标签:
一、 Phonegap 白名单安全机制
Phonegap应用的页面大多存在于本地,但有时需要加载外部的Web页面到应用内置的浏览器
视图中已完成特定的应用功能,出于安全性考虑,PhoneGap 设立了白名单安全机制,通过它来 控制能够加载到内置浏览器视图的内容来源.
Android 不通过白名单安全机制的话调用外部浏览器
IOS 不通过白名单安全的话 会直接拒绝
二、Android 配置白名单
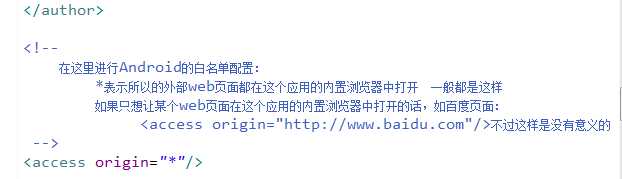
在res/xml/config.xml这个文件里进行配置

三、IOS 配置 以及 Wp7/wp8配置白名单 查看文档
http://www.phonegap100.com/doc/guide_whitelist_index.md.html#Domain%20Whitelist%20Gu ide
四、Navigator.app 主要对象阐述
navigator.app.loadUrl() 加载 web 页面的应用程序中或者系统默认的浏览器中
navigator.app.cancelLoadUrl() 在 web 页面成功加载之前取消加载
navigator.app.backHistory() 返回上一次浏览页面
navigator.app.clearHistory() 清空浏览历史
navigator.app.clearCache() 清空程序的资源文件缓存
navigator.app.exitApp() 退出应用程序
navigator.splashscreen.show(); 调用显示启动应用程序的背景图片
navigator.splashscreen.hide(); 调用隐藏启动应用程序的背景图片
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jQuery Mobile Web 应用程序</title> <link href="../jquery.mobile-1.3.2.css" rel="stylesheet" type="text/css"/> <script src="../jquery.js" type="text/javascript"></script> <script src="../jquery.mobile-1.3.2.js" type="text/javascript"></script> <script src="../cordova.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function(){ document.addEventListener("deviceready", myDeviceReadyListener, false); }); function myDeviceReadyListener(){ //这里设备一加载完毕就跳转 //navigator.app.loadUrl("http://m.chinaz.com/", {wait:0, loadingDialog:"Wait,Loading App", loadUrlTimeoutValue: 60000}); console.log("设备加载完毕!"); $(‘#loadUrl‘).click(function(){ loadUrl(); }) $(‘#exitApp‘).click(function(){ exitApp(); }) $(‘#splashscreenShow‘).click(function(){ splashscreenShow(); }) } //退出app function exitApp() { navigator.app.exitApp(); } //加载外部页面 /* 第一个参数表示要打开的网站的地址 第二个参数是一个对象,对象里有三个参数分别是: 1、wait:2000 表示当触发加载外部页面的时候先等2秒钟,2秒后才加载 2、loadingDialog:"Wait,Loading App" 这个参数是没有效果的 不管 3、loadUrlTimeoutValue: 60000 表示超时,但加载外部页面60秒后还没加载到的话就视为超时 */ function loadUrl(){ navigator.app.loadUrl("http://m.chinaz.com/", {wait:2000, loadingDialog:"Wait,Loading App", loadUrlTimeoutValue: 60000}); } //调用显示启动应用程序的背景图片 function splashscreenShow(){ navigator.splashscreen.show(); } </script> </head> <body> <div data-role="page" id="indexPage"> <div data-role="header"> <h1>第 1 页</h1> </div> <div data-role="content"> <a href="#" data-role="button" id="loadUrl">加载chinaz</a> <a href="#" data-role="button" id="splashscreenShow">splashscreenShow</a> <a href="#" data-role="button" id="exitApp">退出app</a> </div> <div data-role="footer"> <h4>底部</h4> </div> </div> </body> </html>
PhoneGap 白名单安全机制 navigator.app 加载外部页面返回以及退出介绍
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/4574405.html