标签:
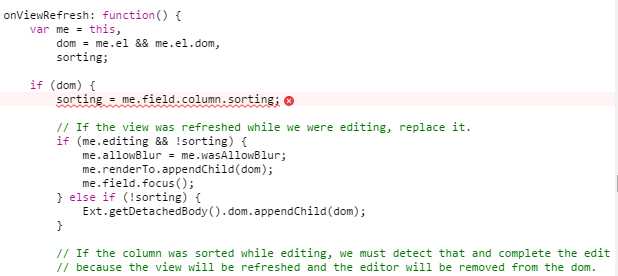
Ext4.2.3中PropertyGrid修改后点击排序报错,具体错误信息如下:
WVL7N1O85P8TSHKH.png)


getCellEditor : function(record, column) { var me = this, propName = record.get(me.nameField), val = record.get(me.valueField), editor = me.getConfig(propName, ‘editor‘), type = me.getConfig(propName, ‘type‘), editors = me.editors; if (editor) { if (!(editor instanceof Ext.grid.CellEditor)) { if (!(editor instanceof Ext.form.field.Base)) { editor = Ext.ComponentManager.create(editor, ‘textfield‘); } editor = me.setConfig(propName, ‘editor‘, new Ext.grid.CellEditor({ field: Ext.apply(editor,{column:column}) })); } } else if (type) { switch (type) { case ‘date‘: editor = new Ext.grid.CellEditor({ field: new Ext.form.field.Date({column: column,selectOnFocus: true})}); break; case ‘number‘: editor = new Ext.grid.CellEditor({field: new Ext.form.field.Number({column: column,selectOnFocus: true})}); break; case ‘boolean‘: editor = new Ext.grid.CellEditor({field: new Ext.form.field.ComboBox({column: column, editable: false, store: [[ true, me.headerCt.trueText ], [false, me.headerCt.falseText ]] })}); break; default: editor = new Ext.grid.CellEditor({field: new Ext.form.field.Text({column: column,selectOnFocus: true})}); } } else if (Ext.isDate(val)) { editor = new Ext.grid.CellEditor({ field: new Ext.form.field.Date({column: column,selectOnFocus: true})}); } else if (Ext.isNumber(val)) { editor = new Ext.grid.CellEditor({field: new Ext.form.field.Number({column: column,selectOnFocus: true})}); } else if (Ext.isBoolean(val)) { editor = new Ext.grid.CellEditor({field: new Ext.form.field.ComboBox({column: column, editable: false, store: [[ true, me.headerCt.trueText ], [false, me.headerCt.falseText ]] })}); } else { editor = new Ext.grid.CellEditor({field: new Ext.form.field.Text({column: column,selectOnFocus: true})}); } editor.editorId = propName; return editor; }
解决Ext4.2.3中propertyGrid修改后点击排序报错
标签:
原文地址:http://www.cnblogs.com/erduyang/p/4576021.html