标签:
移动Web模拟器在开发过程中既可用于预览应用程序,也可用于浏览互联网上的应用程序或网站。使用该模拟器,您可以在不同设备上查看应用程序、改变方向、测试设备运动(如旋转、摇动等)、测试地理位置变化、测试不同阶段对电池寿命的影响。
注意:加速度传感器、地理定位、电池寿命和平台事件的测试要求您在应用程序中使用PhoneGap APIs。
移动Web模拟器是基于iOS和Android使用的相同WebKit渲染引擎的Chrome浏览器。该模拟器模拟了Cordova 2.0 API,并支持iPhone、iPad、Nexus S、Kindle Fire 7″和Samsung Tab 10.1设备的预览。
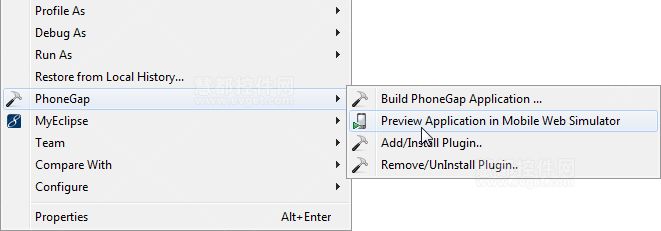
要打开一个项目的应用程序进行测试,可在资源管理器中右键单击该项目,并在移动Web模拟器中选择PhoneGap>Preview Application。

要打开移动Web模拟器查看互联网上的应用程序或网站,请执行以下操作:
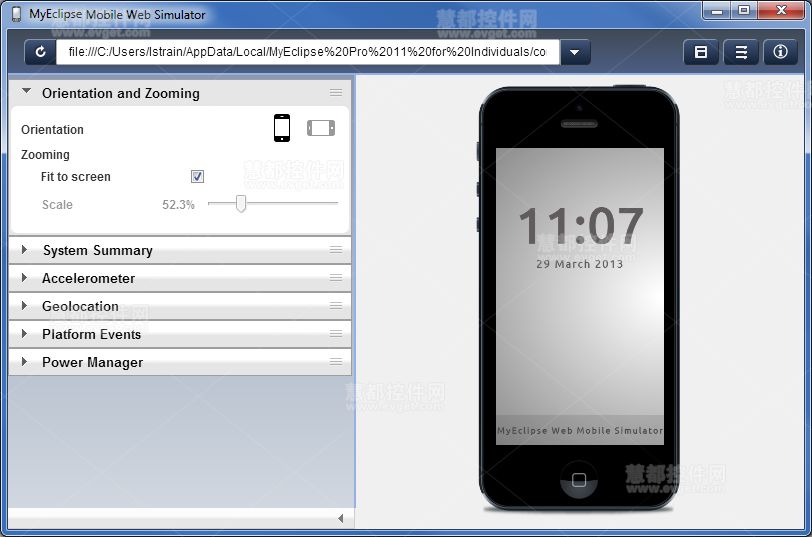
(1)点击MyEclipse移动模拟器图标,或选择Mobile>Mobile Web Simulator。

(2)在地址栏中输入一个网址来查看网页内容。
项目应用程序可以在模拟器中运行并测试。此外,您还可以使用模拟器浏览网页或在web上运行移动应用程序。
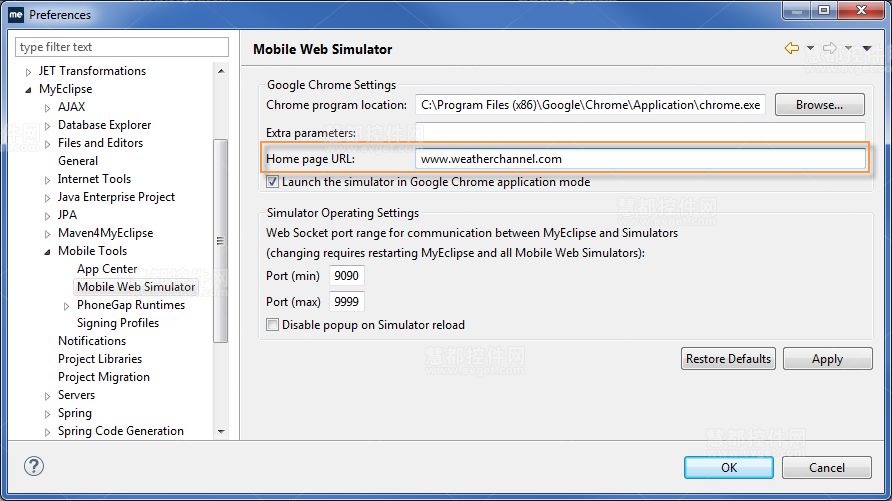
要使用移动Web模拟器参数,在从工具栏图标中打开移动Web模拟器后,可设置一个主页显示在设备中。

注意:移动Web模拟器参数页面允许您输入Google Chrome的安装路径。当您打开模拟器时如果收到一个不能找到Chrome的错误,可打开参数页面设置Chrome浏览器的路径。
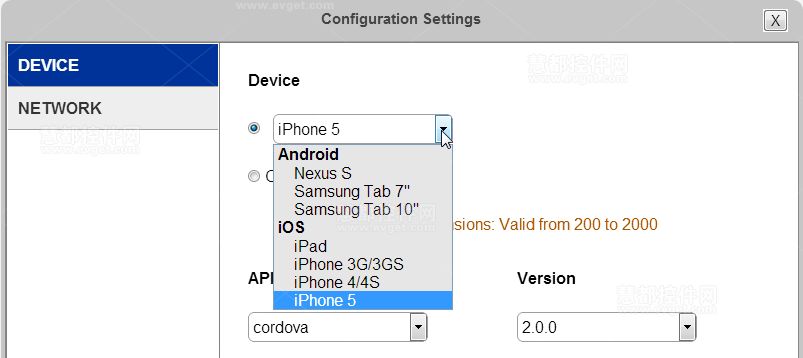
移动Web模拟器支持iPhone、iPad和多个Android设备的仿真。您可以更改设备视图来查看应用程序是如何显示在所支持的设备上的(无论横向还是纵向)。
点击移动模拟器图标来打开模拟器,从下拉菜单中选择想要查看的设备,然后单击完成。您也可以输入高度或宽度来自定义尺寸。

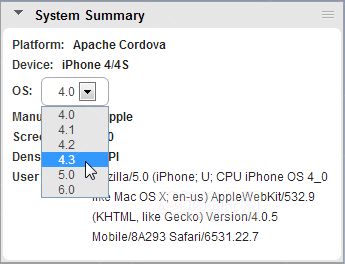
打开System Summary面板并从OS下拉列表中选择一个版本来更改操作系统版本。

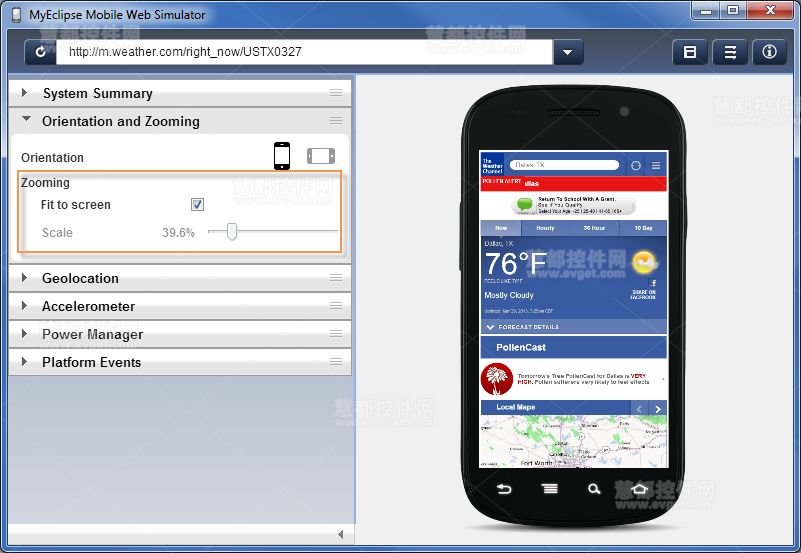
您可以在模拟器窗口中设置该设备的缩放比例。打开Orientation和Zooming面板,拖动滑块来选择缩放比例。在窗口中选择Fit to Screen复选框来适应设备。

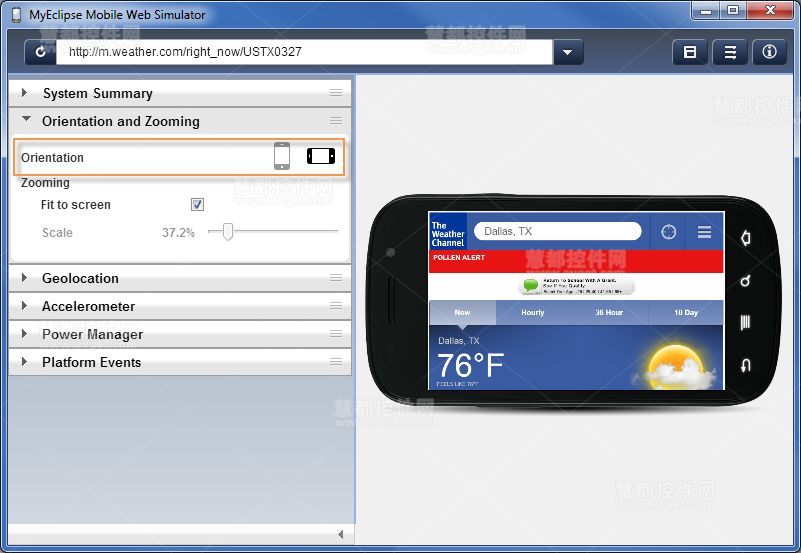
当设计一个应用程序时,您必须要考虑设备的屏幕方向。如果您设计的应用程序在纵向或横向运行,那测试时对这两个方向都要进行测试。
要在模拟器中旋转设备时,打开Orientation和Zooming面板,然后单击您想要查看的方向。

标签:
原文地址:http://blog.csdn.net/aabbbaby/article/details/46502839