标签:
JavaScript是一种网页的脚本编程语言,支持客户端与服务器的应用程序以及构件的开发!它是一种解释性语言,需编译后才可以运行!
具体的语法就不在这里说明啦!JavaScript在网页中的使用有两种方式:直接加入网页中和引用方式!我只是简单的使用,平时就用第一种直接加入网页的方式!
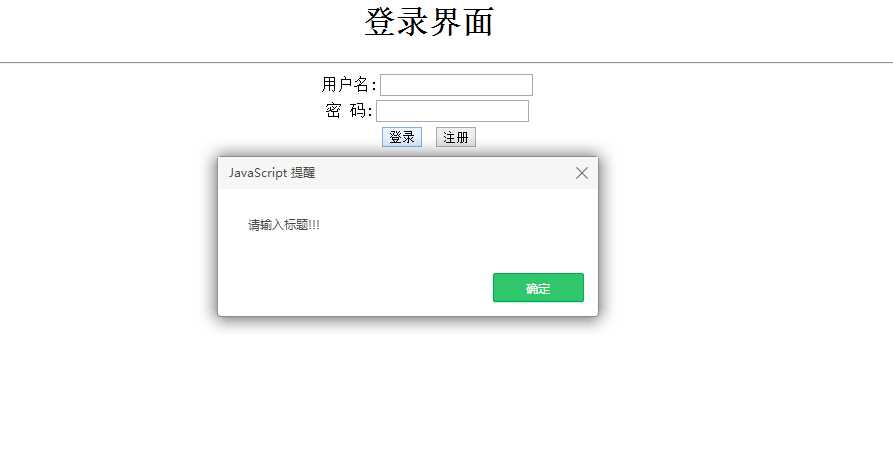
下面是简单的使用JavaScript检查页面表单的输入是否为空及效果代码图:
1 <html> 2 <head> 3 </head> 4 <body> 5 <script language = "JavaScript"> 6 function CheckForm(){ 7 if (document.myForm.username.value == "") { 8 alert("请输入标题!!!"); 9 document.myform.title.focus(); 10 return false; 11 } 12 return true; 13 } 14 </script> 15 <h1 align = "center">登录界面</h1> 16 <hr> 17 <center> 18 <form name = "myForm" action="#" method="post" onSubmit = "return CheckForm()"> 19 用户名:<input name = "username" type = "Text" /><br> 20 密 码:<input name = "password" type = "password"/><br> 21 <input value = "登录" type = "submit" /> 22 <input value = "注册" type = "submit" /><br> 23 </center> 24 </body> 25 </html>

这里只是简单的使用与入门,大家感兴趣可以深入地去学习哈!!!
标签:
原文地址:http://www.cnblogs.com/lijiangjiang/p/4574297.html