度为10但实际数值元素列表为[0, 1, 2, 10],因此,最终返回一个空的数组[]
所以正确的答案为C

题目答案是C
大家都知道两个浮点数相加或者相减,将会导致一定的正常的数据转换造成的精度丢失问题eight-six = 0.20000000000000007。
JavaScript中的小数采用的是双精度(64位)表示的,由三部分组成: 符 + 阶码 + 尾数,在十进制中的 1/10,在十进制中可以简单写为 0.1 ,但在二进制中,他得写成:0.0001100110011001100110011001100110011001100110011001…..(后面全是 1001 循环)。因为浮点数只有52位有效数字,从第53位开始,就舍入了。这样就造成了“浮点数精度损失”问题。
更严谨的做法是(eight-six ).toFiexd(1)或者用用Math.round方法回归整数运算。
判断两个浮点数是否相等,还是建议用逼近的比较,比如if((a-b) < 1E-10)

可能大家都认为答案是A,可偏偏答案是C,为什么呢,事实上你可以在函数内把value的值打印出来就知道传进去的到底是一个什么

使用new String(),使用构造函数调用,将一个全新的对象作为this变量的值,并且隐式返回这个新对象作为调用的结果

相信如果弄懂上面一题,这题目根本就太容易了,答案是A
直接调用String("A")创建的变量和"A"无异。

看了这题目有点晕,但是事实上
function isSane(num){ return isEven(num)||isOdd(num); }
该函数判断num是否为正整数,‘13‘被强制转换为数值13,-9%2结果为-1,Infinity %2为NaN
所以答案为C

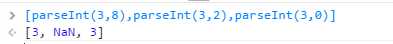
答案为D

parseInt() 函数可解析一个字符串,并返回一个整数。当参数 radix 的值为 0,或没有设置该参数时,parseInt() 会根据 string 来判断数字的基数。

答案为A
在此特意说明一下,
Array.prototype为[],Array.isArray(a)是一个判断a是否为数组的方法
判断对象是否为数组的方法:
1)ES5函数isArray(),该函数测试对象的内部[[Class]]属性是否为Array:
Arrray.isArray(a);
2)判断对象的构造函数是否为Array:
a.constructor === Array
3)使用对象内部[[Class]]属性创建结果字符串:
Object.prototype.toString.call(a)
4)使用instanceof操作符测试对象是否继承自Array:(但由于,一个页面的iframe不会继承自另外一个页面的iframe,该方法不可靠)
a instanceof Array

这个相对来说挺简单的,你稍微仔细一点就会了,看看你做对了没
在if条件判断语句相对于==比较宽松中,只要if(n),n不为null,0,undefined数值,都会转换为true。进入console.info(a == true);最终返回false
也就是说答案为B

这个答案为B,是因为数组在 Javascript 中是对象,对象使用 == 比较都是比较的引用。简单的说,就是,如果是同一个对象,就相等,如果不是同一个对象,就不等。每次使用 [] 都是新建一个数组对象,所以 [] == [] 这个语句里建了两个数据对象,它们不等。

这个相信你只要懂JavaScript中的+号运算肯定能做对答案,答案是A
执行‘5‘+3,加号具备拼接字符串功能,会将3强制转换为字符串‘3‘和‘5‘拼接。
执行‘5‘-3,减号只具备数值运算的功能,因此会将‘5‘转化为数值,进行5-3的数值运算

答案为D
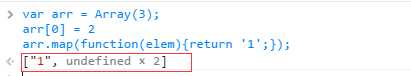
区分赋值和声明。虽然var arr = Array(3);但它只创建一个长度为3的数组,后面的那句话才只为第一个元素赋值,因此arr的实际长度为1,即最终参与map的只有一个元素,结果返回


最终结果为10+1+10
所以答案为D

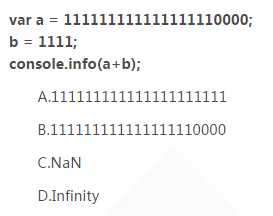
答案为B,您猜对了吗??
原因是javascript的精确整数最大为:Math.pow(2,53)-1 =9007199254740991.
var a = 111111111111111110000,
max = 9007199254740992;
a的值大于javascript所能表示的最大整数精度,因此和任何数值相加将会导致失真。

大家在控制台里面一测试就知道了

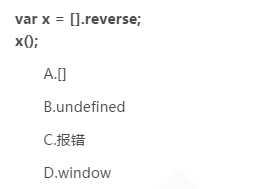
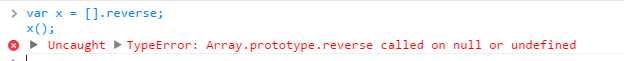
所以正确的调用方式应该是:x.call([])
答案不言而喻为C

在JavaScript中,Number.MIN_VALUE表示的最小值为5e-324,MIN_VALUE代表的并不是负最小,而是最接近0的一个数,因此Number.MIN_VALUE>0。
负最小值可以使用-Number.MAX_VALUE表示。
答案为A

这个不多说,答案为A
1<2,返回true,执行true<3,会强制将true转换为1,1<3,最终返回true。
3<2,返回false,执行false<1,会强制将false转换为0,0<1,最终返回true。

使用a==b判断a和b对象是否相等,可以会将b对象强制转换为a对象的类型,即执行2 == [[[2]]],会隐式调用parseInt([[[2]]])将[[[2]]]强制转化为数字基本量,即2,2==2,最终返回true。
答案为A

在立即调用函数内执行,var x1 =y1 =1;创建局部变量x1和全局变量y1。函数外部试图访问函数内部的变量,将会导致错误。
所以答案选择C
标签:
原文地址:http://www.cnblogs.com/liyunhua/p/4569293.html