标签:android style blog http color width
FrameLayout:所有控件位于左上角,并且直接覆盖前面的子元素。
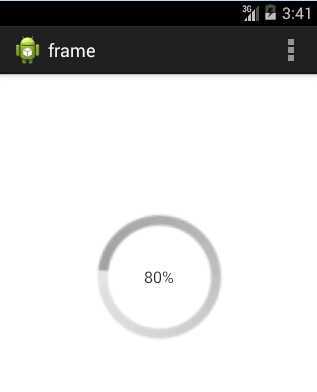
实例:

<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:layout_gravity="center" android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="80%" /> <ProgressBar android:layout_gravity="center" android:id="@+id/progressBar1" style="?android:attr/progressBarStyleLarge" android:layout_width="160dp" android:layout_height="160dp" /> </FrameLayout>
Android:控件布局(单帧布局)FrameLayout,布布扣,bubuko.com
标签:android style blog http color width
原文地址:http://www.cnblogs.com/tinyphp/p/3818093.html