标签:
这里所说的按钮只是Bootstrap设计的能使标签或元素呈现按钮样式的属性,所以为 <a>、<button> 或 <input> 元素添加按钮类(button class)即可使用 Bootstrap 提供的样式。
当然在实际开发中使用Bootstrap,我们可能在任何地方使用按钮,但是你也可能会发现并不是所有的按钮都能按照你的想法去呈现,所以,按钮使用的一些注意事项我们要记住。我们看看官网给我们提出的注意事项。
(1)针对组件的注意事项
虽然按钮类可以应用到 <a> 和 <button> 元素上,但是,导航和导航条组件只支持 <button> 元素。
(2)链接被作为按钮使用时的注意事项
如果 <a> 元素被作为按钮使用 -- 并用于在当前页面触发某些功能 -- 而不是用于链接其他页面或链接当前页面中的其他部分,那么,务必为其设置 role="button" 属性。
(3)跨浏览器展现
我们总结的最佳实践是:强烈建议尽可能使用 <button> 元素来获得在各个浏览器上获得相匹配的绘制效果。
另外,我们还发现了 Firefox <30 版本的浏览器上出现的一个 bug,其表现是:阻止我们为基于 <input> 元素所创建的按钮设置 line-height 属性,这就导致在 Firefox 浏览器上不能完全和其他按钮保持一致的高度。
我个人在使用中,发现了一个很不好的现象,就是使用<button>时候,为标签添加id属性,使用js操作button的时候,你会发现,在Bootstrap某些组件中JS操作不了这个button,但是当你把<button></button>换成<input />的时候,你会发现你的使用js控制了。具体什么原因我也不知道,也没什么时间深究,可能是Bootstrap的js设置了某些东西吧。所以建议大家在使用button时,需要js操作的,就用input或者a标签。
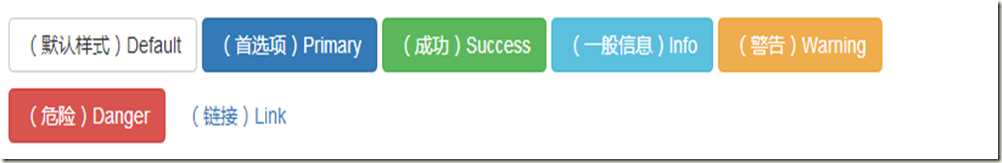
下面来看看预定义样式


Code<!-- Standard button -->
<button type="button" class="btn btn-default">(默认样式)Default</button>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">(成功)Success</button>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">(一般信息)Info</button>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">(警告)Warning</button>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">(危险)Danger</button>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link">(链接)Link</button>
所对应呈现的样式

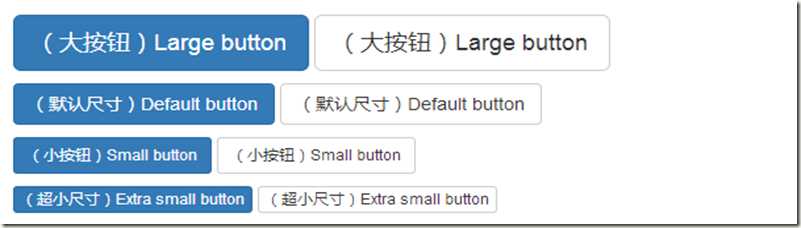
当然我们也可以调整button的大小


Code<p>
<button type="button" class="btn btn-primary btn-lg">(大按钮)Large button</button>
<button type="button" class="btn btn-default btn-lg">(大按钮)Large button</button>
</p>
<p>
<button type="button" class="btn btn-primary">(默认尺寸)Default button</button>
<button type="button" class="btn btn-default">(默认尺寸)Default button</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-sm">(小按钮)Small button</button>
<button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button>
<button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button>
</p>
呈现的效果:

而且还有,通过给按钮添加 .btn-block 类可以将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素。


Code<button type="button" class="btn btn-primary btn-lg btn-block">(块级元素)Block level button</button>
<button type="button" class="btn btn-default btn-lg btn-block">(块级元素)Block level button</button>
下面介绍下按钮的激活状态
当按钮处于激活状态时,其表现为被按压下去(底色更深、边框夜色更深、向内投射阴影)。对于 <button> 元素,是通过 :active 状态实现的。对于 <a> 元素,是通过 .active 类实现的。然而,你还可以将 .active 应用到 <button>上(包含 aria-pressed="true" 属性)),并通过编程的方式使其处于激活状态。
那么我们怎么呈现激活状态呢?由于 :active 是伪状态,因此无需额外添加,但是在需要让其表现出同样外观的时候可以添加 .active 类。


Code<button type="button" class="btn btn-primary btn-lg active">Primary button</button>
<button type="button" class="btn btn-default btn-lg active">Button</button>
有激活状态,当然也会有禁用状态,在Bootstrap中通过为按钮的背景设置 opacity 属性就可以呈现出无法点击的效果。


Code<button type="button" class="btn btn-lg btn-primary" disabled="disabled">Primary button</button>
<button type="button" class="btn btn-default btn-lg" disabled="disabled">Button</button>
提示:
上面提到的禁用状态类只是通过设置 pointer-events: none 来禁止 <a> 元素作为链接的原始功能,但是,这一 CSS 属性并没有被标准化,并且 Opera 18 及更低版本的浏览器并没有完全支持这一属性,同样,Internet Explorer 11 也不支持。In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links. 因此,为了安全起见,建议通过 JavaScript 代码来禁止链接的原始功能。
更多有关Bootstrap的使用,请参考官方文档。
Bootstrap-全局css样式之按钮
标签:
原文地址:http://www.cnblogs.com/yuanking/p/4575312.html