标签:
让我万万没想到的是,原来《JavaScript高级程序设计(第3版)》里面提到的方法已经是过时的了.后来我查看了MDN,才找到了最新的方法.
MDN上已经说得很清楚,尽管为了保持向后兼容MouseEvent.initMouseEvent()仍然可用,但是呢,我们应该使用MouseEvent().
我们使用如下页面做测试
1 <!DOCTYPE html> 2 <html> 3 <head lang="zh-CN"> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"/> 6 <title></title> 7 <style> 8 .button { 9 width: 200px; 10 height: 200px; 11 background-color: antiquewhite; 12 margin: 20px; 13 text-align: center; 14 line-height: 200px; 15 } 16 </style> 17 </head> 18 <body> 19 <div class="button">Button</div> 20 <script> 21 "use strict"; 22 var btn = document.querySelector(‘.button‘); 23 btn.addEventListener(‘click‘, function (event) { 24 console.log(‘OH~!You clicked me~!‘); 25 }, false); 26 var ev = new MouseEvent(‘click‘, { 27 cancelable: true, 28 bubble: true, 29 view: window 30 }); 31 btn.dispatchEvent(ev); 32 </script> 33 </body> 34 </html>

当然,在构建这个MouseEvent对象的时候还是有很多属性可以填写的,不过,可能就是示例的那几个比较有用,如果像查看更多的属性,请查看如下地址
(由于MouseEvent继承自UIEvent和Event,所以,他也继承了他们的属性)
https://developer.mozilla.org/en-US/docs/Web/API/MouseEvent
https://developer.mozilla.org/en-US/docs/Web/API/UIEvent
https://developer.mozilla.org/en-US/docs/Web/API/Event
想查看MouseEvent()构造器的具体用法,请查看
https://developer.mozilla.org/en-US/docs/Web/API/MouseEvent/MouseEvent
1 <!DOCTYPE html> 2 <html> 3 <head lang="zh-CN"> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"/> 6 <title></title> 7 <style> 8 .button { 9 width: 200px; 10 height: 200px; 11 background-color: antiquewhite; 12 margin: 20px; 13 text-align: center; 14 line-height: 200px; 15 } 16 </style> 17 </head> 18 <body> 19 <div class="button">Button</div> 20 <script> 21 "use strict"; 22 var btn = document.querySelector(‘.button‘); 23 document.addEventListener(‘keyup‘, function (event) { 24 console.log(String.fromCharCode(event.keyCode)); 25 }, false); 26 var ev = new KeyboardEvent(‘keyup‘, { 27 keyCode: 65 28 }); 29 document.dispatchEvent(ev); 30 </script> 31 </body> 32 </html>
如下是KeyBoardEvent的详细说明
https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent
自定义事件有两种方法,一种是使用new Event(),另一种是new customEvent()
1. new Event()
1 <!DOCTYPE html> 2 <html> 3 <head lang="zh-CN"> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"/> 6 <title></title> 7 <style> 8 .button { 9 width: 200px; 10 height: 200px; 11 background-color: antiquewhite; 12 margin: 20px; 13 text-align: center; 14 line-height: 200px; 15 } 16 </style> 17 </head> 18 <body> 19 <div class="button">Button</div> 20 <script> 21 "use strict"; 22 var btn = document.querySelector(‘.button‘); 23 var ev = new Event(‘test‘, { 24 bubbles: ‘true‘, 25 cancelable: ‘true‘ 26 }); 27 btn.addEventListener(‘test‘, function (event) { 28 console.log(event.bubbles); 29 console.log(event.cancelable); 30 console.log(event.detail); 31 }, false); 32 btn.dispatchEvent(ev); 33 </script> 34 </body> 35 </html>
运行效果如下所示,请先注意,event.detail的值为undefined

2. new customEvent()
1 <!DOCTYPE html> 2 <html> 3 <head lang="zh-CN"> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"/> 6 <title></title> 7 <style> 8 .button { 9 width: 200px; 10 height: 200px; 11 background-color: antiquewhite; 12 margin: 20px; 13 text-align: center; 14 line-height: 200px; 15 } 16 </style> 17 </head> 18 <body> 19 <div class="button">Button</div> 20 21 <script> 22 "use strict"; 23 var btn = document.querySelector(‘.button‘); 24 25 var ev = new CustomEvent(‘test‘, { 26 bubbles: ‘true‘, 27 cancelable: ‘true‘, 28 detail: ‘tcstory‘ 29 }); 30 btn.addEventListener(‘test‘, function (event) { 31 console.log(event.bubbles); 32 console.log(event.cancelable); 33 console.log(event.detail); 34 }, false); 35 btn.dispatchEvent(ev); 36 </script> 37 </body> 38 </html>
效果如下图

可以很明显的看到,其实new customEvent()比new Event()多了可以在event.detail属性里携带自定义数据的功能(event.detail的值为tcstory),这就是差别了.
Event()的详细说明
https://developer.mozilla.org/en-US/docs/Web/API/Event/Event
customEvent() 的详细说明
https://developer.mozilla.org/en-US/docs/Web/API/CustomEvent
总结下来发现,除了模拟自定义事件比较有用的话,模拟鼠标事件和键盘事件则好像有点坑和不一致性.以模拟键盘事件来说吧.
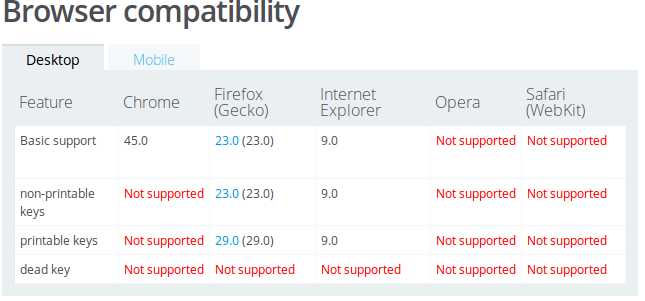
KeyboardEvent.key在MDN上的文档被提示为推荐使用的属性,而KeyboardEvent.keyCode却被说成是不推荐使用的,应该使用key属性,然而你去看KeyboardEvent.key的文档就会发现,这个属性压根就没得到多少浏览器的支持,如果用这个属性,简直就是掉坑里了.
下图所示,一大片的红字啊

标签:
原文地址:http://www.cnblogs.com/tcstory/p/4572724.html