标签:
console:控制台 log:n记录,航行日志v伐木航行
一、显示信息的命令
最常用的就是console.log了。
二:占位符
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)

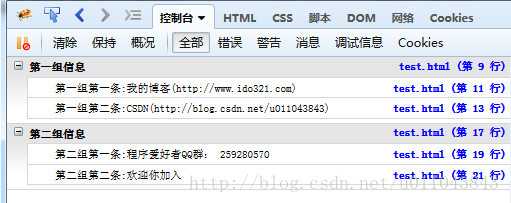
三、信息分组
console.log("第一组第一条:我的XX(http://www.jb51.net)");
console.log("第一组第二条:xxx(http://jb51.net)");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条:程序爱好者QQ群: 80535344");
console.log("第二组第二条:欢迎你加入");
console.groupEnd();
</script>
</body>
</html>
效果:

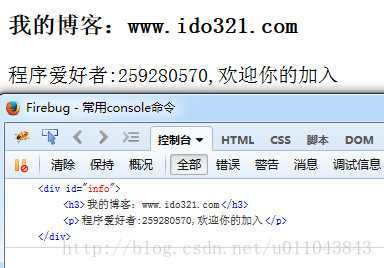
四、查看对象的信息
console.dir()可以显示一个对象所有的属性和方法。
效果:

五、显示某个节点的内容
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
效果:

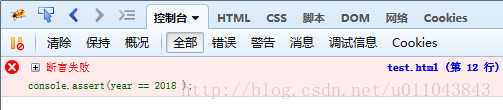
六、判断变量是否是真
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
1是非0值,是真;而第二个判断是假,在控制台显示错误信息

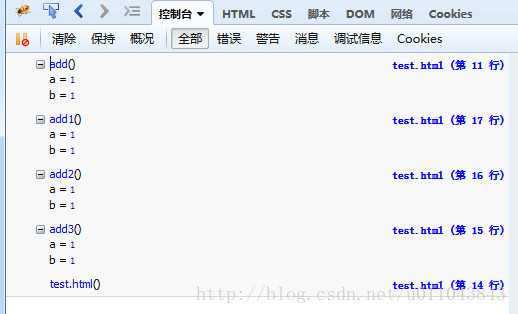
七、追踪函数的调用轨迹。
console.trace()用来追踪函数的调用轨迹。
控制台输出信息:

八、计时功能
console.time()和console.timeEnd(),用来显示代码的运行时间。
运行时间是38.84ms

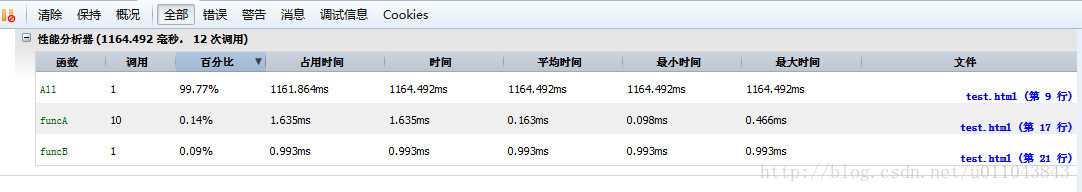
九、console.profile()的性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
console.profile(‘性能分析器‘);
All();
console.profileEnd();
</script>
说明一下,LZ测试时,在All()中未加alert,控制条没有输出,加上了之后,就有了一张性能分析表,暂时不清楚原因,若你知道,可以评论。

| 首先先说一下在ie下如果控制台没有开启使用console会报错,不过没有关系,开启开发人员工具刷新就一切正常了。 1、console.log 相信大家最常用的console的一个属性就是console.log。他的作用是将一般的消息传到控制台上。例如:
2、console.info 该命令的作用是返回信息性消息,这个命令与console.log差别并不大,除了在chrome中只会输出文字外,其余的会显示一个蓝色的惊叹号。 3.console.warn和console.error 这两个命令的作用就是帮助我们输出警告消息和错误消息的。当警告时,控制台除了出现输出信息外,还会出现有黄色的惊叹号,当错误时则是红色的叉子 以上就是console的显示信息命令。不过有人会问,这些命令只是输出,具体有什么用处呢?这主要是分门别类的处理消息,例如我们只是为了测试某个函数是否运行,则用console.log就完全足够了,但是当我们希望抛出某些不知名的错误时,就可以使用console.error返回我们自己设定的错误。 4、占位符显示 console显示输出最大的优点就是支持占位符。不过支持的相对较少,目前支持字符(%s),整数(%d),浮点(%f)以及对象(%o) 这个用起来很像java和c中的printf,用法也是一样的 例如console.log(%d,3),console.log(%f,4.2323), 当我们使用%o的时候则会返回一个对象的内部情况 例如:
利用console.group和console.groupEnd(注意大小写)可以将返回的数据分组显示,以便我们分类进行对比。例如:
 不过这个命令我们伟大的IE浏览器并不支持  6、console.dir 这个命令的作用是打印输出一个对象内的所有属性 例如:
在firebug中只会打印出b,c 在IE中 只会打印出[object,object] 7、console.dirxml 这个命令我们伟大的IE仍旧不支持,他的作用就是打印出书dom文档树,比如说:
 在firebug中样子基本相同就不发了 8、console.trace 该命令用于跟踪一个函数的调用轨迹,这个测试函数运行很有帮助,只要给想测试的函数里面加入console.trace就行了,当然,我们伟大的IE仍旧不支持。 9、console.assert 这个命令用于判断某个表达式或变量是否为真 例如:
 ie返回:  firebug返回:  |
未命名ff.jpg (6.93 KB, 下载次数: 15)

| 1、console.log 相信大家最常用的console的一个属性就是console.log。他的作用是将一般的消息传到控制台上。例如:
2、console.info 该命令的作用是返回信息性消息,这个命令与console.log差别并不大,除了在chrome中只会输出文字外,其余的会显示一个蓝色的惊叹号。 3.console.warn和console.error 这两个命令的作用就是帮助我们输出警告消息和错误消息的。当警告时,控制台除了出现输出信息外,还会出现有黄色的惊叹号,当错误时则是红色的叉子 以上就是console的显示信息命令。不过有人会问,这些命令只是输出,具体有什么用处呢?这主要是分门别类的处理消息,例如我们只是为了测试某个函数是否运行,则用console.log就完全足够了,但是当我们希望抛出某些不知名的错误时,就可以使用console.error返回我们自己设定的错误。 4、占位符显示 console显示输出最大的优点就是支持占位符。不过支持的相对较少,目前支持字符(%s),整数(%d),浮点(%f)以及对象(%o) 这个用起来很像java和c中的printf,用法也是一样的 例如console.log(%d,3),console.log(%f,4.2323), 当我们使用%o的时候则会返回一个对象的内部情况 例如:
利用console.group和console.groupEnd(注意大小写)可以将返回的数据分组显示,以便我们分类进行对比。例如:
 不过这个命令我们伟大的IE浏览器并不支持  6、console.dir 这个命令的作用是打印输出一个对象内的所有属性 例如:
在firebug中只会打印出b,c 在IE中 只会打印出[object,object] 7、console.dirxml 这个命令我们伟大的IE仍旧不支持,他的作用就是打印出书dom文档树,比如说:
 在firebug中样子基本相同就不发了 8、console.trace 该命令用于跟踪一个函数的调用轨迹,这个测试函数运行很有帮助,只要给想测试的函数里面加入console.trace就行了,当然,我们伟大的IE仍旧不支持。 9、console.assert 这个命令用于判断某个表达式或变量是否为真 例如:
 ie返回:  firebug返回:  |
未命名ff.jpg (6.93 KB, 下载次数: 15)

标签:
原文地址:http://www.cnblogs.com/zhrn/p/4578775.html