
3、修改脚本。我们需要在上图脚本中,在web_custom_request()函数前增加web_add_header("x-ajaxpro-method","SaveOrder");,我们再次回放时,数据就可以写入了。
其实我们用loadrunner来测试时,更多的要从协议的角度来考虑问题,而非编程角度。
标签:
用loadrunner测试WEB程序的时候总是会碰到AJAX或者ActiveX实现的功能,而通常这些功能会包含很多客户端函数(一般为JavaScript)。我们该如何处理?如果从功能实现的角度去考虑这个问题,就会走入一个死胡同,因为loadrunner对于JavaScript是无能为力的。如果从loadrunner的本质出发,那么该问题就迎刃而解。因为loadrunner是基于协议来测试的,不管AJAX或者ActiveX在客户端做了多少事情,只要它最后是通过HTTP协议来发送请求的,我们模拟这个请求就可以完成测试。接下来就分析一下如何处理这类问题,以电子病历BS版医嘱录入为例(医嘱录入部分使用了ActiveX技术和AJAX技术)。
1、录制脚本,分析脚本。
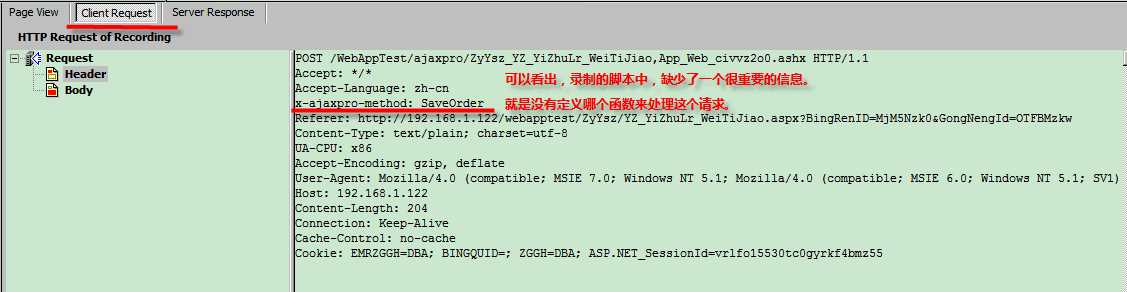
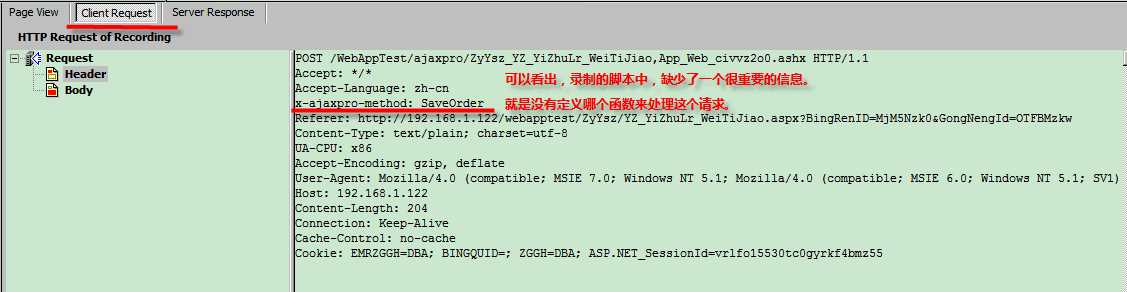
2、调试脚本。发现脚本能回放成功,但是数据没有提交。此时我们需要查看录制时HTTP请求是什么样的。

3、修改脚本。我们需要在上图脚本中,在web_custom_request()函数前增加web_add_header("x-ajaxpro-method","SaveOrder");,我们再次回放时,数据就可以写入了。
其实我们用loadrunner来测试时,更多的要从协议的角度来考虑问题,而非编程角度。
标签:
原文地址:http://www.cnblogs.com/qmfsun/p/4576334.html