标签:
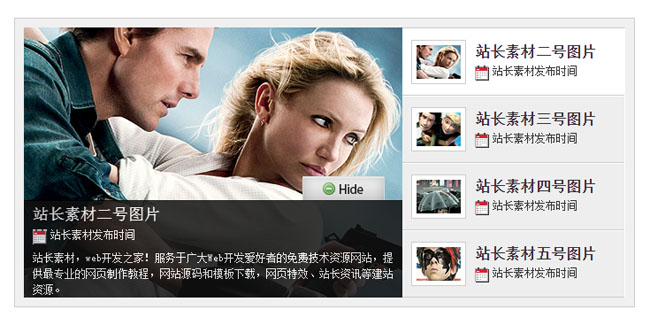
基于jQuery左侧大图右侧小图切换代码是一款带右侧缩略图选项卡的jQuery图片切换特效。效果图如下:

实现的代码。
html代码:
<div class="examples_body"> <div class="examples_bg"> <div class="examples_image"> <img src="images/sample_banner1.jpg" alt="" /> <div class="desc"> <a href="#" class="collapse">Close Me!</a> <div class="block"> <h4>爱编程一号图片</h4> <small>爱编程发布时间</small> <p>爱编程,web开发之家!服务于广大Web开发爱好者的免费技术资源网站,提供最专业的网页制作教程,网站源码和模板下载,网页特效、站长资讯等建站资源。</p> </div> </div> </div> <div class="mune_thumb"> <ul> <li> <a href="images/sample_banner1.jpg"><img src="images/sample_banner1_thumb.jpg" alt="Image Name" /></a> <div class="block"> <h4>爱编程二号图片</h4> <small>爱编程发布时间</small> <p>爱编程,web开发之家!服务于广大Web开发爱好者的免费技术资源网站,提供最专业的网页制作教程,网站源码和模板下载,网页特效、站长资讯等建站资源。</p> </div> </li> <li> <a href="images/sample_banner2.jpg"><img src="images/sample_banner2_thumb.jpg" alt="Image Name" /></a> <div class="block"> <h4 class="title02">爱编程三号图片</h4> <small>爱编程发布时间</small> <p>爱编程,web开发之家!服务于广大Web开发爱好者的免费技术资源网站,提供最专业的网页制作教程,网站源码和模板下载,网页特效、站长资讯等建站资源。</p> </div> </li> <li> <a href="images/sample_banner3.jpg"><img src="images/sample_banner3_thumb.jpg" alt="Image Name" /></a> <div class="block"> <h4 class="title03">爱编程四号图片</h4> <small>爱编程发布时间</small> <p>爱编程,web开发之家!服务于广大Web开发爱好者的免费技术资源网站,提供最专业的网页制作教程,网站源码和模板下载,网页特效、站长资讯等建站资源。</p> </div> </li> <li> <a href="images/sample_banner4.jpg"><img src="images/sample_banner4_thumb.jpg" alt="Image Name" /></a> <div class="block"> <h4 class="title04">爱编程五号图片</h4> <small>爱编程发布时间</small> <p>爱编程,web开发之家!服务于广大Web开发爱好者的免费技术资源网站,提供最专业的网页制作教程,网站源码和模板下载,网页特效、站长资讯等建站资源。</p> </div> </li> </ul> </div> </div> </div>
via:http://www.w2bc.com/Article/43287
标签:
原文地址:http://www.cnblogs.com/liaohuolin/p/4576396.html