标签:
先看下API:
public void setAlignmentX(float alignmentX)
设置垂直对齐方式。
参数: alignmentX - 新的垂直对齐方式
网上关于这个函数的详细情况介绍的不多,JAVA布局管理器提到说, setAlignmentX(left,right)只有在布局是BoxLayout.Y_AXIS才效,而setAlignmentY(top,button)在布局为BoxLayout.X_AXIS才效果。我基本同意这个理解,也就是说,setAlignmentX()用于使用了BoxLayout.Y_AXIS时,将控件在X轴方向设置为左对齐、右对齐或居中对齐;setAlignmentY()用于使用了BoxLayout.X_AXIS时,将控件在Y轴方向设置为顶对齐、底对齐或居中对齐。以下是测试代码:
import java.awt.BorderLayout; import java.awt.Color; import java.awt.Component; import java.awt.Dimension; import java.awt.FlowLayout; import java.awt.LayoutManager; import java.awt.TextArea; import javax.swing.BorderFactory; import javax.swing.BoxLayout; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.OverlayLayout; import javax.swing.border.EtchedBorder; /* * 2015-06-13 */ public class setAlignmentDemo { public static void main(String[] args) { // TODO Auto-generated method stub //第一个panel,垂直排列 JPanel jpanelY = new JPanel(); jpanelY.setLayout(new BoxLayout(jpanelY,BoxLayout.Y_AXIS)); jpanelY.setBorder(BorderFactory.createTitledBorder("BoxLayout.Y_AXIS")); JButton buttonY1 = new JButton("LEFT_ALIGNMENT"); JButton buttonY2 = new JButton("RIGHT_ALIGNMENT"); JButton buttonY3 = new JButton("CENTER_ALIGNMENT"); buttonY1.setAlignmentX(Component.LEFT_ALIGNMENT); buttonY2.setAlignmentX(Component.RIGHT_ALIGNMENT); buttonY3.setAlignmentX(Component.CENTER_ALIGNMENT); jpanelY.add(buttonY1); jpanelY.add(buttonY2); jpanelY.add(buttonY3); //第二个panel,水平排列 JPanel jpanelX=new JPanel(); jpanelX.setLayout(new BoxLayout(jpanelX,BoxLayout.X_AXIS)); jpanelX.setBorder(BorderFactory.createTitledBorder("BoxLayout.X_AXIS")); JButton buttonX1 = new JButton("TOP_ALIGNMENT"); JButton buttonX2 = new JButton("BOTTOM_ALIGNMENT"); JButton buttonX3 = new JButton("CENTER_ALIGNMENT"); buttonX1.setAlignmentY(Component.TOP_ALIGNMENT); buttonX2.setAlignmentY(Component.BOTTOM_ALIGNMENT); buttonX3.setAlignmentY(Component.CENTER_ALIGNMENT); jpanelX.add(buttonX1); jpanelX.add(buttonX2); jpanelX.add(buttonX3); //添加两个panel到窗体 JFrame frame = new JFrame("setAlignmentDemo"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setLayout(new FlowLayout()); frame.add(jpanelX); frame.add(jpanelY); frame.pack(); frame.setLocationRelativeTo(null); frame.setVisible(true); } }
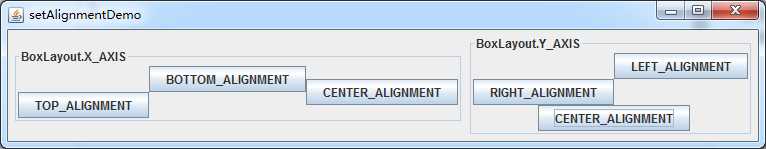
运行效果如下:

运行效果图
那么问题来了,运行结果的对齐方式是反的?
标签:
原文地址:http://www.cnblogs.com/pzy4447/p/4574204.html