标签:
一、使用百度地图API
1、地址:http://developer.baidu.com/map/
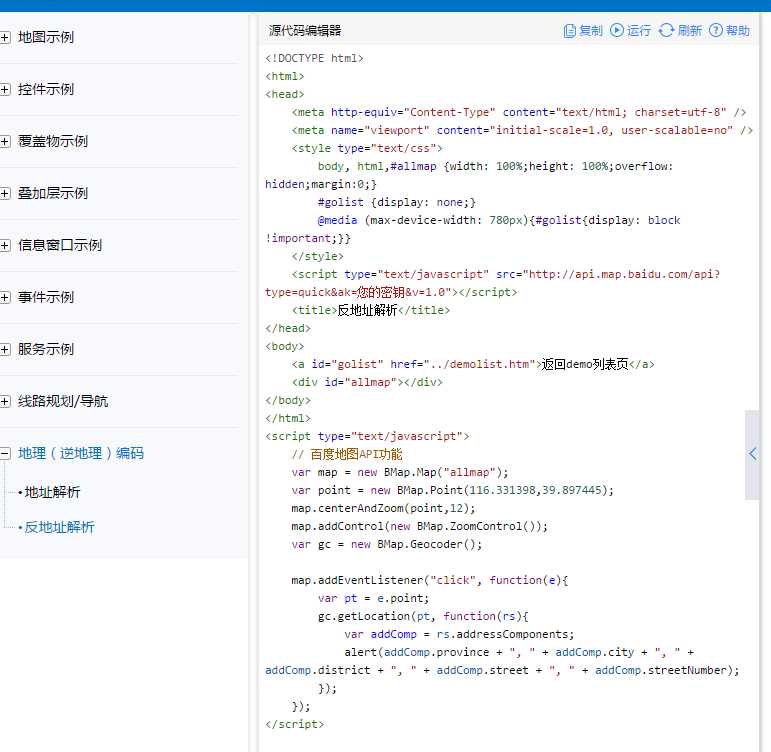
2、在js DEMO中获取反地址解析的DEMO

3、修改这个DEMO的密钥,去创建应用就能创建密钥,然后复制密钥到这个页面即可
4、使用PhoneGap Geolocation 获取地理位置获取到的经度和纬度赋值给point即可
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>phonegap_device_network_notification01</title> <link href="../jquery.mobile-1.3.2.css" rel="stylesheet" type="text/css"/> <script src="../jquery.js" type="text/javascript"></script> <script src="../jquery.mobile-1.3.2.js" type="text/javascript"></script> <script src="../cordova.js" type="text/javascript"></script> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=17923c0196cbabf7603ea9edabdf787d"></script> <script type="text/javascript" charset="utf-8"> // 等待PhoneGap加载 document.addEventListener("deviceready", onDeviceReady, false); // 加载完成 function onDeviceReady() { navigator.geolocation.getCurrentPosition(onSuccess, onError,{ timeout: 100000, enableHighAccuracy: true }); } function onSuccess(position) { var element = document.getElementById(‘geolocation‘); var latitude=position.coords.latitude ; //纬度 var longitude=position.coords.longitude;//径度 getPosition(longitude,latitude); } // onError 回调函数, 接收包含具体错误信息的PositionError 对象 function onError(error) { alert(‘错误代码: ‘ + error.code + ‘\n‘ + ‘详细信息: ‘ + error.message + ‘\n‘); } //根据纬度经度获取详细地址 function getPosition(longitude,latitude){ // 百度地图API功能 var map = new BMap.Map("map"); var point = new BMap.Point(longitude,latitude); map.centerAndZoom(point,12); var gc = new BMap.Geocoder(); gc.getLocation(point, function(rs){ var addComp = rs.addressComponents; alert(addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber); }); } </script> </head> <style type="text/css"> #map{ width:100%; height:200px; } </style> <body> <div data-role="page"> <div data-role="header"> <h1>PhoneGap100实战</h1> </div> <div data-role="content" id="map"> </div> <div data-role="footer"> <h4> </h4> </div> </div> </body> </html>
PhoneGap Geolocation结合百度地图api获取地理位置api
标签:
原文地址:http://www.cnblogs.com/LO-ME/p/4576233.html