Node.js是一个可以快速构建网络服务及应用的平台。该平台的构建是基于Chrome‘s JavaScript runtime,它是对google v8引擎进行了封装。Node.js作为一种新兴的后台语言,有如下一些优点:
1.RESTful API
2.单线程
3.非阻塞IO
4.V8虚拟机
5.事件驱动
一、安装node.js
登录node.js官网http://nodejs.org下载相应node版本直接安装。例如,我使用的是windows 32位机器,直接下载http://nodejs.org/dist/v0.10.29/node-v0.10.29-x86.msi 双击安装。
node.js安装成功后,在cmd窗口输入node -v 可以参看当前安装node.js的版本号。
二、安装express
express基于connect中间件引擎,它是一款性能较好的nodejs框架。通过输入命令npm -install -g express在全局环境中安装express框架。
注意:安装express最新版本命令为npm install -g express-generator,安装指定版本:npm install -g express@3.5.0
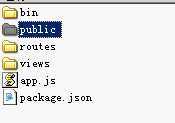
安装完成express之后,通过express pro_name(pro_name为项目路径如:D:\web\mypro)生成简单程序骨架。express自动生成的目录结构如下:

package.json文件内容如下:
{
"name": "test",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"express": "~4.2.0",
"static-favicon": "~1.0.0",
"morgan": "~1.0.0",
"cookie-parser": "~1.0.1",
"body-parser": "~1.0.0",
"debug": "~0.7.4",
"jade": "~1.3.0"
}
}
其中最后一句"jade": "~1.3.0"是指定网站使用的模板,express默认使用的是jade文件,jade上手比较困难,我们选择比较简单的ejs。修改最后一句:"ejs": "*",将模板改成ejs。
运行命令:npm install 安装依赖项。
至此我们的网站已经搭建完成。运行package.json 中start对应的值node ./bin/www启动网站(注:旧版本值为node app.js),然后在浏览器中访问http://localhost:3000/查看。
推荐一个很好的express学习网站http://expressjs.jser.us/
原文地址:http://www.cnblogs.com/benson-liu/p/3818272.html